PageSpeed Insightsの使い方と各項目の改善方法を徹底解説

PageSpeed Insights(ページスピードインサイト)は、Googleが提供するWEBページのパフォーマンスを評価・分析するツールです。この記事では、PageSpeed Insightsの概要や使い方、表示される指標の見方と改善方法について、WEBサイト運営初心者にも分かりやすく解説します。

PageSpeed Insights(ページスピードインサイト)とは
PageSpeed Insightsは、Googleが提供するWEBサイトのパフォーマンス分析ツールです。
使用することでページのロード時間やユーザーエクスペリエンスなど、CWV(Core Web Vitals)に関連する多くの要素が分析され、具体的な改善提案が表示されます。
分析結果は、パフォーマンススコアとともに詳細に表示され、どのアクションが最も効果的か、またどれを優先すべきかが一目で分かります。

さらに、モバイルとデスクトップの両方のパフォーマンスを評価することが出来るため、デバイスごとの問題点と改善案を把握することが出来ます。
会員登録やログイン操作は不要、無料で利用できるうえに使用回数に制限はありません。
自サイトだけでなく、競合サイトを分析することもできます。
| ツール名 | PageSpeed Insights(ページスピードインサイト) |
| サービス提供元 | ・海外サービス:Google Developers ・日本語版:あり |
| 利用価格 | 無料 |
| 登録・ログイン要否 | ・登録:不要 ・ログイン:不要 |
| 主要機能 | ・WEBサイトの表示速度を計測できる ・表示速度スコアや最適化スコアが表示される ・表示速度を改善できる項目が表示される ・短縮できる時間の推定が表示される ・アプリパフォーマンスの診断ができる |
| 使用回数制限 | なし |
WEBサイトの読み込み速度が重要な理由
▼ WEBサイトの読み込み速度が重要な理由は以下の2つです。
- ユーザー離脱に繋がる
- 検索順位の低下に繋がる
ページの表示速度が遅いとユーザー離脱に繋がる
WEBサイトで読み込み速度が重要な理由は、ユーザーから離脱されてしまう恐れがあるからです。ページの読み込み速度が遅ければ、ブラウザにページの内容がすべて表示されるまでに時間がかかり、ユーザーはストレスを感じます。
ストレスに感じる時間には個人差はありますが、表示している途中で諦めて離脱してしまうかもしれません。
Googleの調査結果では、下表のように表示時間が長くなるほど離脱率も増加しています。
| 表示時間の変化 | 離脱率の変化 |
| 1秒から3秒に増加 | 32%増加 |
| 1秒から5秒に増加 | 90%増加 |
| 1秒から6秒に増加 | 106%増加 |
| 1秒から10秒に増加 | 123%増加 |
ユーザーの離脱を防ぐためには、WEBサイトの読み込み速度を改善する必要があります。
表示速度が遅いページは検索順位の低下に繋がる
2つ目のWEBサイトの読み込み速度が重要な理由は、検索順位の低下に繋がるからです。
CWVはランキング要因の1つなので、ページの表示速度が遅いとGoogleからの評価が低下し、検索順位に悪影響を与える恐れがあります。
検索順位を向上するためには、WEBサイトの読み込み速度を改善することが重要です。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
Core Web Vitals と Google 検索の検索結果について
Google PageSpeed Insightsの使い方
▼ Google PageSpeed Insightsの使い方は、以下の通りです。
- PageSpeed Insightsのページにアクセスする
- 計測したいページのURLを入力して「分析」ボタンをクリックする
- 各指標の数値を確認する
- 改善する
画面上部の入力欄に、計測したいページのURLを入力します。
自サイトだけでなく、競合サイトのURLを入力して計測・分析することも可能です。
計測・分析できるのはページ単位なので、サイトドメインを入力してサイト全体のページ表示速度をまとめて計測・分析することはできません。PageSpeed Insightsでは、モバイル端末とパソコンの両方でページ表示速度を測定できます。
▼ PageSpeed Insightsに表示される項目は以下の通りです。
| 携帯電話 | 実際のユーザーの環境で評価する | ウェブに関する主な指標 |
| パフォーマンスの問題を診断する | パフォーマンス | |
| ユーザー補助 | ||
| おすすめの方法 | ||
| SEO | ||
