h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説

h1タグとは、ページのコンテンツ内容(ページテーマ)を簡潔に表すためのHTMLタグです。h1タグを適切に設定することは、検索順位を高める上で重要な役割を持ちます。今回は、h1タグがSEO上で重要な理由や使い方、ツールを用いた確認方法について、初心者向けに分かりやすく解説していきます。

| h1タグ | |
|---|---|
| 使用目的 | ページ内で最も重要な見出しを示すため |
| 特徴 | 見出しの中で最も大きくて重要。ページの構造を示すために使用する |
| 構文 | <h1>見出しの内容</h1> |
| 意味 | ページの内容やセクションの主題を明示的に示す |
| SEOへの影響 | 検索エンジンがページの内容を理解する上で重要な要素であり、キーワードを適切に含めるとSEO効果が期待できる |
| スタイリング | デフォルトでは大きな文字サイズと太字で表示されるが、CSSで自由にスタイルを変更可能 |
| アクセシビリティ | スクリーンリーダーがページの構造を理解しやすくなる |
| ブラウザサポート | すべての主要なブラウザでサポート |
| 使用制限 | ページに1つだけ使用する事が推奨される ページ内に複数使用するとSEOやアクセシビリティに悪影響を及ぼす可能性がある |
| 他の見出しタグとの関係 | <h2>から<h6>までのタグと共に使用され、文書の階層構造を示すために利用 |
| 画像の使用 | h1タグに画像やロゴを設定しても問題はないが、必ずalt属性に画像についての説明文を設定する |
h1タグとは?
h1タグとは、HTMLにおける「最も重要な見出し」を表すタグのことです。
h1タグに設定したテキスト情報はページ内の大見出しを示し、検索エンジンはh1タグ内にあるキーワードをページのテーマを表す重要な情報として認識します。
h1タグは検索結果において、titleタグの代わりにページタイトルとして表示されることもあるため、SEO内部対策ではtitleタグと同様に重要視されています。
またWEBページ上部に表示されることが多く、ユーザーに対してページ内容を端的に伝える役割も持ちます。
h1タグの使用例
HTMLのh1タグがブラウザ上でユーザーにどのように見えるのかを解説します。
例えば、こちらの記事のh1タグは<h1>SEOの勉強法|SEOコンサルがオススメする勉強方法と学ぶべき内容</h1>となります。ページ上では以下のように大見出しとして表示され、titleタグと一致させています。

またtitleタグとh1タグのテキストを一致させることで、検索結果から遷移したユーザーが目的のページ内に遷移したことを伝えられるようにしています。
弊社SEOサービス「ホワイトリンク」のサービスページのh1は、<h1>探している と 伝えたい を つなぐ戦略を共に考える SEO パートナー</h1>です。

