サイトマップとは?種類と作るメリット・注意点を分かりやすく解説

WEBサイトを運営していると、「サイトマップ」と言う単語を目にする機会があると思います。「サイトマップとはどのようなものなのか」「SEO効果はあるのか?」など気になっている方も多いのではないでしょうか?今回は、サイトマップの種類、サイトマップを作成するメリット、作り方、SEO効果、注意点まで初心者向けに解説します。
サイトマップとは?
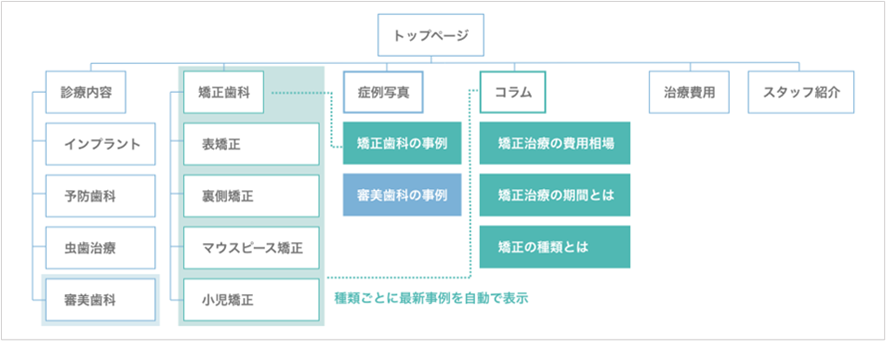
サイトマップとは、WEBサイトに訪れたユーザーと検索エンジンに、サイト全体の構造やサイト内に存在するページの一覧を伝えるためのXMLファイル、もしくはのHTMLぺージのことです。
サイトマップにはユーザーに対してサイト内の案内図としての役割と、検索エンジンに対してサイト内にどのようなページがあるのかを伝える役割があります。
数十ページ程度の規模のWEBサイトであれば、サイトの内容を確認することは容易ですが、数千~数万ページに及ぶ大規模サイトだと全体像をつかむのに苦労するため、サイトの案内役としてサイトマップを利用します。
サイトマップがあれば、WEBサイト内にどのようなぺージがあるのかユーザーと検索エンジンが簡単に把握することが出来ます。

2種類のサイトマップとそれぞれのメリット
サイトマップは、ファイル形式や利用する対象、役割の違いから「HTMLサイトマップ」と「XMLサイトマップ」の2種類あります。
HTMLサイトマップとXMLサイトマップの違いは、以下になります。
| 特徴 | XMLサイトマップ | HTMLサイトマップ |
|---|---|---|
| 目的 | 検索エンジンに対してサイト内にあるURLやページの更新情報を提供しクローラビリティを向上させる。 | ユーザーに対してサイトの構造や主要なページを視覚的に示し、ユーザビリティを向上させる。 |
| 形式 | XML | HTML |
| 対象 | 検索エンジン | WEBサイトの訪問者 |
| 更新頻度 | 新規ページの追加やサイトの更新に合わせて頻繁に更新する。 | サイトの構造が変更されたときに更新されるが、XMLサイトマップほど頻繁ではない。 |
それぞれの違いや、メリットを詳しく解説します。
HTMLサイトマップ(ユーザー用)
HTMLサイトマップとは、ユーザーにWEBサイト内にあるページの存在を伝えるためのサイトマップです。デパートで言うとフロアガイドをイメージすると分かりやすいと思います。
HTMLサイトマップは、WEBサイト内のページを、カテゴリごとや重要な項目ごとにリスト形式で一覧で表示させます。
HTMLサイトマップの設置場所はどのページからでもユーザーが目的のページを見つけられるように、サイトの上部や下部などの目立つ場所に設置するのが一般的です。
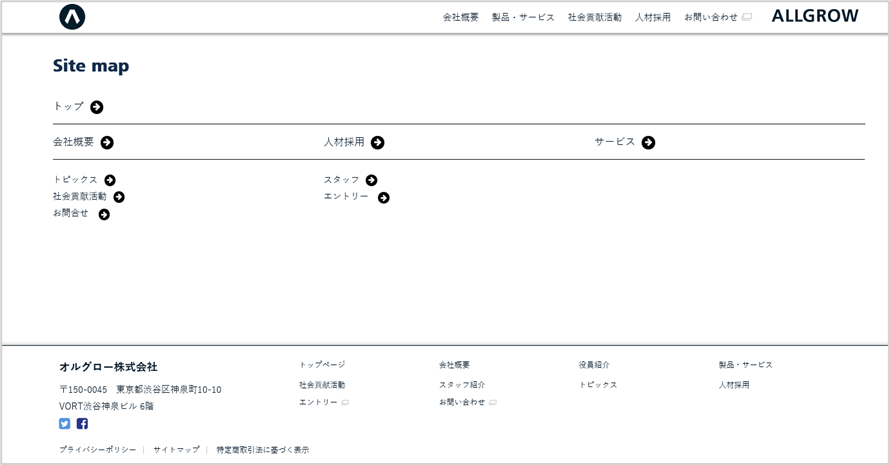
【弊社コーポレートサイトのHTMLサイトマップ】