| デスクトップ | 実際のユーザーの環境で評価する | ウェブに関する主な指標 |
| パフォーマンスの問題を診断する | パフォーマンス | |
| ユーザー補助 | ||
| おすすめの方法 | ||
| SEO |
「実際のユーザーの環境で評価する」では、Chromeユーザーエクスペリエンスレポート(CrUX)の過去28日間のデータを元にしたページ表示速度を測定できます。
Chromeユーザーエクスペリエンスレポート(CrUX)とは、GoogleChromeブラウザでページを閲覧した際のUXを指標化したものです。
▼ 「実際のユーザーの環境で評価する」に表示される指標は、以下の6つです。
- LCP (Largest Contentful Pain)
- FID (First Input Delay )
- CLS (Cumulative Layout Shift)
- FCP (First Contentful Paint)
- INP (Interaction to Next Paint)
- TTFB (Time to First Byte)
スコアの色が緑色であれば問題ありませんが、オレンジ色もしくは赤色の場合には改善が必要になります。
上記指標については後述します。
▼ 「パフォーマンスの問題を診断する」では、下記4項目が0~100のスコアで表示されます。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
【スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 90〜100 | 50~89 | 0~49 |
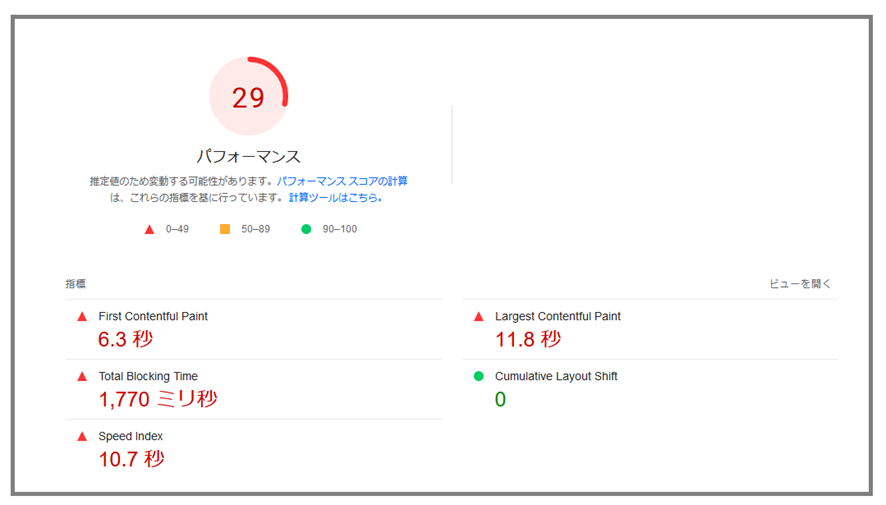
▼ 「パフォーマンス」に表示される項目は、以下の4つです。
- 指標
- 改善できる項目
- 診断
- 合格した監査
「指標」では、GoogleChrome拡張機能の「Lighthouse」による、ページを閲覧するユーザーの通信環境に影響を受けていない、シミュレーションした環境における測定結果が表示されます。
「Lighthouse」は、WEBサイトのパフォーマンスを測定するGoogleChrome拡張機能です。
Googleが無料で提供しています。
▼ 「パフォーマンス」の「指標」に表示される指標は以下の5つです。
- First Contentful Paint
- Total Blocking Time
- Speed Index
- Largest Contentful Paint
- Cumulative Layout Shift
上記指標については後述します。
「改善できる項目」には、ページの読み込み速度を短縮できる可能性がある具体的な対策が書かれています。「改善できる項目」「ユーザー補助」「おすすめの方法」「SEO」については後述します。
「実際のユーザーの環境で評価する」の指標と改善方法
▼ 「実際のユーザーの環境で評価する」で測定できる指標は以下の6つです。
| LCP (Largest Contentful Paint) | 最もサイズが大きいコンテンツが表示されるまでにかかる時間 |
| FID (First Input Delay ) | ユーザーが最初におこなった入力操作からブラウザが応答するまでの時間 |
| CLS (Cumulative Layout Shift) | ユーザーが予期しないレイアウトの乱れが発生する割合 |
| FCP (First Contentful Paint) | 最初のコンテンツが表示されるまでにかかる時間 |
| INP (Interaction to Next Paint) | ユーザーの操作に対する反応時間 |
| TTFB (Time to First Byte) | リソースの要求から最初のデータが到着し始めるまでの時間 |
それぞれの指標のスコアの目安、改善方法を解説します。
LCP(Largest Contentful Paint)
【LCP(Largest Contentful Pain)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 2.5 秒以下 | 2.5 秒~4 秒 | 4 秒超 |
LCP(Largest Contentful Pain)は、最もサイズが大きいコンテンツが表示されるまでにかかる時間です。LCPが2.5秒以下だと問題ありませんが、2.5秒を超えている場合は改善する必要があります。
▼ LCPを改善する方法は以下の通りです。
- PRPL パターンを使用して読み込みを高速化する
- クリティカルレンダリングパスの最適化
- CSS を最適化する