ブラウザ上では、上の画像のように表示され、h1タグとtitleタグを一致させず、ファーストビューのキャッチコピーとして利用しています。
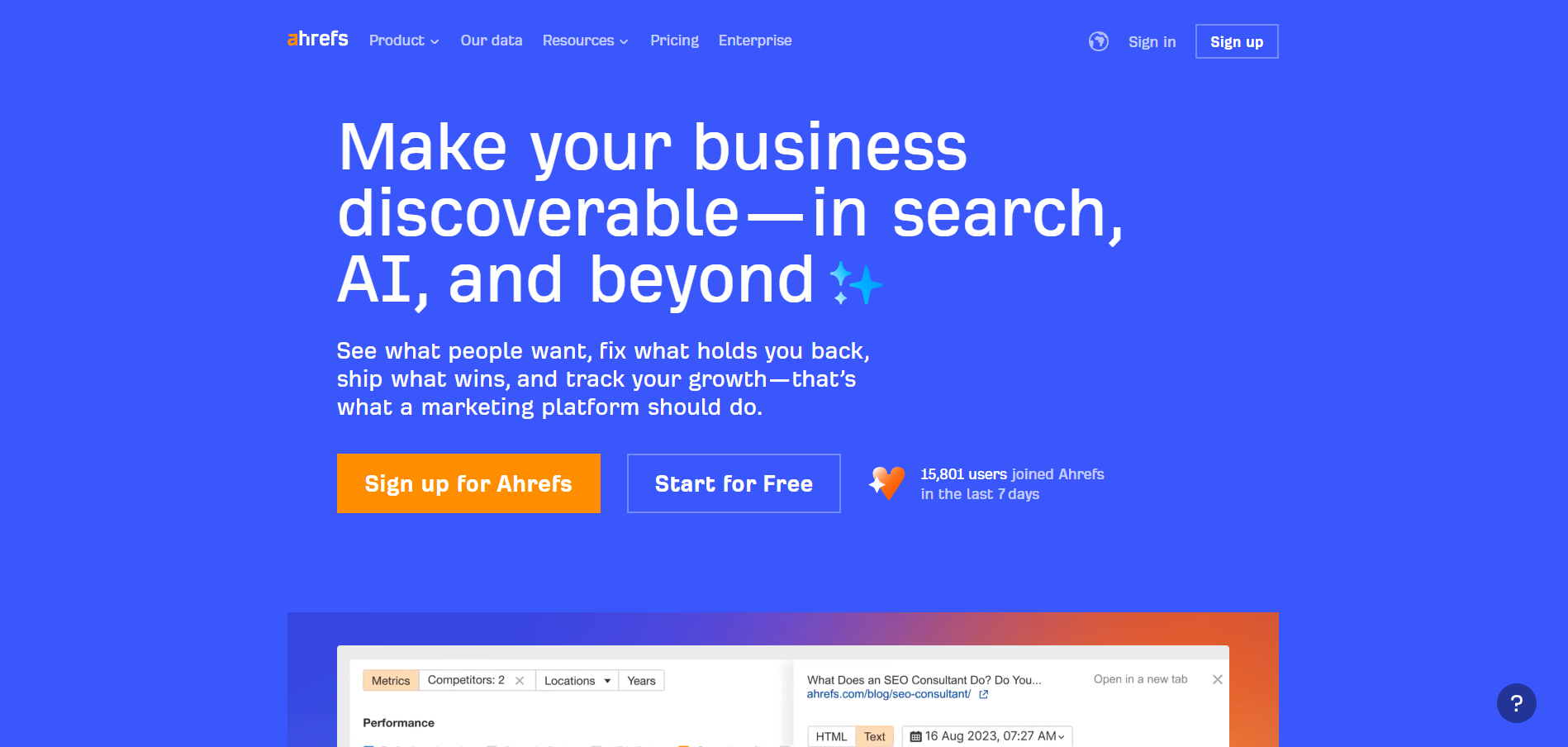
SEOのツールで有名なahrefsのh1タグは、<h1>Make your business discoverable—in search, AI, and beyond</h1>(訳:検索、AI、その他の手段でビジネスを見つけやすくしましょう)と書かれており、マークを入れるなど面白い使い方をしています。なお、日本語サイトではh1タグにロゴ画像を設定していました。