HTMLサイトマップを作成するメリット
- ユーザーにサイトの構造を分かりやすく伝えることが出来る
- 離脱率・直帰率を低下させることができる
- サイト運営者がサイトの構造を把握できる
HTMLサイトマップを作成する1番のメリットは、サイトの構成をユーザーに分かりやすく伝えられることです。
HTMLサイトマップを作成し分かりやすい場所に設置しておけば、ユーザーがサイト内で迷子になっても目的のページがどこにあるか簡単に見つけることが出来ます。
また、HTMLサイトマップに記載する項目をハイパーリンクで設置しておくことで、ユーザーは自分が見たい項目をクリックするだけで目的のページに遷移することが出来るため、ユーザーの離脱率や直帰率を低下させることが出来ます。
また、HTMLサイトマップはサイト内にある他のページへの内部リンクになっているため、クローラーもサイト内にあるぺージを見つけやすくなります。
もう一つのメリットは、サイトの運営者もWEBサイトの構造把握がしやすい事です。
複数の担当者がページの作成に関わっている場合や、後任の担当者にサイト運営を引き継ぐ場合、制作会社や外部コンサルにサイトの構造を説明する際にHTMLサイトマップがあれば、情報の共有をスムーズに行うことができます。
XMLサイトマップ(検索エンジン用)
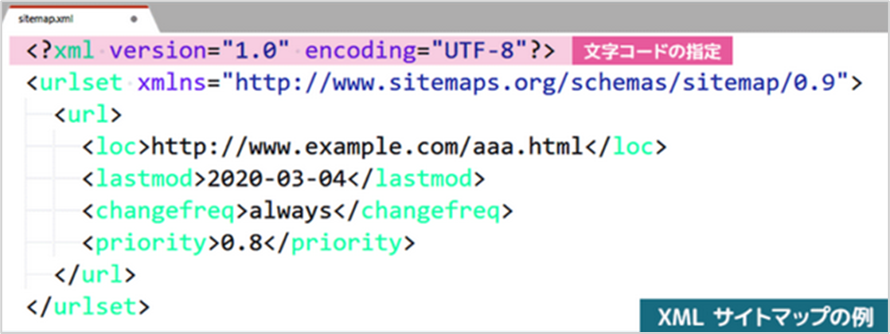
XMLサイトマップは、Googleなどの検索エンジンに、サイト内にどのようなURLや画像、動画が存在するのかを伝えるための、XML形式で作成するファイルです。

サイト内にあるページのURLを1つずつ記載し、「sitemap.xml」というファイル名で作成します。
作成したファイルをWEBサイトにアップ後、Google Search Consoleから送信することで検索エンジンにサイト内にあるページを伝えることができます。

