noindexタグとは?設定方法(書き方)と確認方法・注意点を解説

noindexとは、検索エンジンからページをインデックスさせないようにするmetaタグです。ページにnoindex設定すると検索結果に表示されなくなりますが、ユーザーがページを見ることはできます。本記事では、noindexタグの設定方法と確認方法・SEO効果について解説します。
【noindexタグの特徴】
| 特徴 | 説明 |
|---|---|
| 意味 | 検索エンジンにページをインデックスしないよう指示するメタタグ 使用することで特定のページを検索結果から除外することができる |
| 使用方法 | <meta name='robots' content='noindex'> タグをHTMLの<head>内に追加 |
| 影響 | インデックスされないため検索結果に表示されなくなる |
| 確認方法 | ソースコードから直接確認、Google Search ConsoleのURL検索で確認、SEOツールで確認 |
| よくある使用例 | 管理画面ページ、カートページ、重複ページ、低品質ページなど |
| 注意点 | 検索結果に表示したいページには使用しないようにする |
| SEOへの影響 | ・noindexにしたページが獲得していた被リンクによるSEO効果を失う ・noindexにしたページのトラフィックを失う |
noindexタグとは
noindexタグとは、Googleなどの検索エンジンにページをインデックスさせないように指令を出すためのメタタグです。ページ内に設置したnoindexタグをクローラーが読み込むと、インデックスデータベースからページの情報を削除するため、検索結果画面からページが削除され検索結果に表示されなくなります。
そのため、noindexタグは本番公開前のテストページや、CMSの管理画面など検索結果に表示させたくないページに対して使用します。
また、Googleはnoindexタグが設置されているページを存在しないページとして扱うため、エラーが発生しているページや低品質なページ、重複ページなど、サイト全体のSEO評価を下げる可能性があるページに対してもnoindexタグを使用する場合があります。
ただし、noindexタグを使ってもページ自体が削除される訳ではないため、ユーザーがサイト内のリンクを辿ったり直接URLを入力した場合、ユーザーはページにアクセスできます。
Googleがnoindexタグを読み込むまでの流れ
noindexタグを正しく機能させるためには、Googleのクローラがnoindexタグを読み込むまでの流れを理解しておく必要があります。
以下、GoogleがWEBページを発見してからインデックスするまでのフローに合わせて解説します。
- URLの発見
- クロール
- レンダリング
- インデックス
URLを発見したら、クローラーはクロールが許可されているかrobots.txtファイルを確認します。
許可されている場合は、クロールをおこないページ内のソースコードを読み取り、レンダリングをおこないます。レンダリングとはHTMLやCSSなどのコードをWEBぺージとして描写し、人間が見る画面を再現する事を指します。
レンダリングに問題がなければ「サイト内で重複しているコンテンツがないか」「noindexタグの有無」を確認し、インデックス登録をおこないます。
つまり、Googleのクローラーはページがクロール・レンダリングされた後にnoindexタグを読み込むため、ページのクロールを拒否している場合はnoindexタグを読み込んで貰えません。
また、後ほど詳しく解説しますが、noindexタグはクロール自体を拒否するものではない事を覚えておきましょう。
noindexタグを設定する5つのケース
具体的にnoindexタグを設定するケースは、以下の5つになります。
- 低品質なページ
- 重複コンテンツ
- 管理者用のページやログインページ
- 公開前のテストページ
- サンクスページやカート内のページ