3-6で詳しくお伝えしますが、このようにh1タグにロゴや画像を使用する場合、以下画像のように必ずalt属性を使用します。


h1タグの記述例
h1タグは、<h1>と</h1>で挟む形で記述するためシンプルですが、改行や画像を指定する方法を紹介します。
| 例設定 | 説明 |
|---|---|
| h1タグにテキストを指定する | <h1>〇〇〇〇〇</h1> |
| h1タグにテキストを指定して改行する | <h1>〇〇〇<br />〇〇〇</h1> |
| h1タグに画像を指定する | <h1><img src="(画像のファイル名)" alt="(画像を表すテキスト)"></h1> |
| h1タグを親要素としてリンクを指定する | <h1>\n<a href=”/h1/”> 〇〇〇〇〇</a>\n</h1> |
| aタグを親要素としてh1タグを設置する | <a href=”/h1/”>\n<h1>〇〇〇〇〇</h1>\n</a> |
| センタリング・左寄せ・右寄せする場合 | センタリング:<h1 align="center">〇〇〇〇〇</h1> 左寄せ:<h1 align="left">〇〇〇〇〇</h1> 右寄せ:<h1 align="right">〇〇〇〇〇</h1> |
なお、h1タグに指定するテキストの文字数自体に制限はありません。テキストのフォントサイズを変更する場合には、fontタグ(<font size=>)ではなく、CSSで指定します。
h1タグがSEO上で重要な理由
h1タグを設定すると、以下2点のSEO効果が期待できます。
検索エンジンにページのテーマ(主題)を伝える
ユーザー体験(UX)の向上
それぞれ詳しく解説します。
検索エンジンにページのテーマ(主題)を伝える
h1タグは、検索エンジンのロボットにとって「このページは何について書かれているのか」を理解するためのヒントとなります。
例えば、
<h1>初心者でもできるSEO対策の基本</h1>上記のようなh1をロボットが見た際、「このページは初心者向けのSEO対策に関する内容だな」と認識します。その結果、「SEO 初心者」のようなキーワードで検索結果に表示されやすくなるのです。
ユーザー体験(UX)の向上
h1に設定された内容はページ上部に大きく表示され、ユーザーへ「何についてのページか」を即座に伝えることができます。
人はWEBページを開いた瞬間、自分が探している情報があるか?を2~3秒以内に判断すると言われています。
上記のような特徴は「ユーザーにとって使いやすく、分かりやすいサイト」を高く評価するGoogleの指針にも当てはまっており、SEO効果が期待できるのです。
h1タグの使い方7選
h1タグの使用方法は以下の7つです。
大見出しとして一番初めに記載する
ページごとに独自の内容を設定する
1ページに1つだけ設定する
キーワードを自然に含める
titleタグとテキストを一致させる
画像を設定する場合はalt属性を使用する
簡潔に記述する
それぞれ詳しく解説します。
大見出しとして一番初めに記載する
前述のとおり、h1タグはページ内で最も重要な大見出しを示すためのタグであり、文書構造の基点となります。そのため、ページテーマを分かりやすく示すために、通常はページの冒頭、もしくはメインコンテンツが始まる位置に最初の見出しとして配置します。
またhタグには、「h1・h2・h3・h4・h5・h6」の6種類があり、数字が小さいほど重要度の高い見出しとなります。
| 悪い例 | 良い例 |
|---|---|
| H2 ◆◆◆◆◆ H3 △△△△△ H1 〇〇〇〇〇〇〇 H3 △△△△△ H4 ・・・・・ H4 ・・・・・ H3 △△△△△ H4 ・・・・・ | H1 〇〇〇〇〇〇〇 H2 ◆◆◆◆◆ H3 △△△△△ H4 ・・・・・ H4 ・・・・・ H3 △△△△△ H4 ・・・・・ H4 ・・・・・ |
h1タグを最上部に設定したら、上記の記述例のようにそれ以降の見出しに関しても順番を守りながらh2、h3、h4と階層を深くして記述します。
ページごとに独自の内容を設定する
h1タグはページ固有のテーマを表すため、titleタグと同様、ページ内容を表す的確かつ独自のテキストを設定する必要があります。(h1タグとtitleタグの違いについては後述します)
例えば、会社のホームページではトップページのh1タグには会社名が適していますが、サービス紹介ページなら「サービス紹介」、会社概要ページなら「会社概要」、お問い合わせページなら「お問い合わせ」といったように、そのページが何を伝えたいのかを表す見出しを設定する必要があります。