ただし、サイト規模が小さい場合などクローラーが容易にサイト内をクロールできる場合は作成する必要はありません。Google検索セントラルにはXMLサイトマップの必要性について以下のように記載されています。
■XMLサイトマップが必要な場合
Google検索セントラル:サイトマップが必要かどうか
・サイトのサイズが大きい。
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトがGoogle ニュースに表示されている。
■XMLサイトマップが不要な場合
・サイトのサイズが「小さい」。
・サイトのすべてのページを内部リンクが網羅している。
・検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。
サイトのページ数が500ページを超える場合やサイト構造が複雑な場合、外部サイトからのリンクが全く無い場合などにXMLサイトマップは作成しましょう。
尚、XMLサイトマップの必要性については別の記事で詳しく解説しています。
XMLサイトマップを作成するメリット
- 検索エンジンが検出できないURLを発見しやすくなる
- 新規ページ公開時に早くインデックスさせやすくなる
- 動画や画像コンテンツを検索エンジンが読み取りやすくなる
検索エンジンはインターネット上のリンクを辿ってWEBページのクロールを行い、ページ内のコンテンツやメタデータをインデックス(登録)しています。
そのため、リンクされていないページや新規サイトは中々クローラーに見つけて貰えませんが、XMLマップを作成することで検索エンジンはファイル内に記載された情報を元にURLを発見するため、早くクロール・インデックスをしてもらうことが出来ます。
また、検索エンジンはテキスト情報に比べて認識しづらい傾向があるため、XMLサイトマップに画像ファイルや動画ファイルの情報を記載することで、画像検索や動画検索で表示されやすくなります。
HTMLサイトマップ作成の作り方
事前準備
HTMLサイトマップにどのページのURLを掲載するかを考えます。ページ数が少ない場合は、この手順を省いてください。
① サイトに訪問するユーザーに見せたいページを決める
まずは、サイトに流入したユーザーに見てもらいたいページは何か、もしくはユーザーが見たいページは何かを考えます。例えば、ECサイトであればカテゴリぺージや返金・返品のヘルプぺージ、会員ページ、特定商法取引のぺージ会社概要などを選びます。
② カテゴリ分けする
ユーザーに見せたいページを洗い出したら、ページの目的ごとにカテゴリ分けを行います。ユーザーにとってどのように分けたら見やすいかを意識してカテゴリを分ければ問題ありません。カテゴリ分けが完了したら、HTMLサイトマップのページのデザインを決めて作成するだけです。
HTMLサイトマップを手動で作成する方法
HTMLサイトマップには、カテゴリ分けしたページへのURLをハイパーリンクで設置します。HTMLサイトマップに掲載するURLは階層が深くなり過ぎないように注意して、階層が浅い主要なページに絞って内部リンクを設置しましょう。
また、良いHTMLサイトマップを作成するポイントはユーザーが一目見ればサイト内の構造が理解できるようにデザインすることです。
HTMLサイトマップのデザインをする上で参考になる例を3つ紹介します。
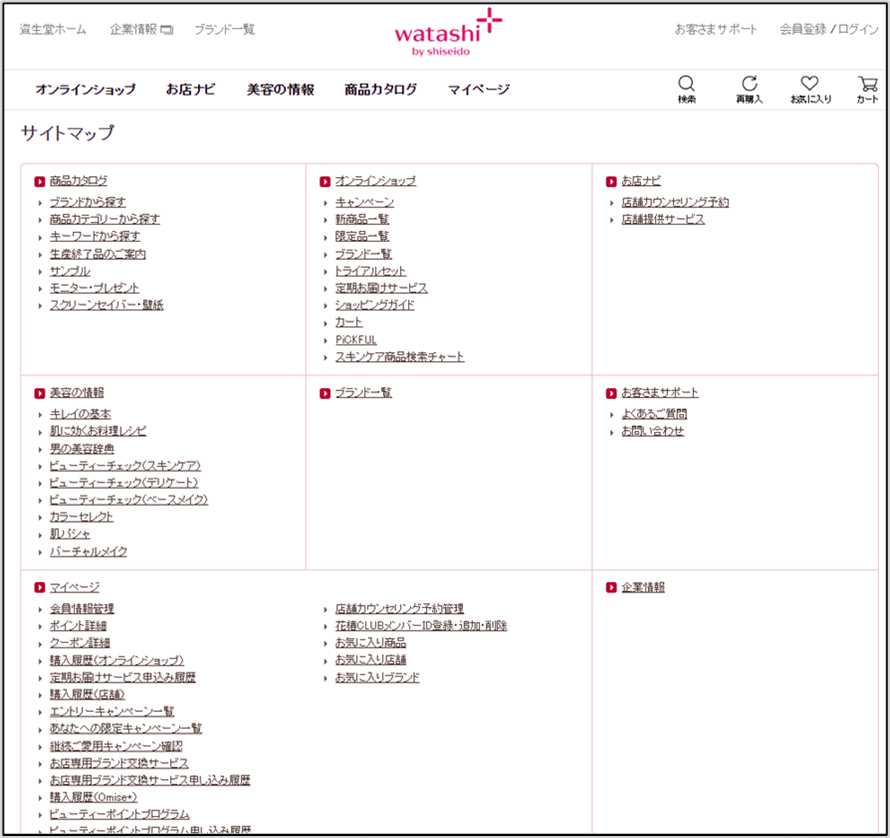
【デザイン例①】:資生堂 オンラインストア
カテゴリごとに枠を設け、視覚的に見やすく工夫しているデザインです。