- 画像を最適化する
- Webフォントを最適化する
- JavaScript を最適化する
FID(First Input Delay)
【FID(First Input Delay)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 100ミリ秒以下 | 100ミリ秒~300ミリ秒 | 300ミリ秒超 |
FID(First Input Delay)は、ユーザーが最初におこなった入力操作からブラウザが応答するまでの時間です。FIDが100ミリ秒以下だと問題ありませんが、100ミリ秒を超えている場合は改善する必要があります。
▼ FIDを改善する方法は以下の通りです。
- 使用されていないJavaScriptを削除する
- JavaScriptのコードを圧縮して軽量化する
- JavaScriptの読み込みが後で行われるように設定する
- WebWorkerを使用してJavaScriptをバックグラウンドで実行する
CLS(Cumulative Layout Shift)
【CLS(Cumulative Layout Shift)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 0.1以下 | 0.1~0.25 | 0.25超 |
CLS(Cumulative Layout Shift)は、ユーザーが予期しないレイアウトの乱れが発生する割合です。CLSが0.1以下だと問題ありませんが、0.1を超えている場合は改善する必要があります。
▼ CLSを改善する方法は以下の通りです。
- width属性とheight属性で画像・動画のサイズを指定し、画像が表示されるスペースを確保する
- 画像が表示されるスペースを確保する
- ユーザーの操作に応じる場合を除き、既存のコンテンツの上側にコンテンツを挿入しない
- レイアウト変更のトリガーとなるプロパティを利用したアニメーションよりも、transformアニメーションを優先する
FCP(First Contentful Paint)
【FCP(First Contentful Paint)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 1.8 秒以下 | 1.8 秒~3 秒 | 3 秒超 |
FCP(First Contentful Paint)は、最初のコンテンツが表示されるまでにかかる時間です。FCPが1.8秒以下だと問題ありませんが、1.8秒を超えている場合は改善する必要があります。
▼ FCPを改善する方法は以下の通りです。
- レンダリングをブロックするリソースを排除する
- CSS を圧縮する
- 使用されていない CSS を削除する
INP(Interaction to Next Paint)
【INP(Interaction to Next Paint)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 200ミリ秒以下 | 200ミリ秒~500ミリ秒 | 500ミリ秒超 |
INP(Interaction to Next Paint)は、ユーザーの操作に対する反応時間です。INPが200ミリ秒以下だと問題ありませんが、200ミリ秒を超えている場合は改善する必要があります。
▼ INPを改善する方法は以下の通りです。
- 現場での遅いインタラクションを見つける
- ラボでの遅い相互作用を診断する
TTFB(Time to First Byte)
【TTFB(Time to First Byte)スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 0.8 秒以下 | 0.8 秒~1.8 秒 | 1.8 秒超 |
TTFB(Time to First Byte)は、リソースの要求から最初のデータが到着し始めるまでの時間です。TTFBが0.8 秒以下だと問題ありませんが、0.8 秒を超えている場合は改善する必要があります。
▼ TTFBを改善する方法は以下の通りです。
- コンテンツ配信ネットワーク(CDN)を使用する
- 可能な限りキャッシュされたコンテンツを使用する
- 複数ページのリダイレクトを避ける
「パフォーマンスの問題を診断する」の指標と改善方法
▼ 「パフォーマンスの問題を診断する」の「パフォーマンス」の「指標」に表示されている指標は、以下の5つです。
| First Contentful Paint | テキストまたは画像が初めてペイントされるまでにかかった時間 |