仮にどのページにも同じh1タグを使ってしまうと、ユーザーはページの目的をひと目で理解しにくくなり、検索エンジンにもページの違いが正しく伝わりません。
ページごとの内容に合ったh1タグを設定することで、ページ構造が明確になり、ユーザーにとっても検索エンジンにとっても分かりやすいサイトになるということなのです。
1ページに1つだけ設定する
仮に複数のh1タグを設置してしまうと、ページの中心となるテーマが複数あるように見えてしまい、ユーザーにも検索エンジンにも内容や構造が伝わりにくくなります。
ただ、Googleのジョン・ミュラー氏は、下記の動画でh1タグはページ内で複数使用しても問題はないと言っています。
しかし、
検索エンジンとユーザーにページテーマを伝える点
スクリーンリーダー(画面に表示されている情報を音声や点字で出力し、視覚障害者の操作を支援するソフトウェア)を使用するユーザーがページ内容を理解しづらくなる点
を考えると、h1タグが2つ以上あることは推奨できません。
キーワードを自然に含める
h1タグには、そのページで伝えたい内容に関連したキーワードを自然な形で含めることが重要です。
検索エンジンはtitleタグやh1タグからページテーマを推測し、ユーザーが検索したクエリとの関連性を判断→ランキングを決定するという流れをとっており、これはSEOの観点から検索エンジンにページテーマを正しく理解してもらうための有効な方法です。
ただし、キーワードを無理に詰め込んだり、不自然な言い回しにしてしまうと読みづらくなるだけでなく、検索エンジンからスパム行為だとみなされる可能性すらあります。
例えば、「SEO 対策」というキーワードを使いたい場合でも、「SEO対策について解説します」というように、ユーザーが自然に読み取れる見出しにすることが大切です。ページの内容を正確に表しつつ、読み手が違和感なく理解できる表現を使うことで、ユーザーにも検索エンジンにもわかりやすいh1タグになるのです。
また文字数の制限はありませんが、titleタグと同じように30~35文字程度で設定しましょう。
▼ h1タグにキーワードを入れるやり方は、別記事にて詳しく解説しています。
titleタグとテキストを一致させる
以下のような特別なケースを除き、h1タグとtitleタグのテキストは同じものを使用します。
ブランド名・会社名を title に入れたいが、h1では冗長になる場合
トップページを特別な構成にしたい場合(titleはブランド+サイト名、h1はサイトキャッチコピーなど)
ブログ記事でtitleをクリック率重視の内容にしたい場合
また、Googleは検索結果に表示されるページタイトルをtitleタグに設定したテキストではなく、h1タグに設定したテキストに書き換えることがあります。
上記のように本来意図していないページタイトルが表示されるのを防ぐためにも、titleタグとh1タグのテキストを一致させる必要があるということなのです。
どちらもページテーマを示す役割があり、検索エンジンやユーザーにとってページの内容を理解する手がかりになります。両者が大きく異なってしまうと、何について書かれているページなのかが分かりにくくなり、検索エンジンにとってもユーザーにとっても一貫性のない情報として受け取られる可能性があります。
また、Googleは検索結果に表示されるページタイトルをtitleタグに設定したテキストではなく、h1タグに設定したテキストに書き換えることもあるため、一致させる必要性は非常に高いと言えます。
完全に同じ文章である必要はありませんが、重要なのはどちらも同じテーマを指しており、ページの内容と矛盾していないことです。タイトルと見出しの方向性が揃っていることで、ページの目的が明確になり、ユーザーにも検索エンジンにも伝わりやすいページになります。
画像を設定する場合はalt属性を使用する
h1タグに会社やサービスのロゴ情報を使用することもできますが、画像を使用する場合はalt属性を設定します。
alt属性とは、画像の内容を説明するテキスト情報を記述するhtmlタグです。
<h1><img src="logo.png" alt="画像を説明するテキスト"></h1>検索エンジンのロボットは画像の内容を正確に理解することができません。
簡潔に記述する
h1タグに明確な文字数制限はありませんが、長くなりすぎると検索エンジンからの認識されにくさやユーザーの読みづらさに繋がってしまいます。
3-4でもお伝えしたようなキーワードの詰め込みを避け、簡潔にページテーマを説明できるような内容を設定することが重要です。
- 転職面接の成功ポイント