【デザイン例②】:環境省
ページ数が多いため、上部にカテゴリを配置してクリックすると、クリックしたカテゴリに紐づく項目に移動するサイトマップです。ユーザーの利便性を考えて作られた良いケースとなります。

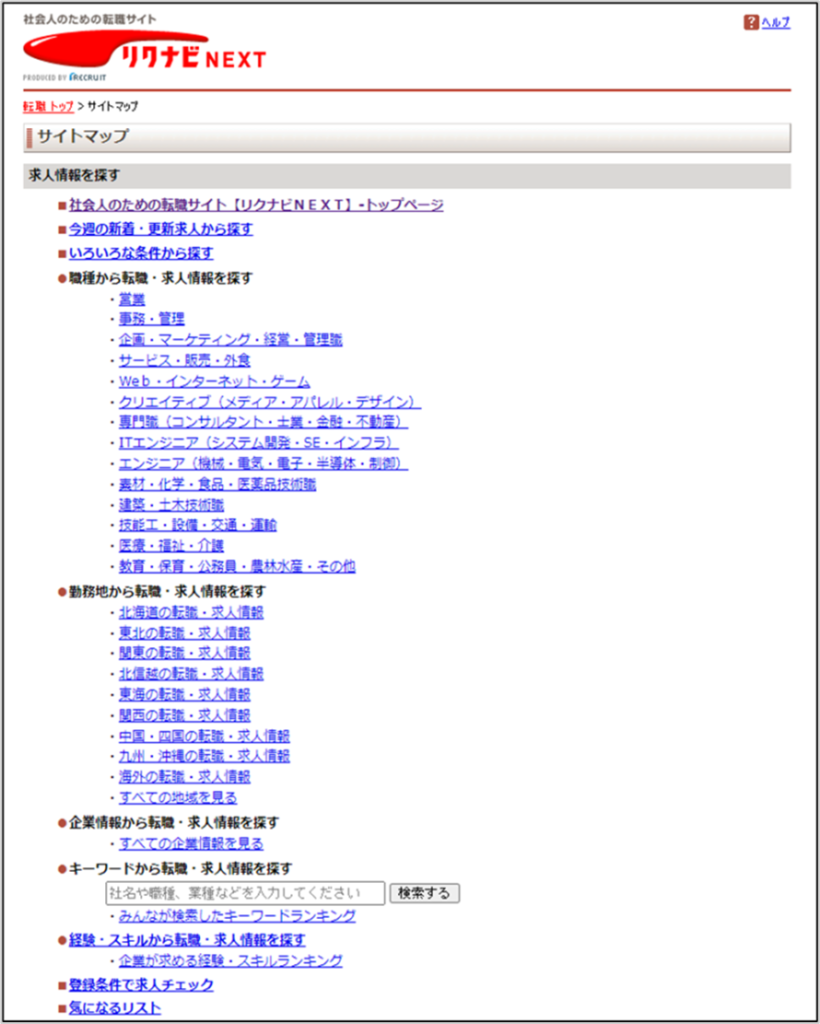
【デザイン例③】:リクナビNEXT(ネクスト)
カテゴリごとに並べられた一般的にサイトマップですが、サイトマップ内にも検索窓を設置してあるのが特徴です。

