nofollowとは│使い方・SEOでのリンク効果を解説

nofollow属性は、コメントスパム対策を目的に導入されましたが、現在では主に、自サイトと外部サイトを関連付けたくない場合や、リンク先のページへクロールさせたくない場合に使用されます。この記事では、通常リンクとの違いや役割、使い方、設定するケース、SEO効果について解説します。
【nofollowタグの特徴】
| 特徴 | 説明 |
|---|---|
| 意味 | 検索エンジンにリンク先のページをクロールしないよう指示するHTML属性 |
| 使用方法 | <a href='URL' rel='nofollow'>リンクテキスト</a> を使用 |
| 確認方法 | ソースコードから直接確認、Google Search ConsoleのURL検索で確認、SEOツールで確認 |
| よくある使用例 | 広告リンク、ユーザー生成コンテンツ、信頼できないページ、低品質ページへのリンクに対して使用 |
| 注意点 | 重要な内部リンクや信頼できるリンクには使用しない |
| SEOへの影響 | nofollowが付いた被リンクの場合は、リンク先のページへリンクジュースが流れないためSEO効果が半減する可能性がある |
nofollowとは
nofollowとは検索エンジンのクローラーに対して、リンク先のページへのクロールや、SEO評価の受け渡しを拒否するように指令する属性値です。
Googleはリンクを一種の「投票」とみなし、それを基にリンク先のサイトを評価します。しかし、nofollow属性が設定されている場合、これは検索エンジンに対して「このリンクによる投票は行わない」と伝えることになります。
つまり、リンクにnofollowを付けると、Googleのクローラーは被リンクとしての価値を無視します。また、nofollowを設置した場合、クローラーはリンク先ページのクローリングを行いません。
※ 正確には「rel」属性にnofollow値を持つリンクの事を指すため、「nofollow属性」「nofollowタグ」という用語は正しくありません。
nofollowとdofollow(一般的なリンク)との違い
nofollowとdofollowのリンクはWEB上の見た目はどちらも同じですが、以下のような違いがあります。
- 技術的な違い
- クローラーの(Googlebot)の違い
- SEO効果の違い
それぞれ詳しく解説します。
技術的な違い
nofollow属性を設定したリンクとdofollwリンクの技術的な違いは、リンクタグにnofollowの記述があるかどうかです。
ソースコード上の違いは以下のようになります。
- dofollow :<a href="https://white-link.com/"
- nofollow :<a rel="nofollow" href="https://white-link.com/"
nofollowはソースコード上に記載するため、ブラウザ上ではどちらもリンクとして表示されるので、WEBページにあるリンクがnofollowのリンクかどうかをユーザーは判断することは出来ません。また、nofollowリンクであってもユーザーはリンク先に遷移することができます。
nofollowはあくまで検索エンジンに指示を出すために利用されます。
クローラー(Googlebot)の動きの違い
次にクローラー(Google bot)の動きの違いについて説明します。
リンクにnofollowがついている場合とdofollowの場合では、クローラーの動きは以下のように大きく異なります。
- dofollow :クローラーはリンク先のページをクローリングする
- nofollow :クローラーはリンク先のページをクロールしない
dofollowリンクの場合、クローラーはリンク先のページをクロールするため、インデックス未登録のサイトであればインデックスをするかどうか検討します。
nofollowリンクの場合、リンクページのクロールを行わないため、どこからもリンクが無いページはインデックスされないことになります。(URL検査やxmlサイトマップ経由でインデックスされる可能性はあります)
SEO効果の違い
SEO効果の視点で見ると、nofollowとdofollowリンクには大きな差があります。dofollowリンクの場合はリンクのページにpagerankが分配されるため、リンク先ページの評価が高まり検索順位が向上する可能性があります。
nofollowリンクの場合はpagerankの分配はありません。
SEOの観点で見ると、それぞれの検索エンジンから以下のように判断されます。
- dofollow:リンクはランキングシグナルとして使用される
- nofollow:リンクはランキングシグナルとして使用しない、もしくはヒントとして扱われる
つまり、SEOで効果を高めたい場合はdofollowリンクをより多くのサイトから獲得する必要があります。
nofollowの役割
nofollowの役割は、自サイトとの関連性が薄いサイトや信頼できないサイトへのリンク、有料広告へのリンクに、ランキングアルゴリズムに関するシグナルを渡さないことです。
nofollowは元々、2005年にGoogleがコメントスパム対策で作った属性値です。コメントスパムとは、WEBサイトやブログサイトのコメント欄に、被リンク獲得目的で自社サイトのURLを投稿する手法です。
その結果、コメントスパムを行ったサイトは品質が低くても検索結果の上位に表示され、ユーザーが求めているページが検索結果に表示されなくなりました。
このような意図的にランキングを操作するスパム行為の防止がnofollowの本来の役割です。
ただし、現在多くのサイト管理者がnofollowを付けないとリンク先のページに自社サイトの評価を渡してしまう(自社サイトの評価が下がってしまう)と考え、nofollowの役割について間違った解釈で利用しています。
そこでGoogleは2019年からnofollowの役割を一部変更し、nofollowリンクのアンカーテキストなどからリンク先との関係を考慮した上でランキングシグナルに利用するヒントモデルに変更しています。
| 年号 | nofollowの役割 | 詳細 |
|---|---|---|
| 2005年~ | ・リンク先をクロールしない ・ランキングシグナルとして利用しない | WEBサイトのコメント欄に関連性のないURLを大量に投稿し、リンク先のサイトの評価を不正に高める行為が横行したためGoogleがコメントスパム対策として導入。 |
| 2019年~ | ・リンク先をクロールしない ・ランキングシグナルとして利用する可能性がある | Googleがnofollowの役割を「命令」から「ヒント」へと変更。Googleはnofollow属性が付いたリンクも必要に応じて評価の対象とした。 |
nofollowリンクを確認する方法【手動・拡張機能】
WEBページ上にあるnofollowリンクを確認するには、ソースコードからnofollowリンクを確認します。
▼ 手順は以下になります。
- ブラウザを右クリックし、「ページのソースを表示」をクリックしてソースコードを開きます。
※ キーボードの「Ctrl」+「U」でソースコードを開く事もできます。 - 「Ctrl」+「F」で検索窓を出します。
- 検索窓に、rel=”nofollow”と入力します。
検索にヒットした箇所がnofollowリンクです。

