alt属性(altタグ)とは?書き方とSEO効果・設定方法と注意点

今回は「alt属性」の意味や書き方・SEO効果について解説します。「alt属性がSEOに影響する」と言いますが、正しい使い方や、どの程度SEO効果があるのかまでは把握していない方が多いのではないでしょうか。ユーザーにとって使いやすいWEBサイトにするためにもalt属性についてしっかりと覚えておきましょう。
【altタグの特徴】
| 特徴 | 説明 |
|---|---|
| 意味 | 画像の内容を説明するテキスト |
| 記述方法 | <img src='画像URL' alt='ここに代替テキスト'> タグを使用 |
| タグの分類 | HTML属性 |
| 対応ブラウザ | ほぼ全ての主要なブラウザに対応 |
| 役割 | ・検索エンジンに画像の意味を伝える ・画像が表示されない場合にテキストを表示する |
| 書き方 | 画像の内容を正確に説明する |
| 注意点 | ・装飾的な画像には空のalt属性を使用する(alt='') ・キーワードを詰め込み過ぎない |
| SEOにおける重要性 | ・画像検索のランキングに影響する ・ページのアクセシビリティを向上させる |
| アクセシビリティ | 視覚障害者向けのスクリーンリーダーが内容を読み上げる |
alt属性とは
alt属性(altタグ)とは、HTMLタグの1つで読み方は「オルト属性」と読みます。
alt属性はホームページ上に設置された画像の意味や内容を、検索エンジンやユーザーに伝えるためのhtmlタグで「代替テキスト」とも呼ばれます。
例えば、WEB上で画像のリンクが切れて画像が表示されない場合や、画像を表示できないブラウザを使用している場合、さらには音声読み上げ機能を利用する際など、alt属性に設定されたテキストがその画像の内容を伝える役割を果たします。
また、Googleの検索エンジンは、alt属性のテキストを解析することで、画像の内容を正確に把握することができます。

alt属性を設定するメリット
alt属性を設定する主なメリットは、ユーザーと検索エンジンに対して画像の内容を理解してもらう事です。
それにより具体的に以下の4つのメリットがあります。
- メリット①:画像が表示されないときに代わりにテキストを表示させる
- メリット②:視覚障害者に対して適切な情報を提供する
- メリット③:画像検索で表示される可能性が高くなる
- メリット④:画像リンクの場合はalt属性がアンカーテキストの変わりになる
それぞれ詳しく解説します。
画像が表示されないときに代わりにテキストを表示させる
インターネットの通信問題や、その他の原因でページの画像が表示されない場合があります。このようなケースの場合、alt属性が設定されているとalt属性に記述されたテキストが画像の代わりにブラウザに表示されます。
例えば、以下のような状況ではページ上の画像が表示されない可能性があります。
- ネットワークの通信速度が不安定な場合
- サイトのサーバーが混雑している場合
- ブラウザが画像表示をオフにしている設定の場合
以前に比べると画像が表示できないブラウザが使われることは多くはありませんが、ネット環境によっては画像を読み込むのに時間がかかる場合もあるため、alt属性で画像に関する説明を記述する意味は多いにあります。
特に、画像の読み込みが遅い場合、alt属性による説明があることで、ユーザーは画像の内容を予想しやすくなります。これはユーザーエクスペリエンスの向上に直結します。
視覚障害者に対して適切な情報を提供する
視覚障害者の方がWEBサイトを閲覧する際、多くはスクリーンリーダーや音声ブラウザを用いて情報を取得します。これらのツールはページ上のテキストを音声で読み上げる機能を持っています。
しかし、テキスト情報以外、例えば画像や動画に関しては、その内容を直接読み取ることはできません。ここで重要となるのが、画像の内容や意味を音声で伝えるための「代替テキスト」、すなわちalt属性です。
alt属性を持つ画像については、スクリーンリーダーや音声ブラウザがそのテキストを読み上げることで、視覚障害者にも内容を理解してもらえるようになります。
画像検索で表示される可能性が高くなる
alt属性を設定することで、画像検索の際に該当の画像が表示される可能性が高くなります。