| Total Blocking Time | タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回ペイントから 操作可能になるまでの合計時間 |
| Speed Index | ページのコンテンツが取り込まれて表示される速さ |
| Largest Contentful Paint | 最も大きなテキストまたは画像が描画されるまでにかかった時間 |
| Cumulative Layout Shift | ビューポート内の視覚要素がどのくらい移動しているかを 測定する指標 |
それぞれの指標の概要やスコアの目安、改善方法を解説します。
First Contentful Paint
【First Contentful Paint スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 1.8 秒 以下 | 1.8 秒~3 秒 | 3 秒超 |
First Contentful Paintは、テキストまたは画像が初めてペイントされるまでにかかった時間です。First Contentful Paintが1.8 秒以下だと問題ありませんが、1.8 秒を超えている場合は改善する必要があります。
▼ First Contentful Paintを改善する方法は、以下の通りです。
- 実際のユーザーのデバイスでFCPを追跡する
- 全体的なパフォーマンススコアを改善する
Total Blocking Time
【Total Blocking Time スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 200 以下 | 200~600 | 600超 |
Total Blocking Timeは、タスクの処理時間が 50ミリ秒を上回った場合の、コンテンツの初回ペイントから操作可能になるまでの合計時間です。
Total Blocking Timeが200以下だと問題ありませんが、200を超えている場合は改善する必要があります。
Speed Index
【Speed Index スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 3.4 以下 | 3.4~5.8 | 5.8超 |
Speed Indexは、ページのコンテンツが取り込まれて表示される速さです。Speed Indexが3.4以下だと問題ありませんが、3.4を超えている場合は改善する必要があります。
▼ Speed Indexを改善する方法は以下の通りです。
- メインスレッドの作業を最小限に抑える
- JavaScriptの実行時間を短縮
- Webフォントの読み込み中にテキストが表示されたままになるようにする
Largest Contentful Paint
【Largest Contentful Pain スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 2.5 秒 以下 | 2.5 秒~4 秒 | 4 秒超 |
Largest Contentful Paintは、ページ内に表示されるテキストもしくは画像の中で、最もデータサイズの大きいコンテンツがレンダリングされるまでの時間です。Largest Contentful Paintが2.5 秒以下だと問題ありませんが、2.5 秒を超えている場合は改善する必要があります。
Cumulative Layout Shift
【Cumulative Layout Shift スコアの目安】
| 良好 | 改善が必要 | 不良 |
| 0.1 以下 | 0.1~0.25 | 0.25超 |
Cumulative Layout Shiftは、ビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。Cumulative Layout Shiftが0.1以下だと問題ありませんが、0.1を超えている場合は改善する必要があります。
「改善できる項目」に表示された指標の改善方法
▼ 「改善できる項目」には、以下のような改善提案が表示される場合があります。
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソース(HTML、CSS、JavaScript)を圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げるJavaScriptを削除する
ただし、必ずすべての項目が表示されるわけではなく、改善する必要がない項目については表示されません。
それぞれの改善方法について解説します。
リンク先ページでリダイレクトを使用しない
