ページネーションとは│実装方法と実装のポイントを解説

ページネーションは、Webサイトやアプリ内の情報を複数のページに分割して表示する手法です。一度に全てのデータを表示するのではなく、一部だけを表示し、ユーザーが次のページや前のページに移動することで残りの情報を確認出来るようにします。ページネーションは、商品リストや記事一覧など大量の情報やアイテムがある場合に利用します。
ページネーションとは?
「ページネーション」とは、Webページやアプリ上で大量の情報やアイテムを複数のページに分割し、それを順番に表示する手法を指します。

具体的には、連続した複数のページを内部リンクで繋ぎ、各ページには番号や「次へ」「前へ」といったナビゲーション要素が配置されます。これにより、ユーザーは特定のページにアクセスしたり、情報を順番に確認したりできます。
例えば、ブログの記事一覧やオンラインショップの商品リスト、掲示板のコメント一覧など、表示すべきデータが多い場面でよく見られます。ページネーションの実装により、ユーザーは「次のページ」や「前のページ」といったボタンをクリックすることで、情報を順番に確認することができます。
このページネーションは、一般に「ページ送り」や「ページング」、「ページャー」とも呼ばれます。この機能は、ユーザビリティを保つだけでなく、サーバーやネットワークのリソースを効率的に利用するためのものでもあります。
尚、ページネーションとは逆に、スクロールすることで情報が連続して表示されるWEBコンテンツは、「無限スクロール」「連続スクロール」と呼ばれます。
ページネーションの実装が必要なケース
ページネーションが必要とされるのは、1ページあたりの情報量や文字数、データ量が多いWEBコンテンツです。
▼ 具体的には、以下のようなWEBコンテンツでページネーションが活用されています。
- 商品一覧ページや記事一覧ページ
- 文章量が多く閲覧し辛いページ
- 読み込み速度が遅いページ
商品一覧ページや記事一覧ページ
商品一覧ページや記事一覧ぺージなど、1ページあたりの情報量が多いWEBページでは、ページネーションを使う事で1ページあたりの情報量が制限されるため、ユーザーに取って見やすいページにする事が出来ます。
▼ 具体的には以下のようなWEBコンテンツで導入されています。
- ECサイトの商品一覧ページ(カテゴリページ)
- ニュースサイトやメディアサイトの記事一覧ページ
ECサイトの商品一覧ページやニュースサイト・メディアサイトの記事一覧ページでは、商品や記事の数が多い場合、ページネーションの実装が多くの利点をもたらします。
まず、ユーザビリティの観点から見ると、ECサイトには通常、多数の商品がリストアップされるため、一度に全ての商品を表示するとユーザーは目的の商品を探すのが難しくなる可能性が高まります。
なぜなら、一度に表示される商品数が多すぎると、特定の商品が見落とされたり、どこまで見たのか分からなくなったりするかもしれないからです。

さらに、技術的な観点から見ると、大量の商品情報や画像を一度に読み込むことは、サーバーやネットワークの負荷を増加させる可能性があります。ページネーションを導入することで、この負荷を分散させることができ、サイトのパフォーマンスを維持するのに役立ちます。
そのため、1ページ内の情報量が多くなるページにはページネーションが設置され、ページ数を制限して表示する仕組みにしています。
文章量が多く閲覧し辛いページや読み込み速度が遅いページ
ページネーションは、1ページあたりの文章量が多いページに導入されるケースもあります。なぜなら、文章量が多すぎるページは、途中で離脱されやすいからです。
1ページあたりのボリュームを抑えることで、最後まで読んでもらえる可能性が高くなります。また、ページの表示速度が遅い場合にもページネーションが導入されています。
ページネーションを設置してページを分割することで、一度に読み込むデータ量が相対的に少なくなるため、ページの表示速度を高めることができるからです。画像や動画などを多用しているページはデータ量が多いため、ページが表示される際に遅延が発生するケースがあるので、ページネーションが必要になります。
ただし、Googleはユーザーが分割されたページよりも単一ページを好む結果の公表をしており、必ずしもページネーションが最適な方法になるわけではありません。
検索ユーザーは、恣意的にページ分けされていてコンテンツの一部だけを含む構成要素ページ(「次へ」をクリックして別の URL を読み込まなければならない)より、コンテンツを 1 ページに収めた「すべて表示」ページ バージョンの方を好むことが、ユーザーテストによりわかっています。
検索結果の「すべて表示」ページ
つまり、ユーザーは基本的にページネーションが設置されていないページを好むということです。
そのため、ページ単体で考える場合は、文章量が多すぎてユーザーにとって閲覧し辛いケースや、読み込みに時間がかかる場合にのみページネーションを設置するようにしましょう。
ページネーションを実装する方法
ページネーションの実装方法について、主に2つのアプローチを紹介します。
1つ目は、CMSである「WordPress」を利用した方法です。豊富なプラグインやテーマが利用可能なWordPressでは、コーディングの知識がなくてもページネーションの設定が可能です。
2つ目は、静的な「HTML」を用いた基本的な方法です。シンプルながらも、直接コードを編集することで、細かいカスタマイズが行えます。それでは、それぞれの方法について詳しく見ていきましょう。
WordPressでページネーションを実装する方法
WordPressでページネーションを実装するためには、多くのプラグインが利用可能です。
今回は、「WP-PageNavi」を使ったページネーションの実装方法を紹介します。