画像が検索結果に表示されるかどうかは、alt属性の設定だけが影響するわけではありませんが、Google検索セントラルにある「Google 画像検索 SEO ベスト プラクティス」にも代替テキストを設置する事が重要と記載されています。

例えば、オンラインショッピングサイトでは、新しい商品の画像に「春の新作ワンピース」や「ステンレス製の保温マグカップ」といった具体的な情報をalt属性として追加することで、その商品の特徴やカテゴリーを明確に伝えることができます。
このような具体的な情報が付与された画像は、ユーザーが特定の商品を画像検索で探している際に、より正確にそのユーザーの検索意図にマッチする可能性が高まります。
アパレルや飲食業といった、画像検索からの訪問者が多い業種では、ユーザーが画像検索した際に自社の画像が表示されるようにalt属性を設定しましょう。
画像リンクの場合は、alt属性がアンカーテキストの代わりになる
alt属性は、画像リンクの場合にアンカーテキストの代わりになります。
通常、WEBサイト内のテキストリンクは「a要素」を使用して作成され、そのリンクテキスト(アンカーテキスト)は、リンク先のページの内容や主題を示す重要な手がかりとなります。
検索エンジンは、このアンカーテキストを用いてリンク先のページの内容を理解し、それに基づいて検索結果のランキングを形成します。
しかし、テキストではなく画像を使ってリンクを作成する場合、通常のアンカーテキストが存在しないため、検索エンジンはそのリンクが何を示しているのかを理解することが難しくなります。ここで「alt属性」の役割が重要になります。
画像リンクには「img」タグが使われますが、このタグ内で設定された「alt属性」は、画像の内容や意味を説明するテキスト情報として、アンカーテキストの代わりとして検索エンジンに解釈されます。
もう 1 つの理由は、画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。
検索エンジン最適化(SEO)スターター ガイド:alt属性を使用する
alt属性を設定する事によるSEOの効果
alt属性を設定することによるSEO効果は、検索エンジンに画像の内容や意味を伝えられることです。
検索エンジンは画像の内容を正確に理解することができません。alt属性を設定して画像の内容や意味をテキストで記述すれば、検索エンジンからページのテーマと関連性の高い画像を使っていると評価されます。
例えば、経済の成長率や市場の動向を説明する記事を考えてみましょう。
テキストだけで年々の変動やトレンドを説明するのは読者にとって把握しづらい場合が多いです。しかし、そのデータを棒グラフや折れ線グラフにまとめた画像を用意する事で、ユーザーは一目でどの年に上昇や下降があったのか、またその規模がどれほどかが分かります。
このグラフ画像に「2000年~2020年までの経済成長率の変動」というalt属性を設定すれば、検索エンジンは画像の内容を理解し、読者にとって役立つ画像が設定されている事を把握することができます。
このように、検索エンジンに画像の意味を理解させることで、「ページ内にはテキストだけではなくユーザーにとって役に立つ画像がある」と判断してもらえる事は、間接的にSEOの効果を高める事に繋がる可能性があります。
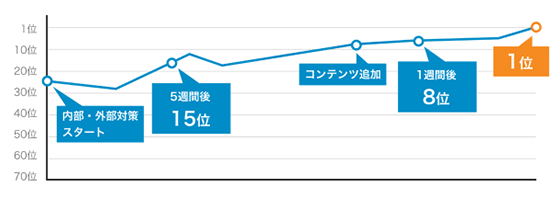
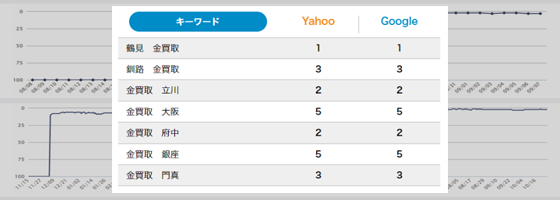
■ 実際にaltタグを設定し検証を行った順位の結果

「Googleビジネスプロフィール 権限リクエスト」で6位前後の弊社メディアサイトの記事内の画像4枚に対して、altタグを設定して効果検証を行った結果、順位が2位程度上昇する結果となりました。
※ 同時期に関連記事を追加するなど、順位上昇には別の要因も考えられる。
alt属性の書き方(記述方法)
alt属性(altタグ)の書き方を解説します。
この項目ではaltタグの書き方の基本と、HTMLや代表的なCMSに書き込む方法を手順付で解説します。
- altタグの基本的な書き方
- テキストエディターを使ってHTMLに直接altタグを書く方法
- WordPressでalt属性を書く方法
- shopifyでalt属性を書く方法
それぞれ詳しく解説します。
alt属性(altタグ)の基本的な書き方|alt=の後ろに代替テキストを入れる
alt属性の記述方法は、画像の内容や意義を的確に表現することが求められます。
alt属性は、HTMLの<img>タグに、