WordPressのプラグインを使って作成する場合
WordPressのプラグインの「WP Sitemap Page」もしくは、「All in One SEO」を導入すれば、手動で作成するより簡単にHTMLサイトマップが作成できます。
「WP Sitemap Page」は、簡単な操作でHTMLサイトマップが作成でき、サイトマップ作成後に新規ページを作成した場合でも自動的に更新してくれるプラグインです。
「All in One SEO」は、SEO対策に効果的なさまざまな機能が利用できるプラグインです。HTMLサイトマップだけでなく、XMLサイトマップも作成できます。
■ プラグインをインストールする手順
- WordPressの管理画面にログイン
- 画面左にあるメニュー「プラグイン」をクリック
- 「新規追加」をクリック
- 画面右にある検索窓にプラグイン名を入力
- 「今すぐインストール」をクリック
- 「有効化」をクリック
■ 「WP Sitemap Page」でHTMLサイトマップを作成する手順
- 「使い方」をクリック
- ショートコードをコピーする
- ページにショートコードを貼り付ける
■ 「All in One SEO」でHTMLサイトマップを作成する手順
- 「SEO設定」をクリック
- 「サイトマップ」をクリック
- 「サイトマップHTML」をクリック
- ショートコードをクリックしてコードをコピー
- ページにショートコードを貼り付ける
XMLサイトマップの作り方
XMLサイトマップを作成する際は、自動生成ツールなどを使うと手軽に作成できます。
本記事ではXMLサイトの作成方法に関して、ツールやプラグインを使った作成方法を解説します。
XMLサイトマップ自動作成ツールで作成する場合
XMLサイトマップは、「sitemap.xml Editor」を使うとブラウザ上からXMLサイトマップが無料で簡単に作成することができます。
ツールのインストール、会員登録は不要です。
【ツール名:sitemap.xml Editor】

▼「sitemap.xml Editor」でXMLサイトマップを作成する手順は、以下の通りです。
- 画面上部にWebサイトのURLを入力
- 最終更新日:lastmodの自動取得の「する」「しない」どちらかを選択
- サイトの更新頻度を選択
- 優先度:priorityの自動設定の「する」「しない」どちらかを選択
- 除外ディレクトリを入力
- 同一タイトルURLの除外の「する」「しない」を選択
- 「サイトマップ作成」ボタンをクリック
- ファイルをダウンロードして完了です。
尚、sitemap.xml Editorは1,000URLまでしか作成が出来ないため、それ以上URLがある場合は有料のXMLサイトマップ作成ツールを使う必要があります。
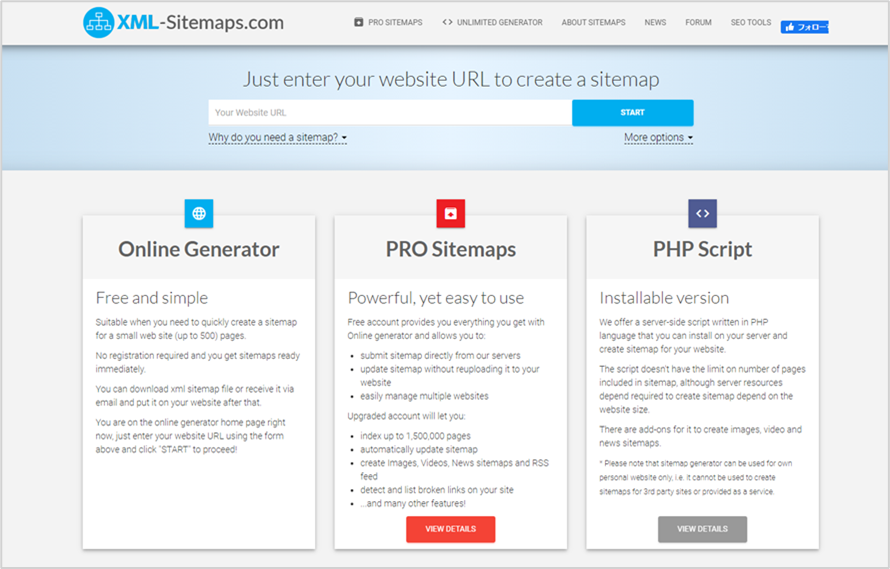
1000URL以上作成する必要がある場合は、「XML Sitemaps Generator」の有料版がオススメです。
無料プランは、500URLまで登録可能ですが、月$3.49で150万URLまで作成することができます。