- プラグインのインストールと有効化
WordPressのダッシュボードから「プラグイン」 > 「新規追加」に移動し、「WP-PageNavi」を検索します。検索結果からWP-PageNaviプラグインをインストールし、有効化します。 - 設定の調整
プラグインが有効化されたら、必要に応じて設定を調整します。ダッシュボードから「設定」 > 「PageNavi」にアクセスし、ページネーションのスタイルや表示オプションを設定します。 - テーマファイルの編集
テーマのfunctions.phpファイルや、ページネーションを表示させたいテンプレートファイル(例えばindex.phpやarchive.phpなど)を編集します。これで、WordPressサイトにページネーションが追加されます。
※ 注意点
テーマによっては、デフォルトでページネーションがサポートされている場合がありますので、テーマのドキュメンテーションを確認してください。
テーマファイルの編集を行う際は、子テーマを作成してから変更することをお勧めします。これにより、テーマのアップデートがあった際にカスタマイズが上書きされるのを防ぐことができます。
HTMLでページネーションを実装する方法
HTMLでページネーションを実装するには、基本的には複数の静的ページを作成し、それらのページ間でナビゲーションできるようリンクを設定します。
具体的には、最初にそれぞれのページで表示するコンテンツの範囲を決定します。コンテンツの量や、ユーザーの利便性を考慮して、適切な分割方法を選びましょう。例えば、ある一つのテーマに関する情報が多数ある場合、それを複数の小さなセクションに分け、それぞれ別々のHTMLファイルとして作成することが考えられます。
次に、各ページに前後のページへ遷移するためのナビゲーションリンクを追加します。これにより、ユーザーは一つのページから別のページへ容易に移動でき、情報を探しやすくなります。
▼ 以下は具体的な手順です。
- ページの作成
コンテンツを分割し、それぞれのセクションに対して個別のHTMLファイルを作成します。
例:page1.html, page2.html, page3.html - ナビゲーションリンクの追加
各ページのHTMLファイルに、前後のページへのナビゲーションリンクを設置します。リンクは、<a>タグを使用して作成します。
3ページを実装する例
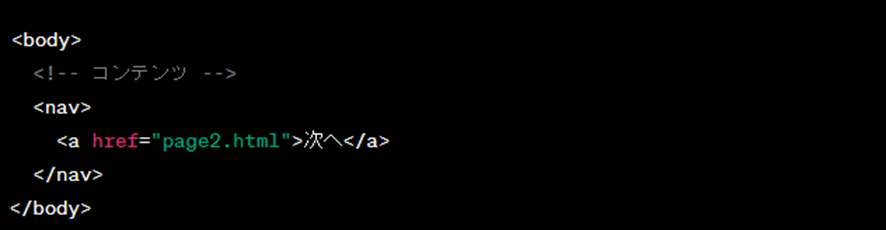
■ 1ページ目【page1.html】