<img src="fujisan.jpg" alt="画像の内容">
のように設定します。

たとえば、上記画像のように富士山の写真の場合、alt属性は「晴れた日の富士山の風景」になるので画像の内容の部分を置き換えて以下のように記述します。
<img src="fujisan.jpg" alt="晴れた日の富士山の風景">
テキストエディターを使ってHTMLに直接alt属性を書く方法
HTMLソースコードに直接altタグを書くには、テキストエディターを使用して編集します。
- テキストエディターの起動
まず、好きなテキストエディター(例:Brackets、Atom、VSCodeなど)を開きます。 - HTMLファイルを開く
WEBサイトのHTMLファイルをテキストエディターで開きます。 - 画像タグの探索
<img>タグを探します。<img>タグは、ウェブページ上で画像を表示するためのタグです。 - alt属性の追加
<img>タグにalt属性を追加します。例えば、ある画像が「夕日の風景」を表している場合、以下のようにコードを書きます。 - 変更の保存
alt属性の追加が完了したら、テキストエディターでHTMLファイルの変更を保存します。
保存したら、ウェブブラウザを使用して変更が正しく反映されたことを確認します。具体的には、画像がブロックされている、または読み込まれない場合に代わりに表示されるテキストや、スクリーンリーダーが読み上げるテキストが正しいかをチェックします。
WordPressでalt属性を書く方法
WordPressでaltタグを記述する場合は、以下のように記述します。
- ダッシュボードにログインし、「メディア」をクリック
- 画像をアップロードするか、既存の画像を選択
- 右側の詳細エリアに「代替テキスト」というフィールドがあるので、そこに適切なテキストを入力
- 変更を保存
WordPressのメディアライブラリではなく、記事やページのエディタで直接画像を挿入または編集する際も、alt属性を設定することができます。具体的には、エディタ内で画像を選択して「画像編集」ボタンをクリックすることで、画像の詳細設定ができます。
Shopifyでalt属性を書く方法
Shopifyでaltタグを記述する場合は、以下のように記述します。
- 「商品管理」→「全ての商品」→altタグを設定したい商品を選択
- 「商品画像をクリック」→「代替テキストを追加する」をクリック
- 「altに入れるテキストを入力」→「代替テキストを保存する」
上記の手順は商品の画像にaltタグを設定するためのものですが、Shopifyのストアには商品画像以外にも、ブログ記事やホームページのスライダー画像など、さまざまな場所で画像が使用されていることがあります。これらの画像にも適切なaltテキストを設定することで、SEOの効果を最大限に引き出すことができます。
alt属性を設定する際の注意点
alt属性は間違って使用するとユーザーにとって逆効果になるため、注意点を覚えた上で使う必要があります。また、検索エンジン最適化(SEO)の観点でも不適切なalt属性の設定はページの評価低下の原因となる可能性があります。
▼ 以下はalt属性を設定する際の代表的な注意点です。
- 注意点①:画像と関係の無いテキストを入れない
- 注意点②:画像の内容を簡潔かつ具体的に記述する
- 注意点③:キーワードを詰め込まない
- 注意点④:装飾目的の場合はalt属性に記述はしない
それぞれ詳しく解説します。
画像と関係の無いテキストを入れない
alt属性は、画像が表示されない場合や音声ブラウザでの読み込み時に、画像の意味をユーザーに伝えるために重要です。そのため、画像の内容と関連のないテキストを入れてはいけません。
例えば、あるページに「イタリアの風景」というタイトルの画像がある場合、その画像に「最新のスニーカー」というalt属性を設定するのは適切ではありません。
このような誤ったaltテキストは、画像の内容と一致しないため、視覚障害のあるユーザーがスクリーンリーダーを使用しているときに混乱を招く可能性があります。
また、検索エンジンが画像の内容を適切に評価できなくなり、SEOの観点からも不利になる可能性があります。したがって、altテキストは常に画像の内容やその役割に合わせて選択することが重要です。
画像の内容を簡潔かつ具体的に記述する
alt属性に入力する代替テキストは、画像の内容を「簡潔なテキストで記述」します。