それぞれ詳しく解説します。
低品質なページ
サイト全体の品質を改善するために、低品質なページに対してnoindexタグを設定することがあります。低品質なページとは、コンテンツの量や質が低くページ遷移したユーザーの目的を達成させることができないページの事を指します。
具体的には、オリジナルのコンテンツがほとんどないページや、メインコンテンツよりも広告の方が多いページ、内容の薄いアフィリエイトページ、人間の監修がない自動生成されたコンテンツなどが低品質なページに該当します。
低品質なページが多くあるWEBサイトは、Googleのヘルプフルコンテンツアップデートなどの影響でサイト全体の順位が低下する可能性があります。
基本的な対応策としては、ページを削除するかリライトをおこないページの質を高める事がSEOでのベストプラクティスですが、サイト内検索や絞り込み検索で「検索結果0」になるページなど、ページ自体に手を加えることができない場合にはnoindexタグを設定して検索結果に影響がでないようにします。
重複コンテンツ
低品質なぺージと同様に、重複コンテンツもSEO上の評価を下げないためにnoindexを設定します。重複コンテンツとは、WEBサイト内にある別のページとメインコンテンツの中身が「殆ど同じ」もしくは「同じ」内容になっているページの事を指します。
このようにURLが異なっているにも関わらず、内容が同じページが大量にある場合はサイト全体の品質が低いと判断され、検索順位に影響がでます。
例えばアパレルのECサイトの場合、Tシャツのカテゴリページの内容と、サイト内検索で「Tシャツ」と検索した時に生成されたページの内容は殆ど同じになるため、重複コンテンツに該当します。また、同じページに対して異なるURLパラメータが付加されることがあります。
例えば、ソート順やフィルターが適用されたURLが多数生成される場合、同じ内容を持つ複数のページが検索エンジンに認識されることがあります。このような場合、パラメータ付きのURLにnoindexタグを使用することで、メインのページだけがインデックスされるようにします。
管理者用のページやログインページ
CMSの管理者専用のダッシュボードや設定ページは、一般のユーザーに見せる必要がありません。このようなページが検索結果に表示されるとセキュリティリスクもあるため、noindexタグを使用して、検索結果から除外します。
また、ユーザーがログインするためのページも一般的に、検索エンジンの検索結果に表示する必要がありません。検索結果に表示されることで不正アクセスのリスクが高まる可能性もあるため、ログインページにはnoindexタグを使用して検索結果から除外します。
公開前のテストページ
本番環境にアップ前のテストページや、作成中のページは検索結果に表示させる必要がないため、noindexタグを使用します。リニューアル中で未完成の状態のページがインデックスされてしまうと、ユーザーを混乱させる可能性や既存のページと重複したページになる可能性があるため検索結果に表示させてはいけません。
noindexタグを使う以外にも、IPアドレスでアクセス制限を掛けるなどの方法もあります。ただし、本番環境に公開する際に忘れずにnoindexタグを外すようにしましょう。
サンクスページやカート内のページ
問い合わせフォーム送信後に表示されるサンクスページや、ECサイトのカート内のページはインデックスさせる必要がないためnoindexタグを設定します。
サンクスページは問合せフォームへの入力が完了した場合など、特定の状況下でユーザーに表示するページなので、検索結果に表示させる必要がありません。
また、ECサイトで商品をカートに入れた後に表示されるカート内のページや、配送先情報やお支払い方法を選択するページもサンクスページと同様に検索結果に表示させる必要のないページのため、noindexタグを設定します。
noindexタグを設定するかどうかの考え方
noindexタグは前述した5つのケースで設定することが多いですが、低品質なページや重複ページの扱いはサイトの状況によってベストプラクティスが異なります。