■ 2ページ目【page2.html】

■ 3ページ目【page3.html】

ページネーションを実装する際のポイント
▼ ページネーションを実装してページを分割する際のポイントは、以下の5つです。
- ページ間の関係性を順番にリンクしていく
- 各ページごとに違うURLを割り当てる
- ページ番号にURLフラグメントを使わない
- プリロード・事前接続・プリフェッチを使用する
- フィルタや並べ替えのあるページはインデックスさせない
ページ間の関係性を順番にリンクしていく
ページネーションを実装してページを分割する際には、<a href> タグを利用してページ間の関係性を順番にリンクしていきます。
▼ 以下のようにリンクを設置することで、クローラが次のページを見つけやすくなり、ページ同士の関係性が理解されやすくなります。
- 最初のページ:次のページへのリンク
- 途中のページ:前のページと次のページへのリンク
- 最後のページ:前のページへのリンク

各ページごとに違うURLを割り当てる
ページネーションを実装しページを分割する際、各ページに異なるURLを割り当てることが重要です。これにより、各ページが検索エンジンやブラウザによって一意に識別されるため、クローラが内容を正確にインデックスすることができます。
一般的な方法としては、URLのクエリパラメータにページ番号を付加する方法があります。
例えば、以下のようにページごとに異なるURLが割り当てられることで、それぞれのページが独立したコンテンツとして認識されます。
- ページ番号1:https://white-link.com/sem-plus/○○○○/
- ページ番号2:https://white-link.com/sem-plus/○○○○/?page=2
- ページ番号3:https://white-link.com/sem-plus/○○○○/?page=3
この方法では、各ページが固有のURLを持つため、ユーザーが特定のページに直接アクセスしたり、ブックマークしたりすることが可能となります。また、検索エンジンはこれらのURLを別々のページとしてインデックスし、ユーザーに適切な検索結果を表示することができます。
ページ番号にURLフラグメントを使わない
ページネーションを実装し、ページを分割する際、各ページのリンクボタンにURLフラグメント(URL で「#」の後に続くテキスト)を使用したURLを設定してはいけません。
URLフラグメントは、ウェブブラウザではページ内の特定のセクションに直接ジャンプするために使用されますが、これがURLの末尾に加えられた#で始まる文字列です。
例えば、以下のようにURLフラグメントを使用してページ番号を指定した場合、クローラーはこれらのURLをすべて同一のURLとして認識します。
- ページ番号1:https://white-link.com/sem-plus/○○○○/
- ページ番号2:https://white-link.com/sem-plus/○○○○/#page2
- ページ番号3:https://white-link.com/sem-plus/○○○○/#page3
この結果、クローラーは異なるコンテンツを持つこれらのページを区別せず、それぞれのページがインデックスされない可能性があります。したがって、ページネーションの実装に際しては、各ページに一意でクローラーによって区別可能なURLを割り当てることが重要です。
フィルタや並べ替えのあるページはインデックスさせない
ページネーションを利用してコンテンツを分割する際、特にフィルタ機能や並べ替え機能のあるページにおいては、URLパラメータが付与されたURLのインデックスを避ける設定が重要です。
例えば、商品一覧ページにおいて、価格順や人気順に並べ替える機能があると、同じページが異なるURLパラメータで複数回インデックスされることがあります。これは、重複コンテンツとして検索エンジンに認識され、SEOに悪影響を及ぼす可能性があります。
そのため、こうしたページでのインデックスを制御するためには、メタタグに「noindex」属性を設定するか、robots.txtファイルを利用して特定のURLパターンをクロールから除外する方法があります。これにより、検索エンジンがこれらのページをインデックスに追加しないようにすることができ、重複コンテンツ問題を回避できます。
Googleは「rel=”next”」と「rel=”prev”」を現在サポートしていない