Google Chrome拡張機能「NoFollow」をインストールすれば、手動でソースを確認しなくてもnofollowリンクを見つけることができます。

使い方は以下になります。
- GooglechromeにNoFollwのプラグインをインストール
- nofollowリンクがあるか調べたいWEBページを開きます。
- nofollowリンクの場所が赤線で囲われます。

上記画像のように、ページ内にあるnofollowリンクを視覚的に確認することが出来るため便利です。
nofollowの設定方法
nofollowはHTMLソースコード内に設定します。設定できる箇所は<a>タグ内と<meta >タグ内の2ヵ所です。
設置する箇所による違いは以下になります。
- aタグ:特定のリンクに対してのみnofollowを設定する
- metaタグ:ページ内のリンク全てに対してnofollowの役割を設定する
特定のリンクに設定する場合と特定のページ全体に対して設定する場合の使い方、設定方法を解説します。
<a>タグ内にnofollowを設定する方法
特定のリンクに対してnofollowを設定する場合は、リンクの<a>タグ内に「rel=”nofollow”」を追加します。

ただし、nofollowが適用されるのは設定したリンクのみなので、ページ内にある別リンクはdofollowリンクとなります。nofllowを特定のリンクにだけ使いたい場合はaタグ内に記述しましょう。
尚、aタグ内はnofollowと同時にsponsoredやugcを使用することも可能です。
metaタグ内にnofollowを設定する方法
ページ内にある全てのリンクに対してnofollowを設定したい場合は、個別に設定を行うのではなく、metaタグ内にnofollowを記述することで同様の指令を検索エンジンに対して出すことができます。
やり方は以下になります。
head内に、
<meta name=”robots” content=” nofollow”>
を追加します。

ページ内に複数のリンクがある場合でも、すべてのリンクに対してnofollowが適用されます。尚、metaタグ内にnofollowを設定する場合には、sponsored・ugcは使用できません。
nofollowを使用するケース
nofollowは、以下に該当する外部サイトにリンクを設置する際に使用します。
- 有料広告を掲載する場合
- ユーザーによって生成できるコンテンツ(UGC)
- ブログパーツやウィジェットなどにリンクを埋め込む場合
- 低品質なサイト
それぞれ詳しく解説します。
有料広告を掲載する場合
アフィリエイトやアドセンスなど、自社サイトに掲載する有料広告へのリンクにはnofollow属性を使用します。有料広告へのリンクは、金銭的な取引に基づいており、必ずしもリンク先の品質や関連性を正確に反映している訳ではありません。
Googleは、このような有料広告へのリンクが検索結果に与える影響を制御するために、nofollow属性の使用を推奨しています。
ユーザーによって生成できるコンテンツ (UGC)
自社サイトのコメントやフォーラムはユーザーが自由に投稿でき、読者を獲得できる便利な機能ですが、悪質なユーザーが検索順位向上を狙って自分のサイトへのリンクを設置する可能性があります。
また、コメントやフォーラムの投稿に低品質なサイトへのリンクが設置されるとサイトの不利益に繋がる恐れがありますが、ユーザーが作成するコンテンツである以上、サイト運営者はリンクの設置をコントロールすることはできません。
そのため、ユーザーによって生成できるコンテンツにはnofollowを設定することが推奨されています。尚、現在Googleはugc値を推奨していますが、すでにnofollowを設定している場合は引き続き適用されるため、nofollowからugcへ変更する必要はありません。