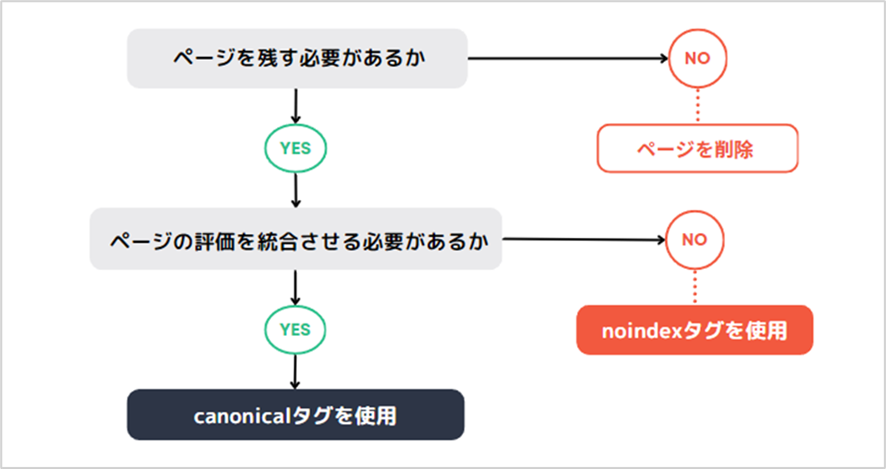
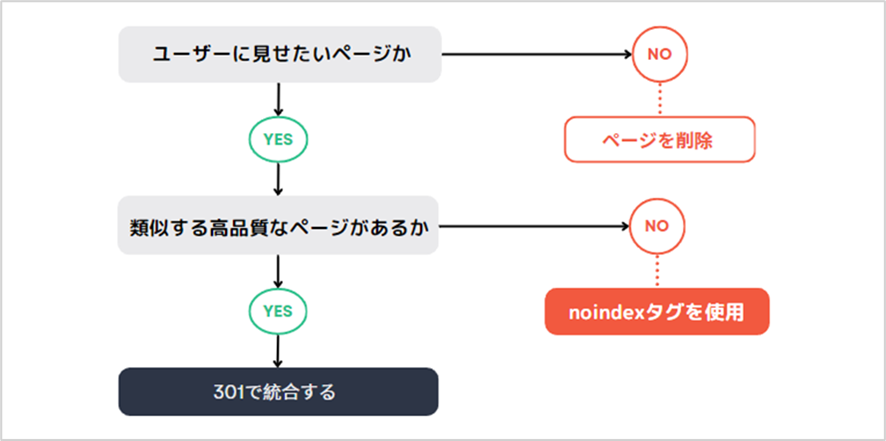
noindexタグを使うかどうかの判断をどのようにすれば良いかは、以下のフローチャートを参考に進めてみてください。
■ 重複コンテンツの場合

例えば、重複ページもECサイトで同一商品のカラー違いのページの場合は、noindexタグを使うよりもcanonicalタグを使って正規URL指定をした方がSEO上は効果的です。
■ 低品質コンテンツの場合

例えば、noindexをおこなうページが被リンクを獲得している場合も考えられるため、類似する高品質なページがある場合はnoindexタグを利用するよりも、301リダイレクトで統合した方がSEO上は効果的です。
noindexタグを設定する方法
noindexタグを設定する3種類の方法を解説します。
- htmlのhead内に記述する方法
- WordPressのプラグインを使って設定する方法
- HTTPレスポンスヘッダーで設定する方法
基本的には、htmlのhead内に記述するやり方で問題ありませんが、PDFや動画ファイル、画像ファイルなど、noindexタグをhtmlに記載できないリソースにnoindex設定する場合には、HTTPレスポンスヘッダーに記述することでnoindexを設定します。
また、WordPressにnoindexタグを設定する場合は、プラグインを導入することで簡単にnoindexを設定できます。
それぞれ詳しく解説します。
htmlのhead内に記述する方法
noindexタグは、noindexを設定するページのhtmlのhead内に、以下の記述を加えることで設定できます。
<meta name=”robots” content=”noindex” />
上記の記述では、Googleを含めた検索エンジンすべてのクローラーからのインデックスを防ぐことが可能です。
▼ ”robots” の部分を変えることで、特定の検索エンジンのクローラーからのみインデックスを回避することもできます。
■ Googleの場合
<meta name="googlebot" content="noindex">
■ Googleニュースの場合
<meta name=”googlebot-news” content=”noindex” />
■ Beingの場合
<meta name="Beingbot" content="noindex">
また、noindexとnofollowをまとめて設定する場合は以下のように記述します。
<meta name="robots" content="noindex,nofollow" />
WordPressのプラグインを使って設定する方法
WordPressにnoindexタグを設定する場合は、以下のプラグインを導入することで簡単にnoindexを設定できます。
- All in one SEO Pack
- Yoast SEO
どちらもnoindex設定だけでなく、総合的なSEO対策に効果的なプラグインです。
投稿ページ、または固定ページの編集画面でボタンにチェックを入れるだけでnoindexを設定できるため、前述したようなmetaタグを記述する必要はありません。
上記のプラグインを導入しなくてもWordPressの管理画面からnoindexの設定をおこなえますが、サイト全体がnoindexになります。
HTTPレスポンスヘッダーで設定する方法
PDFや動画ファイル、画像ファイルなど、HTMLにnoindexタグを記載できないリソースに対してnoindexを設定する場合には、HTTPレスポンスヘッダーに特定の指示を記述することでnoindexを設定できます。
まず、HTTPレスポンスヘッダーの中で、X-Robots-Tagを使用してnoindexタグを設定します。
HTTP/1.1 200 OK
(...)