WordPressのプラグインでXMLサイトマップを作成する方法
WordPressで制作されたWEBサイトなら、「XXML SItemap Generator for Google」などのプラグインを導入することでXMLサイトマップを簡単に作成することが可能です。
【ツール名:XML SItemap Generator for Google】

「XML SItemap Generator for Google 」は、XMLサイトマップ作成と送信を自動的に行ってくれるプラグインです。
▼「XML SItemap Generator for Google」のダウンロード・設定方法は以下の通りです。
- WordPressの管理画面にログイン
- 画面左にあるメニュー「プラグイン」⇒「新規追加」をクリック
- 画面右にある検索窓に「XML SItemap Generator for Google」を入力
- 「今すぐインストール」⇒「有効化」をクリック
これでXMLサイトマップが自動で作成され機能します。詳細な設定をしたい場合は、Wordpress左メニューの「設定」⇒「XML-Sitemap」をクリックした先の画面で設定が可能です。
上記の流れで設定をすると、指定した間隔でXMLサイトマップが自動的に作成されるだけではなく、新規公開や更新毎に自動で更新通知の機能があります。
すぐにXMLサイトマップを作成する場合は、設定画面上部の「your sitemap」のテキストリンクから手動で作成することも可能です。
尚、XMLサイトマップの作り方については別の記事で詳しく解説しています。
XMLサイトマップをGoogleに送信する方法
XMLサイトマップを作成したら、Googleファイルを読み込んでもらいましょう。
XMLサイトマップをGoogleに読み込んでもらうためのオススメの方法は、Google Search Console(グーグル・サーチ・コンソール)から送信することです。
Google Search ConsoleとはGoogleが無料でサイト運営者に提供している分析ツールで、サイトに流入があったキーワードや検索結果に表示されたキーワードの確認や、クロールやインデックスに関しての問題などを確認することが出来ます。
Google Search ConsoleからXMLサイトマップを送信するやり方は、以下になります。
- Google Search Consoleにログインする
- 左のメニュータブから「サイトマップ」をクリックする