ブログパーツやウィジェットなどにリンクを埋め込む場合
ブログパーツやウィジェットのようなパーツに埋め込まれるリンクには、nofollow属性を設定しておくことをお勧めします。
これらのパーツはサイト内の全ページで共通して使用されるため、リンクを埋め込むと特定のページへ向けて大量の発リンクが生成されることになります。
Googleの検索エンジンは、これをランキング操作の行為と判断する可能性がありますので、nofollow属性を入れておく方が安全です。Googleのマット・カッツ氏も過去の動画の中でブログパーツやウィジェットの問題点を指摘しており、nofollow設定を推奨しています。
【参考資料動画】
低品質なサイト
低品質なコンテンツが含まれるサイトに向けてリンクを設置する場合は、nofollowを設置します。
▼ Googleが考える低品質なコンテンツは以下の通りです。
- オリジナルのコンテンツがほとんどなくユーザーにとって価値のないページ
- 無断複製されたページ
- 自動生成されたコンテンツ
- 内容の薄いアフィリエイトページ
- 類似するキーワードで検索結果の上位に表示されることを目的に作成されたサイト
上記に該当するページはユーザーにとって役に立たないページである可能性が高く、そのようなサイトに向けてリンクを設置する行為は、ユーザーに不利益を与えるサイトと判断される可能性があります。
通常であれば上記のような低品質なコンテンツへのリンクを貼る機会はありませんが、何らかの事情でどうしてもリンクを設置する場合にはnofollowを設定しておきましょう。
nofollowの被リンクはSEO効果があるのか?
nofollowの被リンクはこれまでSEO効果が無いと言われてきました。たしかにnofollowが導入された当時はnofollowリンクを獲得しても検索順位が上昇することはなかったため、SEO効果はありませんでした。
また、2024年現在においても被リンク獲得をおこなう場合は優先的にdofollowリンクを獲得すべきです。
ただし、SEM Plus編集部では、2019年9月10日にGoogleが公式ヘルプで発表した「進化する nofollow - リンクの性質を識別する新しい方法」以降、nofollowリンクでも一定のSEO効果があると考えています。
この発表では、nofollowリンクであっても、アンカーテキストからリンク先との関連性を読み取り、リンクを考慮するかのヒントとして扱うと記載されています。つまり、nofollowリンクは条件によってはランキングシグナルとして扱われる可能性があるとGoogleは言っています。
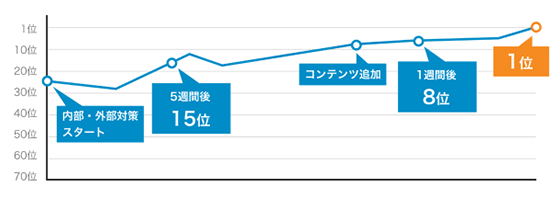
実際に、複数のnofollowリンクを獲得したページは以下のように順位が上昇しています。

この時獲得したnofollowリンクのアンカーテキストにはキーワードが含まれていることと、信頼性の高いサイトからのリンクだったため一定の効果があったと考えられます。
また、ahrefs社は、「トラフィックのある被リンクの効果について」発表したブログ内でドメインの評価が低いサイトからのdofollowリンクよりも、ドメイン評価の高いnofollowリンクを重要視している可能性があると言及しています。
「This could be an indication that Google values some nofollowed links from strong pages more than followed links from weak pages. #whoknows」
https://ahrefs.com/blog/links-with-traffic-study/
Googleはアルゴリズムを公開していないため、真偽は分かりませんが獲得した被リンクがnofollowリンクでもSEO効果はあると考えられます。
nofollowの被リンクでも獲得した方が良い理由
nofollowの被リンクでも獲得することで、以下のメリットがあります。
- 関連性の高いサイトからの被リンクはSEO効果が期待できる
- dofollowの被リンク獲得に繋がる
- アクセスの増加に繋がる
関連性の高いサイトからの被リンクはSEO効果が期待できる
前述した通り、nofollowのリンクであっても自社サイトとリンク元のサイトの関連性が高ければSEO効果が期待できます。nofollowの被リンクでも、クローラーはアンカーテキストの内容からリンク先との関連性を判断しランキングシグナルに利用する可能性があります。
dofollowの被リンク獲得に繋がる
nofollowの被リンクでもユーザーにはdofollowと同じに見えます。参照元や引用元として多くのサイトからリンクされている場合、それを見たサイト運営者が同じようにリンクしてくれる可能性があります。
実際に弊社が運用している「MEO検索順位チェッカー」は、当初nofollowで紹介されていましたが、紹介される数が増えていく中で多くのdofollowリンクを獲得しています。