X-Robots-Tag: noindex
(...)
例えば、.pdf、.mp4、.jpgファイルに対してnoindexを設定したい場合は、以下のように設定します。
Apacheサーバーを使用している場合は.htaccessファイルに以下の行を追加します。
<FilesMatch "\.(pdf|mp4|jpg)$">
Header set X-Robots-Tag "noindex"
</FilesMatch>
※ 設定方法は利用しているサーバーによって異なります。
noindexタグが設定されているか確認する方法
ページにnoindexタグが設定されているかを確認する方法は以下の3つです。
- ソースコードから確認する
- 拡張機能を使って確認する
- Googleサーチコンソールで確認する
それぞれ詳しく解説します。
ソースコードから確認する
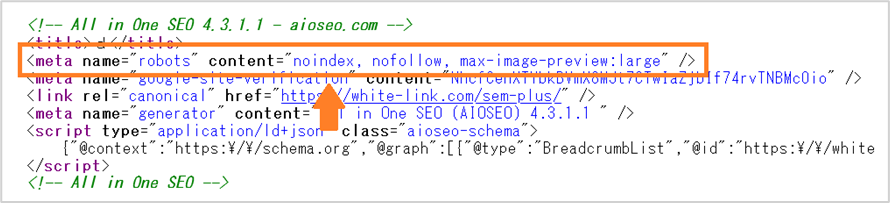
ブラウザからソースコードを開き、目視でnoindexタグが設定されているか確認できます。
■ ブラウザからページにnoindexタグが設定されているか確認する手順
- ブラウザでページを表示する
- 画面上で右クリックし、「ページのソースを表示」を選択する
- 「Ctrl+F」のページ内検索で「noindex」を入力する
ページ内に下記のような記述がある場合は、noindexタグが設定されています。
<meta name=”robots” content=”noindex” />

拡張機能を使って確認する
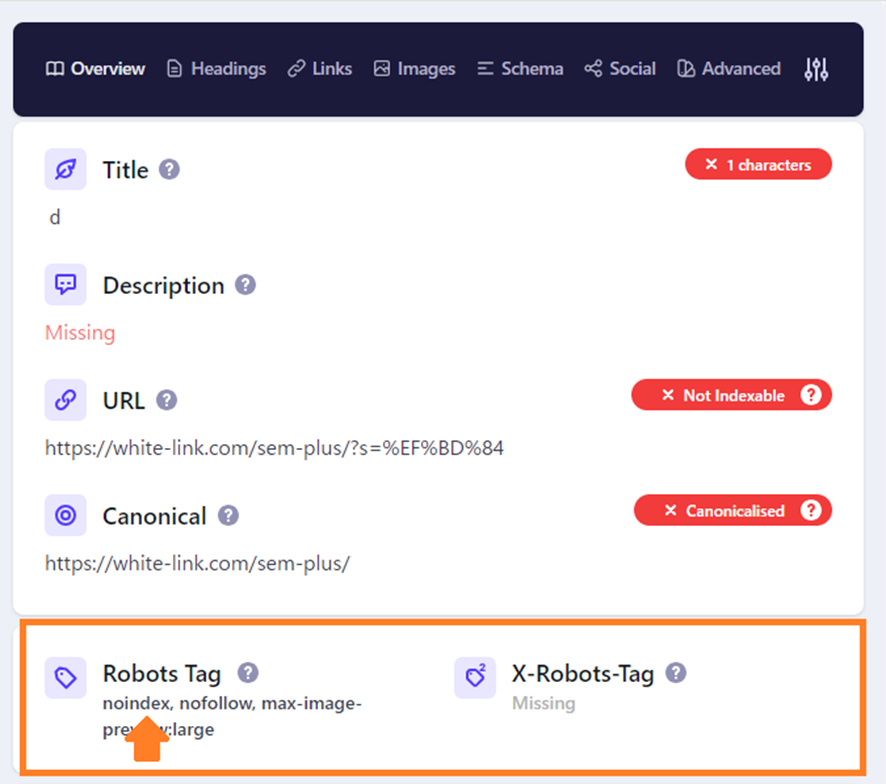
Google Chromeを使用している場合は、拡張機能の「Detailed SEO Extension」をインストールすることで、noindexタグが設定されているかを確認できます。
Detailed SEO Extensionを使ってnoindexタグが設定されているか調べる方法は、以下になります。
- 上記URLから拡張機能をGoogle Chromeにインストールします。
- noindexタグが設定されているか調べたいURLを開きます。
- 拡張機能をクリックします。
- Robots Tagの項目にnoindexと記載されているか確認します。

Googleサーチコンソールで確認する
Googleサーチコンソールを入れている場合は、noindexタグを設定した事によってインデックスされていないページを一覧で表示させる事ができます。
■ ページにnoindexタグが設定されているかをGoogleサーチコンソールで確認する手順
- 左側メニュー「インデックス作成」の「ページ」を選択する
- 「ページがインデックスに登録されなかった理由」の中の「noindexタグによって除外されました」をクリック
- noindexタグが設定されているURLが一覧で表示されます。

本来インデックスさせたいページが、一覧の中に含まれていないか確認してみましょう。
noindexタグに関する6つの注意点
noindexタグを使用する際は、以下6つの注意点を確認の上使用するようにしましょう。