- 「新しいサイトマップの追加」の入力欄にXMLサイトマップのURLを入力する

- 「送信」をクリックし、「サイトマップを送信しました」と通知がでれば、XMLサイトマップの送信完了です

- 「ステータス」をクリックすると、送信されたサイトマップの内容やステータスが確認できます。

GoogleはXMLサイトマップが更新されたことを伝えられた時にアクセスするので、XMLサイトマップを更新した場合は都度送信をしましょう。
尚、Google Search ConsoleにWEBサイトを登録していない場合は、以下の記事を参考に登録を進めてください。
サイトマップのSEO効果
サイトマップは直接的なSEO効果はありませんが、検索エンジンが発見していないURLの存在を伝えることが出来るため、インデックス登録されずに検索順位が付いていないURLに対してインデックスを促進することが出来ます。
せっかく高品質なページを作成しても、Googleにクロールされなければ検索結果に表示されなければ意味がありません。サイトマップはこれを防ぐことが出来るため間接的なSEO効果があります。
HTMLサイトマップとXMLサイトマップどちらが、インデックス促進に繋がる施策なのか解説します。
HTMLサイトマップのSEO効果
HTMLサイトマップはページ数が多いサイトの場合は、全てのURLを掲載出来ないためSEO効果は殆どありません。
以前はHTMLサイトマップが、検索エンジンに対しサイト内のリンクを辿り、WEBページの構造を伝える役割があったため、SEO対策として活用されていましたが、2005年にXMLサイトマップが登場してからはその役割は無くなりました。
Googleもサイトの構造を伝える方法として、XMLサイトマップを推奨しており、Googleのジョン・ミューラー氏も、アメリカの掲示板型ソーシャルニュースサイト「reddit」の中でHTMLサイトマップは不要だと発言しています。
XMLサイトマップのSEO効果
XMLサイトマップはコンテンツの質を評価するシグナルではないので、Googleに送信しても検索順位が上がるわけではありません。
ただし、前述した通り、Googleのクローラーにクロールしていないページの存在を伝えることでクロール対象となりインデックスされればWEBサイトへの流入数が増加する可能性があるため、間接的なSEO効果はあると言えます。
ページ数が少ないサイトや内部リンクが適切に構築されているサイトでは、XMLサイトマップを作成しても大きなSEO効果は期待できませんが、ページ数が多いWEBサイトや、画像や動画などのリッチメディアを多用しているサイトでは、SEO対策上重要な施策と言えるでしょう。
サイトマップの注意点
HTMLサイトマップとXMLサイトマップを作成する上での注意点は、以下になります。
- 高品質なページを作成した上で、サイトマップを作らないと意味が無い
- HTMLサイトマップはリンク切れに注意する
- XMLサイトマップは反映されるまでに時間がかかる
- XMLサイトマップには含めてはいけないURLがある
それぞれ詳しく解説します。
高品質なページを作成した上で、サイトマップを作らないと意味が無い
HTMLサイトマップを作成してユーザーにサイト内のページを案内しても低品質なページだらけの場合は、印象が悪くなり離脱に繋がるため逆効果となります。
また、XMLサイトマップを定期的に送信しても、低品質なコンテンツが多いサイトではインデックスされるまでに時間がかかるかインデックス自体されません。
高品質なページを作成した上でHTMLサイトマップやXMLサイトマップを作成しましょう。
HTMLサイトマップはリンク切れに注意する
サイトを運営しているとページが増えたりURLを変更することがあると思いますが、HTMLサイトマップのページの更新を毎回手動で行っている場合は、記述ミスによってリンク切れが発生する可能性が高くなります。
リンク切れしているリンクをクリックした場合、ユーザーにはページが存在していない事を意味する404エラーページが表示されるため、離脱の原因となります。
リンク切れはツールを使うと簡単に確認することが出来ます。
以下URLを開いてHTMLサイトマップのURLを入力すれば、ページ内でリンク切れしている箇所を発見することが出来ます。
XMLサイトマップは反映されるまでに時間がかかる
XMLサイトマップをGoogle Search Console送信したら、すぐにGoogleのクローラーがページをクロールしてインデックスしてくれる訳ではありません。
XMLサイトマップを送信後、Googleのクローラーがページをクロールするまでにはタイムラグがあるため一定期間待つ必要があります。
一定期間待っても、インデックスされない場合はXMLサイトマップの記述ミスが発生しているか、低品質なページと判断されている可能性があります。
XMLサイトマップには含めてはいけないURLがある
XMLサイトマップにはリダイレクト元のURLや、noindexタグを設定しているURL、http(非SSL)のURL、robots.txtでクロールをブロックしているURL、canonicalで別のページを正規指定しているURLを含めてはいけません。
上記に該当するURLはインデックスさせないページのため、クロールとインデックスを促進するXMLサイトマップに含めるのは矛盾した行為となります。
まとめ
今回は、サイトマップの種類や作成するメリットなどを解説しました。
サイトマップで覚えておきたいポイントをまとめると以下になります。
- HTMLサイトマップはユーザーがサイト内で迷わないために作成する
- XMLサイトマップは検索エンジンにサイト内にあるURLを伝えることが出来る
- XMLサイトマップは500ページ以下のサイトの場合は不要
- XMLサイトマップは専用のツールを使うと簡単に作成することができる
- XMLサイトマップを作成したらサーチコンソールから送信する
- そもそも高品質なコンテンツが無ければサイトマップを作成する意味が無い
同じサイトマップでも、「HTMLサイトマップ」と「XMLサイトマップ」は作成する目的と効果が全く異なるため、作成するメリットや必要性を把握し、自社のWEBサイトに合わせたサイトマップを作成しましょう。

ぜひ、読んで欲しい記事
 SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/01
SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/012025/07/01
 SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/01
SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/012025/07/01
 SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/24
SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/242025/06/24
 SEO対策LLMO対策代行会社おすすめ9選|LLMOコンサルティング外注業者の選び方を解説2025/07/02
SEO対策LLMO対策代行会社おすすめ9選|LLMOコンサルティング外注業者の選び方を解説2025/07/022025/07/02
 SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/13
SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/132025/06/13
 SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/10
SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/102025/06/10