以前は、<link rel="next" href="..."> と <link rel="prev" href="..."> タグを用いて、ウェブページ間の関連性を示すことが一般的でした。ただしGoogleは「rel=”next”」と「rel=”prev”」を現在ではサポートしていないため、使用する必要はありません。
現在、rel=prev/next はインデックス登録シグナルではなくなっています。
rel="next" と rel="prev" を使用したページ設定
Googleの公式Twitter(現X)アカウントでも、2019年3月21日に「rel=”next”」と「rel=”prev”」 を廃止することにしたと公表しています。
「rel=”next”」と「rel=”prev”」 は、ページネーションを実装する際に記述するリンクタグの中に記述するrel属性です。
以前はページ同士の関係を伝える効果がありましたが、廃止されたことで現在ではSEO効果は失われています。
これまで、Google は <link rel="next" href="..."> と <link rel="prev" href="..."> を使用して次のページや前のページという関係を認識していましたが、今後はこれらのタグを使用しません。
ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響
つまり、ページネーションでつながった一連のコンテンツのように見えるものの、実際はそれぞれ独立したページだとGoogleから認識されるということです。
Googleのジョン・ミューラー氏も、Twitter(現X)アカウントで「全く使用しない」と述べています。一方、検索エンジンのBingではサポートが継続されています。
Googleは新しいページネーションのガイドラインを作成しようとしているようですが、現時点ではあえて「rel=”next”」と「rel=”prev”」 の使用を控える必要はありません。
UXを高めるためのページネーション実装のポイント
▼ UXを高めるためのページネーションのポイントは以下の5つです。
- ページは分割しすぎない
- 前後のページへ飛べるようにする
- 現在地が分かるようにする
- クリックしやすいサイズにする
- ページの下部に設置する
ページは分割しすぎない
ページネーションでUXを高めるためには、ページを過度に分割するのを避けることが大切です。過度に分割されたページでは、1ページあたりの情報量が少なくなり、ユーザーがリンクボタンを繰り返しクリックすることになりかねません。このため、ページの分割単位はコンテンツの種類や内容に応じて適切に選定することが重要です。
例えば、カテゴリーページの場合、一般的には10~20ページ、ECサイトの商品ページでは20~50ページ程度が適切な分割単位とされています。
これに対し、数万文字に及ぶ長文コンテンツのページでは、単純な文字数での分割は避け、文脈や見出しを考慮して自然な区切りで分割することが推奨されます。これにより、文章が途中で切れることなく、ユーザーが話の流れを理解しやすくなります。
前後のページへ飛べるようにする
前後のページへ容易に移動できるデザインは、特にコンテンツが多く、連続して閲覧するユーザーにとっては非常に効果的です。ユーザーが求める情報へ迅速にアクセスできるよう、ページネーションの両端には「前へ」「次へ」などのリンクを明確かつ視認性高く配置することが重要です。
例えば、「前へ」「次へ」といったテキストリンクに加えて、アイコンや矢印を併用することで、一目で前後への移動が可能であることが伝わります。また、これらのリンクに対しては、十分なクリック領域を確保し、特にモバイルビューにおいてもタップしやすいデザインを心掛けましょう。
CSSを用いて、前後へのリンクに対して強調スタイルを適用することも有効です。
【前後のページへ移動できるページネーションのデザイン例】
- 「前へ」・「/次へ」
- 「PREV」・「NEXT」
- 「<」・「>」
現在地が分かるようにする
現在地が分かるデザインのページネーションにすることで、UXを高めることができます。
例えば、利用者が第3ページにいる場合、そのページ番号を大きく表示したり、他のページ番号とは異なる色に変更することで、直感的に現在地を認識できます。また、アイコンや背景色の変更、ボーダーの追加なども効果的です。
具体的には、CSSを利用してアクティブなページ番号にスタイルを適用することで、現在地を視覚的に示すことができます。