- 反映されるまでの時間
- noindexタグを設定してもクロールを防ぐわけではない
- noindexタグを設定したページが獲得している被リンクは効果がなくなる
- noindexを長期間継続するとnofollowが付与される
- インデックスが削除されると復元まで時間がかかる
- noindexを過度に使用しない
それぞれ詳しく解説します。
反映されるまでの時間
noindexタグを設定してから検索結果からページが削除されるまでの時間は、数日~数週間と大きな幅があります。早ければ数日で削除されますが、内部リンクが多く集まっているページは重要なページと判断されているため削除されるまで数週間かかる場合もあります。
また、noindexタグを設定してもページがクロールされるまでは検索エンジンがnoindexタグを認識していないため、クロールされるまでの時間も考慮しておく必要があります。
急いでインデックスから削除したい場合は、URL検査からインデックスリクエストをおこないクロールを促進するか、noindexタグの設定後にURL削除ツールを使って検索結果画面からの削除申請をおこないましょう。
noindexタグを設定してもクロールを防ぐわけではない
noindexはインデックスを回避できますが、Googleのクロールを防ぐ事はできません。
noindexタグを設置した場合は、クロールする頻度は徐々に低下していきますが完全にクロールしなくなる保証はありません。そのため、クロールバジェットを考慮して特定のページやディレクトリをGooglebotにクロールさせたくない場合には、noindexではなくrobots.txtのdisallowを使ってクロールをブロックする必要があります。
ただし、インデックスとクロールどちらも防ぎたい場合はnoindexタグとrobots.txtを設定する順番に注意する必要があります。
先にrobots.txtを設定してしまうと、クローラーがnoindexタグを読み込めないためインデックスを削除できません。必ずnoindexタグを設定してからクロールを拒否するようにしましょう。
noindexタグを設定したページが獲得している被リンクは効果がなくなる
Googleはnoindexタグが設定されたぺージを存在しないページとして扱うため、そのぺージが獲得しているリンクシグナルは全て無視されます。
そのため、被リンクを獲得しているページをnoindexにした場合は、そのページが持つPageRankはなくなるため、被リンクによるSEO効果もなくなってしまいます。
被リンクを多く獲得しているページの場合を検索結果に表示させたくない場合は、noindexではなく301リダイレクトで別のページに転送をおこない、被リンクによるSEO効果を転送先のページへ受け渡すようにしましょう。
noindexを長期間継続するとnofollowが付与される
noindexタグを設定しても一定期間はぺージをクロールするため、ページ上にあるリンクをクローラーは辿ってくれます。ただし、一定期間が過ぎるとnoindexタグが入っているページを実質存在しないぺージとして扱うため、followであってもページ上のリンクは全てnofollow扱いとなります。