-
→ 一目で内容がわかる。キーワードも明確。
- 初心者でもわかるWordPressブログの始め方
-
→ 説明型、情報性が高く意図がしっかりと伝わる。
- SEO対策で効果を出すための7つの基本
-
→ 数字や具体性があり、コンテンツの中身が想像しやすい。
- 初心者の方がWordPressでブログを始めるために必要な準備や設定方法から記事の書き方までをまとめた完全ガイド
-
→ 情報を詰め込みすぎている。長すぎて伝わらない。
- はじめまして
-
→ ブログでたまに見かける。キーワードがないので記事内容と結びつかず、評価されにくい。
- 【衝撃】絶対に見逃すな!驚きの内容とは!?
-
→ 目立たせたいだけで不自然。内容も全く伝わらない。
h1タグの設定方法
では、実際にh1タグを設定する際の手順をHTML、CMS別に解説していきます。
HTMLでの設定方法
HTMLファイルを開く(例:index.html)
ページの本文(〜の中)に、h1に設定したい文章を追加
その文章を <h1> と </h1> で囲みます
WordPressでの設定方法
WordPressではタイトルが自動的にh1タグとなることが多いですが、手動で変更したい場合は以下2つの方法があります。
WordPressのブロックエディターで「見出しブロック」を挿入
ブロック上部のツールバーで「H2」などと表示されている部分をクリックし、「見出し1」を選択
そのブロックに、h1タグにしたいテキストを入力
「All in One SEO Pack」などのSEOプラグインを導入
プラグインの設定画面で「タイトルの書き換え」を有効にします
記事作成画面の「All in One SEO Pack」設定項目で、titleタグとh1タグに別々のテキストを入力
Wixでの設定方法
エディタで「パーツを追加」ボタンをクリック
「テキスト」を選択し、「見出しh1」をサイトページにドラッグ&ドロップ
追加されたテキストボックスに、見出しとなる文章を入力
設定したいテキストをクリック
表示されるメニューで「テキストを編集」を選択
「設定」アイコン(歯車アイコン)をクリックし、「SEO・アクセシビリティ」に移動
「見出しタグ」のドロップダウンメニューから「見出し1」を選択
サイトを保存
その他CMSでの設定方法
Shopify
Shopify管理画面の左側メニューから「オンラインストア」>「各種設定」または各ページ編集画面に移動
「ホームページタイトル」や「タイトル」など、ページタイトルの入力欄にキーワードを含めて入力
「ウェブサイトのSEOを編集する」をクリックし、必要に応じてメタタイトルとメタディスクリプションも設定
「保存」をクリック
上記方法で設定できないor特定のセクションのh1タグをカスタマイズしたい場合
管理画面→「オンラインストア」→「テーマ」→カスタマイズしたいテーマの「カスタマイズ」をクリック
「セクションを追加」などから「HTMLをカスタムする」を追加
入力欄に<h1>あなたのストアのタイトル</h1>のように、<h1>タグで囲んでタイトルを入力
「保存」をクリック
Squarespace
編集モードに入る
h1タグを適用したいテキストを選択
書式設定メニューから「見出し1(Heading1)」を選択
保存
Movable Type
管理画面で「デザイン」→「テンプレート」を選び、記事やウェブページに使用しているテンプレートを開く
テンプレート内にあるh1タグを探し、その中で表示されるテンプレートタグを必要に応じて編集します
Joomla!
Joomla!のテンプレートファイル(HTML、PHPファイルなど)をエディタで開く
テンプレート内で、設定したい箇所を探す
<h1>と</h1>で囲むことで、h1タグを直接設定可能です
Joomla!の管理画面からメニューを開く
対象のメニュー項目を選択し、「ページの表示」タブの「ページのタイトル」にh1タグとして表示したいテキストを入力
ページの編集画面を開く
エディタ内で、「見出し」などの機能を使って、h1タグを直接入力
h1タグの確認方法
h1タグを確認するにはページ上で、右クリックし「ページのソースを表示」を選択しソースコードを開きます。
次に「Ctrl+F」で検索窓を出し、「h1」と検索すると見つけることができます。
この方法が一番シンプルな方法ですが、ツールを使って調べる方法があるためいくつか紹介します。
Googleの拡張機能を使って調べる
Google chromeで利用できる「H-tag」というプラグインを使うと、ページ上のh1タグやその他hタグを簡単に調べることができます。