例えば、料理ブログのレシピページで、特定の料理の写真が掲載されている場合、その料理の名前や主要な材料を短いフレーズで捉えたテキストが設定されることが望ましいです。
「鶏むね肉を使用したグリルチキン、レモンとハーブ風味」というaltテキストは、「料理の写真」や「チキン料理」よりも完結で具体的に料理の内容を伝える事ができます。
これにより、画像を見ることができないユーザーや検索エンジンは、そのリンクが具体的に何を示しているのかをより簡単に理解することができます。
▼ 以下の画像を元に、簡潔に具体的なテキストをalt属性に設定する例を説明します。

【良い例】
- <img src=”〇〇.png” alt=”豚骨ラーメン”>
- <img src=”〇〇.png” alt=”豚骨ラーメン 大盛”>
- <img src=”〇〇.png” alt=”豚骨ラーメン 大盛 玉子付き”>
【悪い例】
- <img src=”〇〇.png” alt=”麺類”>
→altの内容が曖昧 - <img src=”〇〇.png” alt=”大盛で豚骨味で玉子が乗っていて、こってりしている見た目のラーメン”>
→具体的だが簡潔では無い
キーワードを詰め込まない
alt属性にキーワードを無理に詰め込むことは、SEOに悪影響を及ぼす可能性があります。
例えば、「安いスマートフォン、格安スマホ、低価格スマートデバイス、iphone、スマホ、スマートフォン」といった具合に、同じ意味合いのキーワードをaltテキスト内で反復するのは避けるべきです。
これは「キーワードスタッフィング」と呼ばれる行為であり、検索エンジンによってはスパムと見なされサイトの評価を下げる可能性があります。
そのため、alt属性に対して特定のキーワードだけを詰め込んだり、繰り返し記述するのはNGです。
alt属性のテキストに含める文字数は決まっていませんが、極端に長くならないように、できるだけ簡潔で分かりやすい文言で記述することを意識することが大切です。

装飾目的の場合は記述はしない
装飾目的の画像には、alt属性を設定する必要はありません。例えば、ページのレイアウトを整えるために使われる透明な画像や、単なるデザイン要素として挿入された飾り罫などがこのケースに該当します。
これらの画像には「alt=""」と記述し、意味のあるコンテンツと区別します。
これにより、視覚障害を持つユーザーがスクリーンリーダーを利用している際に、彼らにとって不要な情報を聞くことなく、重要なコンテンツに集中できるようになります。
この手法は、WEBアクセシビリティの向上に貢献し、すべてのユーザーに対してより快適な体験を提供するためのものです。
また、alt属性を空にすることは、検索エンジンに対してその画像が主要なコンテンツではないことを示すため、SEOの観点からも適切なアプローチとなります。
■ 例:装飾画像にはaltタグを記述しない

画像の種類ごとのalt属性記述例
alt属性を設定する画像は、商品画像から動画のサムネイルまで様々な種類があります。
この項目では、具体的なalt属性の記述例を画像の種類ごとに紹介します。
| 画像の種類 | 画像の内容 | alt属性の記述例 |
| 商品画像 | 赤いワンピースドレス | alt="赤いワンピースドレス" |
| グラフ | 2022年度の売上推移 | alt="2022年度の月別売上グラフ" |
| ニュースアイコン | 「NEW!」の文字が書かれたアイコン | alt="新着情報アイコン" |
| 企業ロゴ | ABC社の公式ロゴ | alt="ABC社のロゴ" |
| イベントバナー | 春の大セールの宣伝画像 | alt="春の大セールのバナー" |
| 動画サムネイル | 映画の予告編サムネイル | alt="映画の予告編サムネイル" |
| 連絡用アイコン | メールのアイコン | alt="メールアイコン" |
| 商品画像(リンク有り) | 赤いワンピースドレス | alt="赤いワンピースドレスの詳細へ" |
| グラフ(リンク有り) | 2022年度の売上推移 | alt="2022年度の月別売上詳細へ" |
| ニュースアイコン(リンク有り) | 「NEW!」の文字が書かれたアイコン | alt="新着情報ページへ" |
| 企業ロゴ(リンク有り) | ABC社の公式ロゴ | alt="ABC社のホームページへ" |
いかがでしょうか?