nofollow扱いになった場合は、ぺージ上のリンクをクローラーが辿らなくなります。
例えば、ページネーションの1ページ目にnoindexタグを設定した場合は、ぺージネーションの2ページ目以降は全て発見してくれなくなります。WEBサイトの評価を高める上で重要なページに向けたリンクがある場合は、注意しましょう。
インデックスが削除されると復元まで時間がかかる
長期間noindexの設定をおこなっているページが、noindex設定を解除したとしても、再度インデックスされるまでには時間がかかる場合があります。
そのため、復活させる予定があるページは削除をおこないスターテスコード404を返す状態にしておき、ページが存在しない事をGoogleに伝えるようにしましょう。
過去にインデックスされていたからといって、noindex設定を解除することで元の状態に復元できる保証はありません。noindex設定を解除する可能性がある場合には設定しないようにしましょう。
noindexを過度に使用しない
本当にnoindex設定が必要なケースであれば、どれだけnoindex設定をしても全く問題はありません。
しかし「アクセス数が少ないから」「検索順位が低いから」といった理由で安易にnoindex設定をおこなってしまうと、評価されているページまでインデックスから削除されアクセス数が減少したり、サイト全体の評価が下がったりする恐れがあります。
検索順位が低いから質の低いコンテンツだと判断するのは間違いです。noindex設定が必要かどうかを念入りに確認したうえで、慎重にnoindex設定を検討する必要があります。
noindexタグに関するよくある質問
noindexタグを使うとSEO効果は高まりますか?
noindexタグを効果的に使用することで、WEBサイトのSEO効果を高めることができます。
Googleはページ単体の品質だけではなくWEBサイト全体の品質も評価の対象にしているため、低品質なページやサイト内で重複しているページが多い場合、低品質なサイトと判断されサイト全体の検索順位が低下する原因になります。
重複ページや低品質なページに対してnoindexタグの設定をおこなうことで、SEOでマイナスの要因がなくなりWEBサイト全体の品質が改善されるため、サイト全体のSEO評価が高くなり高品質なページの検索順位に良い影響が出る可能性があります。
ウェブサイトの一部に質の低いコンテンツが掲載されている場合に、サイト全体のランキングに影響が及ぶ可能性があります。そのため、質の低いページを削除する、コンテンツの内容が薄いページを有用なページに統合するか改善する、または質の低いページを別のドメインに移動することによって、コンテンツの質が良くなり、掲載順位が上昇する可能性があることをもう一つの具体的なガイダンスとして提示しています。
質の高いサイトの作成方法についてのガイダンス Google検索セントラル
ユーザーの目的を達成させる事ができない低品質なページに対しては、noindexタグの設定をおこない高品質なぺージだけインデックスさせるようにしましょう。
noindexタグとnofollowタグの違いはなんですか?