デザインの工夫によって、利用者はどのページにいるのかを容易に把握でき、サイトの利用が更に快適になります。
クリックしやすいサイズにする
ページネーションのボタンは、ユーザーが簡単にクリックできるサイズにすることが重要です。特に、スマホなどのモバイル端末では、画面が小さいため誤タップしやすいです。これを避けるためにも、リンクのサイズや間隔に工夫が必要です。
具体的には、タッチ操作を主とするモバイル端末においては、ボタンやリンクのタッチ領域を広く取ることが求められます。また、ボタン同士の間隔も十分に開けることで、誤ったクリックを防ぎます。
デザインの観点からも、ページネーションボタンは視認性が高く、適切なサイズと余白で配置することが推奨されます。これにより、ユーザーにとってストレスなく、目的のページに簡単にアクセスできるようになります。
CSSを利用して、ページネーションのスタイルを調整することで、クリックしやすさを向上させることができます。例えば、font-sizeやpadding、marginのプロパティを適切に設定し、ボタンの大きさや間隔を調整しましょう。
ページの下部に設置する
ページの下部にページネーションを設置することは、ユーザーがコンテンツを順に読み進め、追加の情報へアクセスしやすくする効果があります。
ページの上部や中途にページネーションがある場合、ユーザーがページ全体を読み終える前に次のページへ移動してしまう可能性があります。これは、ユーザーが必要な情報を見逃す原因となりえます。
また、一度ページの最下部までスクロールしたユーザーが、再び上部までスクロールするのは一般的には手間であり、この動作がユーザーの離脱を招く可能性があります。
したがって、ページの下部にページネーションを設置することで、ユーザーは自然な流れで次のページへと誘導され、ウェブサイト全体の利便性とユーザーエクスペリエンスが向上します。
ページネーションで2ページ目以降を設定する際のポイント
▼ ページネーションの2ページ目以降の設定の際は、以下のポイントを意識して設定しましょう。
- 2ページ目以降はcanonicalで自己参照にする
- クロールバジェットを節約する目的でnoindexやnofollowを使わない
- 各ページ毎に個別のtitleタグ・見出しを設定する
2ページ目以降はcanonicalで自己参照にする
基本的にページネーションの2ページ目以降を設定する際には、2ページ目以降を1ページ目に正規化せずに自己参照するようにします。なぜなら、URL正規化は全く同じ、あるいはほぼ同じ内容のページが重複コンテンツとみなされないようにし、評価を受けるページを指定するために行うものだからです。
多くの場合、ページネーションを設置するコンテンツの1ページ目と2ページ目以降には異なる内容が書かれているので、2ページ目以降の正規URLを1ページ目に指定する必要はありません。
▼ Google検索セントラルには以下のように記載されています。
ページ分けされたページ列の最初のページを正規ページとして使用しないでください。代わりに、固有の正規 URL を各ページに付与してください
URL を正しく使用する
ページネーションでは、1ページ目を含めたそれぞれのページに対し、canonicalで自ページを正規URLとして指定し、自己参照するようにしましょう。
クロールバジェットを節約する目的でnoindexやnofollowを使わない
前述したように、ページネーションの2ページ目移行は自己参照するのが基本ですが、大規模サイトの場合、noindexやnofollowを使ってクロールのリソースを制御するケースがあります。
ただし、noindexタグでクロール頻度をコントロールするのは間違いです。なぜならnoindexを使った場合404ページと同じ扱いになるためGoogle botのクロール頻度は落ちますが、完全にクロールをブロックする訳では無いためクロール自体はされる事になります。
そのため、クロールバジェットの節約を目的にページネーションの2ページ目以降のクロールを拒否する場合は、robots.txtでGoogle bot自体を拒否する必要があります。
Google の John Mueller(ジョン・ミューラー)氏も「English Google Webmaster Central office-hours hangout」内で以下のように説明しています。
ページネーションされている一連のページにおいて、2ページ目以降をnoindexに設定すること自体は問題ではありません。ただし、noindexを設定したとしても、クロールバジェットの節約には寄与しないことに注意が必要です。
各ページ毎に個別のtitleタグ・見出しを設定する
ページネーションに2ページ目以降を設定する際には、各ページ毎に個別のtitleタグや見出しを設定する必要があります。なぜなら、Googleは2ページ目以降を1ページ目から独立した個別のページだと認識するからです。
2ページ目以降にtitleタグや見出しが設定されていないと、Googleがページの内容を正確に把握できず、評価が低下する恐れがあります。1ページ目と同様に、2ページ目以降にも個別にtitleタグ・見出しを設定しましょう。
まとめ
今回は、ページネーションについて解説しました。
ページネーションは、情報量や文字数、データ量が多いページに設置することで、UXを高めることができる機能です。設置することでSEO効果が得られるわけではありませんが、間違った方法でページネーションを設置すると、サイトの評価が低下する恐れがあります。
また、ページネーションのデザインによっては、ユーザーの使い勝手が悪くなってしまうかもしれません。この記事で紹介した実装する際のポイントや2ページ目以降を設定する際の注意点を参考にし、ユーザーの利便性を高めることができるページネーションを設置しましょう。

ぜひ、読んで欲しい記事
-
 SEO対策リッチリザルトとは?種類と表示のさせ方・表示されない原因を解説2026/02/03
SEO対策リッチリザルトとは?種類と表示のさせ方・表示されない原因を解説2026/02/032026/02/03
-
 SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/03
SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/032026/02/03
-
 SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/02
SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/022026/02/02
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/16
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/162026/01/16
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20