このように、装飾目的ではない画像についてはなるべく画像の内容を具体的に表すaltタグを設定しましょう。
altの確認方法
「alt&Meta viewer」での確認方法
Google chromeの拡張機能で、「Alt&Meta viewer」というツールを利用することで簡単にaltタグに設定されている代替テキストを確認することができます。
【方法】
▼ STEP 1
Google chromeに追加するためにAlt & Meta viewer - Chrome ウェブストア
このページに行き、「Googleに追加」をクリックしてインストール
▼ STEP 2
Google chromeの右上に[alt]というアイコンが表示されるのでそちらをクリック。
これで設定されているalt属性を確認することができます。
「Googleの検証機能」での確認方法
alt属性は拡張機能をインストールしなくても、Google chromeの検証機能を使って確認することもできます。
【方法】
▼ STEP 1
alt属性を確認したいぺージを開いた状態でマウスを右クリック
※ winの場合はキーボードの「F12」をクリックでも開きます。
▼ STEP 2
右側にソースコードが表示されるので画像のコードをクリック
「alt=」と記述されている部分を確認します。
alt属性よくある質問
alt属性の役割とは?
クローラーに何の画像なのかを認識させるために設定する、代替テキストを指定するための属性になります。
alt属性のSEO効果は?
通常の検索結果で大幅に検索順位が上がるなどの効果はないため、直接的なSEO効果は無いと言われています。ただし、画像検索結果で表示されやすくなるといった効果はあります。
alt属性の確認方法は?
Googleの検証機能を使った確認方法と「Alt&Meta viewer」等のGoogle拡張機能を使って確認することができます。
「alt」何を書く?
画像の内容を具体的に分かりやすく記述するようにしてください。
alt属性の略称は?
altは「alternate」の略となります。「altテキスト」「代替テキスト」「alternate text」「altタグ」と呼ばれます。
alt属性の長さは?何文字まで?
文字数の制限など長さの決まりはありません。ただし、スクリーンリーダーで読み上げられることも想定して簡潔に分かりやすく説明しましょう。
「alt」なんて読む?
「オルト」と呼びます。
「代替え テキスト」と「alt属性」の違いは?
同じ意味となります。
まとめ
今回紹介した「alt属性」は、SEOに直接的に大きな効果を及ぼすことはないとされています。
しかし、テキスト以外の画像コンテンツが表示されないときなどに、正しい情報を伝えられる、アンカーテキストの代わりとなってユーザーに有益な情報を提供するといった観点から見ると、alt属性の役割や効果を知り、正しい使い方をすることは非常に重要な施策と言えます。
意味を持たない画像にはalt属性を設定する必要はありませんが、分かりやすく使いやすいページやWEBサイトを構築してアクセシビリティを向上させるためには、alt属性の設定を行うことが望ましいと言えるでしょう。
以上、「alt属性の役割」や「SEO効果」、そして「正しい設定方法」についての解説でした。
RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事