つまり、nofollowのリンクでもユーザーの目には止まるため、それをきっかけにdofollowのリンクが増える可能性があるというわけです。
アクセスの増加に繋がる
nofollowリンク、dofollowのリンク問わず、他サイトからリンクをされると自社サイトのアクセス数の増加に繋がります。繰り返しになりますが、nofollowの被リンクでもブラウザ上のリンクは機能するため、WEBサイトに訪れたユーザーが遷移してくれる可能性があります。
リンク元サイトの利用者が多ければその分、遷移してくるユーザーの数も増えるでしょう。そのため、他サイトからのリンクはnofollowでも積極的に獲得するべきです。
nofollowではなくsponsored・ugcを使用するケース
2019年にsponsoredとugcというrel属性が追加され、Googleにページとの関係性をより明確に伝えることができるようになりました。通常外部サイトへのリンクにはnofollowを設置しますが、広告や有料リンクには「sponsoredugc」コメントやフォーラム投稿には「ugc」を使用します。
尚、sponsoredとugcもnofollow同様に<a> タグ内でのみ使用します。
広告や有料リンクの場合はsponsoredを使う
sponsoredは、広告やスポンサーシップなどの有料リンクに対して使用します。
Googleは、ランキング操作を目的としたリンク設置やリンクを含む投稿に対して金銭のやり取りをするリンクスパムを禁止しています。ただし、やむを得ず広告やスポンサーシップによってリンクの売買が行われることもあるとGoogleは理解しています。
その場合、広告リンクがスパムリンクではないことをGoogleに示すためにも、サイトとリンクの関係を明確にしておくことが重要です。広告リンクに対してsponsoredを設定しておけば、Googleのポリシー違反とはなりません。
コメントやフォーラム投稿の場合はugcを使う
ugcは、コメントやフォーラムの投稿に設置されたリンクに対して使用します。
コメントやフォーラムの投稿といったユーザーが作成するコンテンツは、スパマーが低品質なサイトへのリンク設置や被リンクを獲得するために、プログラムを使った自動スクリプトによってリンクを大量設置する可能性があります。
ugcを設定することでコメントスパムを直接防ぐことはできませんが、ugcを設定してリンクの効果を制限することで、スパマーの行動を抑止します。
▼ コメントスパムについての対応方法は、Google公式サイトでも言及されています。
【参考記事】:サイトのスパムコメントへの対策方法 | Google検索セントラル
nofollowに関するよくある質問
有料広告へのリンクはnofollowからsponsoredへ変更した方が良いでしょうか?
広告やスポンサーシップなどの有料リンクに対してnofollowを設定している場合は引き続き適用されるため、sponsoredへ変更する必要はありません。間違ってnofollowを設定しても、sponsoredと同様に扱われます。
noindexとの違いはなんですか?
nofollowは、外部サイトへのリンクに対して検索エンジンに「このリンクを信頼しない」と伝えるために使用されます。一方noindexは自社のWEBページ自体に関する指示であり、検索エンジンに「このページを検索結果に表示しないでほしい」と指示するために使用します。
名前は似ていますが、その意味は全く別のものとなります。
自社のWEBサイト内でnofollowを付けた方が良いケースはありますか?
自社のWEBサイト内でnofollowの設置は必要ありません。これについてはGoogleのMatt Cutts(マット・カッツ)氏が必要無いと回答しています。
sponsoredとugcの設定方法を教えてください。
nofollow同様に、aタグのrel属性に以下のように記述します。
■ sponsoredの設置例
<a rel=”sponsored” href=”https:seoworld.jp/sample/”>sample</a>
また、下記のように記述することで、nofollowとsponsoredを同時に設定することも可能です。
rel=”nofollow ugc”
■ ugcの設置例
<a rel=”ugc” href=”https:seoworld.jp/sample/”>sample</a>
また、下記のように記述することで、ugcとsponsoredを同時に設定することも可能です。
rel=”ugc sponsored”
まとめ
nofollowはリンク先のページが信頼できない場合にaタグ内rel属性に設置します。設置することで、Googleのクローラーはリンク先のページのクロールを行わなくなるため、dofollowのリンクに比べてランキングアルゴリズムで使用されるリンクのシグナルは弱くなります。
ただし、以下のように利用するのは間違いです。
- nofollowを設置しないと自社のSEO評価を渡してしまう
- 外部サイトへのすべてのリンクに対してnofollowを設定する
- 外部サイトからnofollowリンクを設置されると自社のWEBサイトの評価が下がる
コンテンツの性質上、低品質なコンテンツや関連性の低いページへリンクを貼る必要がある場合にだけnofollowを使用しましょう。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事