前述した通り、noindexタグはGoogleのクローラーにページをインデックスさせないために使用しますが、nofollowタグを設定する目的は、リンク先のぺージへ自サイトのSEO評価(PageRank)がリンクジュースとして流れるのを防ぐために使用します。
例えば、リンク先ページの信頼性が低い場合や、リンク先ページが広告やアフィリエイトリンクの場合など、SEO評価を渡したくない場合にnofollowを利用します。
多くの広告へリンクしている場合、Googleからリンク先ページの順位を操作する目的のサイトと判断されペナルティを与えられる可能性がありますが、nofollowタグを利用することで自サイトとリンク先ページの関係性を示せるため、SEO評価を下げるのを防げます。
| 項目 | noindex | nofollow |
|---|---|---|
| 目的 | 検索エンジンのインデックスから除外する | リンク先にSEO効果を渡さない |
| 適用対象 | HTMLの<meta>タグ、HTTPレスポンスヘッダー | HTMLの<a>タグのrel属性 |
| 使用例 | <meta name="robots" content="noindex"> | <a href="URL" rel="nofollow">リンクテキスト</a> |
| 影響範囲 | ページ全体 | 特定のリンクのみ もしくはページ全体 |
| 主な用途 | 検索結果から削除したいページに設置 低品質なページに設置 | 信頼性の低いリンクに設置 広告・アフィリエイトリンクに設置 |
| 検索エンジンへの指示 | ページをクロールしてもインデックスしないよう指示 | リンク先の評価を検索エンジンに渡さないよう指示 |
ただし、信頼できるサイトでも外部サイトには取り合えず、nofollowタグを設置するという間違った利用方法が広まってしまったため、2019年にGoogleはnofollowの役割を「命令」から「ヒントモデル」に変更しました。
そのため、nofollowタグを使っている場合でもアンカーテキストとリンク先コンテンツとの関連性がある場合は、リンクページの情報を取得し分析しています。
また、広告へのリンクは
- nofollowタグの変わりにrel="sponsored"
- UGCコンテンツへのリンクrel="ugc"
を追加するルールに変更されています。
このように、noindexタグとnofollowタグは名前が似ているだけで使用目的が全く違います。
▼ nofollowについては下記の記事で詳しく解説しています。
noindexタグとrobots.txtとの違いはなんですか?
noindexタグがインデックスを拒否するメタタグなのに対して、「robots.txt」は、特定のページやディレクトリを検索エンジンのクロールから除外するために使用します。
robots.txtファイル内にクロールして欲しくないURLを記述して、WEBサイトのルートディレクトリに設置することでGoogleのクロールを拒否できます。
| 項目 | noindex | robots.txt |
|---|---|---|
| 役割 | ページのインデックス登録を拒否 | ページやディレクトリのクロールを拒否 |
| 場所 | HTMLの<head>セクション | サイトのルートディレクトリ |
| 効果 | ページはクロールされるが、インデックスされない | 指定されたページやディレクトリはクロールされない |
robots.txtは、サイトの管理用ディレクトリや一時的なファイルが置かれているディレクトリなど、クロールの対象にしたくない部分に対して使用します。
また、Googleのクローラーが1つのサイトに対してクロールできるリソースは限られているため、大規模なサイトでは「robots.txt」を利用してクロールの優先順位を管理するために使用する場合もあります。
ただし、robots.txtで指定したページはクローリングを回避できますが、検索結果に表示されないようにする仕組みではないため、外部サイトからのリンクなどでページで参照されている場合は、検索結果に表示される可能性があります。
そのため、確実に検索結果に表示させたくないページにはnoindexタグを使用するのが適切です。
まとめ
noindexとは、Googleなどの検索エンジンにページをインデックスさせないようにするmetaタグです。検索結果に表示させたくないページやGoogleから評価されたくないページにnoindexタグを設定します。
ただし、noindexタグが適していないページに設定してしまうと、サイト全体の評価が下がったり、ページへの流入率が減ってしまったりするかもしれません。
noindexタグを設定すべきページなのか、nofollowタグやrobots.txtの方が効果的ではないかを検討し、設定時の注意点を確認したうえで設定しましょう。

ぜひ、読んで欲しい記事
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/19
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/192025/12/19
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14
-
 SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/05
SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/052025/11/05
-
 SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/10
SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/102025/10/10