chrome WEBストアからH-tagをインストール
h1タグを調べたいぺージを開く
ブラウザの上部に表示された「H-tag」をクリックして「Ahow tag」をクリック
ページ上にhタグが表示されます。
その他にも、Detailed SEO Extensionを使うとhタグだけではなく、ページのtitleタグやDescriptionタグ、canonicalタグ、noindexタグの設定まで一覧で確認することができます。

スクレイピングツールを使って全ページのh1を一括で確認する
Screaming Frog(スクリーミング フロッグ)を使うと、Webサイト内にある全ページのh1タグを一括で確認することができます。

Screaming Frogをインストール
ツール上部にある検索窓に調べたいWebサイトのURLを入力して「Start」をクリック
クロールが完了したら、上部メニューの「h1」をクリック
ツール上に、各URLのh1タグが一覧で表示されます。

無料版は最大500URLまでとなりますが、一括でh1を確認したい場合はオススメです。
よくある質問
h1タグとtitleタグの違いは?
h1タグはページ上に表示される大見出しなのに対して、titleタグは検索結果に表示されるページ全体のテーマ(タイトル)です。
▼ 具体的な違いは以下になります。
| h1タグ | titleタグ | |
|---|---|---|
| 設定する場所 | body要素内 | head要素内 |
| 記述方法 | <h1>〇〇〇〇〇〇</h1> ※〇の部分に記述 | <title>〇〇〇〇〇〇</title> ※〇の部分に記述 |
| 表示される場所 | ページ内に表示される | 検索結果にページのタイトルとして表示される |
| SEOでの重要度 | hタグの中では一番重要だが、titleタグの方が重要 | h1よりも重要度は高い |
| 推奨文字数 | 決まりなし | 30文字程度 |
| ユーザーにとっての役割 | ページ内に遷移した際にページの内容を伝える | ページ内に遷移する前にページの内容を伝える |
h1を使わないとどうなる?
ページにh1タグを使用しなくても、SEOへ影響することはありません。
SEOツールで有名なMOZが行ったページのタイトルをh1タグとh2タグで表示させるA/Bテストでは、オーガニック検索からのトラフィックに有意な差はなかったそうです。
ただし、Webぺージ上でh1タグやその他の見出しタグを使用しない場合、クローラーがWebページの構造を正確に理解することができなくなるため、ランキングが低下する可能性があります。
hタグの順番はSEOに影響する?
hタグの順番そのものは、Googleのランキングを直接左右する要因ではありません。
Googleのジョン・ミュラー氏も、見出しタグの使い方はページ内容を理解するための手がかりになるが、順位を決定する明確なシグナルではないと述べています。
ただし見出しの順番が乱れていると、検索エンジンがページ内容を正しく把握しづらくなるだけでなく、ユーザーにとっても読みづらいページとなり、結果として滞在時間の低下や離脱率の上昇など、間接的にSEOへの影響が出る可能性はあります。
そのため、h1・h2・h3 のように見出しの階層を整理し、論理的で分かりやすい構造に整えることが、SEOの面でもユーザー体験の面でも重要であると言えます。
まとめ
今回は、h1タグについてSEO効果や正しい使い方を中心に初心者向けに解説しました。
h1タグは、ユーザーにページの概要を簡潔に伝え、検索エンジンにはページの構造を伝える効果が期待できます。ただし、間違った使い方をするとSEOへ悪影響を及ぼす可能性があるため、使い方や注意点を確認し、適切に設置することを心掛けましょう。
もし「自分のサイトで正しいh1の使い方ができているか不安」「SEOに強い見出し構造を整えたい」と感じていらっしゃる方は、ぜひお気軽にご相談ください。

ぜひ、読んで欲しい記事
-
 SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/01/16
SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/01/162026/01/16
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/16
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/162026/01/16
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14
-
 SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/05
SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/052025/11/05