リダイレクト元のページと最終的に表示されるページの間に複数のリダイレクトが設定されている場合に、「リンク先ページでリダイレクトを使用しない」と表示されます。
▼ 具体的には以下のようにリダイレクト設定をしている場合です。
- ページAからページBへリダイレクト
- ページBからページCへリダイレクト
そもそもリダイレクトはページ表示速度が低下する要因なので、設定する必要のないリダイレクトは削除することが重要です。
以下のようなリダイレクトチェックツールでページに設定されているリダイレクトを確認し、不要なリダイレクトを削除することで改善できます。
圧縮を有効にする
「圧縮を有効にする」とのアラートが表示されるのは、Webサイトのリソース(CSS、JavaScript、HTMLファイルなど)が圧縮せずに配信されている場合です。これは、ページのロード時間が遅延する原因となり、ユーザーエクスペリエンスの低下につながります。
gzip圧縮を有効化するとデータサイズを最大で90%削減できるため、ページ表示速度を改善することができます。特に、高トラフィックのWebサイトや、帯域幅が制限されているモバイルユーザーに対しては、gzip圧縮の効果は顕著です。
▼ gzip圧縮を有効化する方法は以下の通りです。
| WEBサーバーソフト | 改善方法 |
| Apache | mod_deflateモジュールを使用して、圧縮を有効にします。 これには、Apacheの設定ファイルに適切なディレクティブを追加する必要があります。 |
| Nginx | ngx_http_gzip_moduleを使用して圧縮を有効化します。 Nginxの設定ファイルにgzipに関する設定を追記することで適用できます。 |
| IIS | IISの管理コンソールから、HTTP圧縮を設定します。具体的には、「圧縮」機能を選択し、 静的コンテンツと動的コンテンツの両方に対して圧縮を有効にする必要があります。 |
サーバーの応答時間を改善する
サーバーの応答時間が200ミリ秒以上の場合、「サーバーの応答時間を改善する」と表示されます。
▼ サーバーの応答時間は、以下のようなさまざまな要因で長くなります。
| 要因 | 改善方法 |
| 速度の遅いアプリケーションロジック | コードの最適化、アルゴリズムの改善などにより、 アプリケーションのパフォーマンスを向上させます。 |
| 遅いデータベースクエリ | インデックスの追加、クエリの最適化などにより、 データベースのアクセス速度を向上させます。 |
| 遅いルーティング | ルーティングの最適化や、不要なリダイレクトの削除により、ルーティングの速度を向上させます。 |
| フレームワーク | 軽量なフレームワークの使用や、フレームワークの バージョンアップにより、パフォーマンスを向上させます。 |
| ライブラリ | 不要なライブラリの削除や、効率的なライブラリの使用により、パフォーマンスを向上させます。 |
| リソースによるCPUの消費 | サーバーのリソース使用量をモニタリングし、必要に応じて リソースを最適化または増強します。 |
| メモリ不足 | メモリ使用量の最適化や、必要に応じてサーバーのメモリを 増強します。 |
サーバーの応答時間を改善するには、パフォーマンスを測定することでサーバーの応答時間が遅くなっている要因はどれなのかを明確にし、問題を解決する必要があります。
ブラウザのキャッシュを活用する
ブラウザのキャッシュが有効化されていなかったり、キャッシュの有効期間が短かったりすると、「ブラウザのキャッシュを活用する」と表示される場合があります。
▼ 改善する方法は以下の通りです。
| 改善方法 | 補足説明 |
|---|---|
| サーバーキャッシュを有効にする | サーバー側でキャッシュの設定を行い、頻繁にアクセスされるコンテンツを 効率的に配信することで、ページ読み込み時間の短縮が期待できます。 |
| 有効期間は基本的に1週間で設定する | キャッシュの有効期間を適切に設定することで、ユーザーが最新のコンテンツを適切なタイミングで取得できるようになります。 |
| 静的リソースや更新頻度の低いリソースは 有効期間を1年で設定する | 長期間変更されないリソースについては、有効期間を長く設定することで、 再度のリクエストを抑制し、サーバーの負荷軽減とページ表示速度の向上が期待できます。 |
リソース(HTML、CSS、JavaScript)を圧縮する
「リソースを圧縮する」と表示されるのは、HTMLやCSS、JavaScriptに圧縮できるコードが発見された場合です。記述されたコードの量が多いとページの読み込みに時間がかかり、ページ表示速度が低下します。
コード軽量化ツールを利用してコードを圧縮することで、ページ表示速度を改善することが可能です。
▼ HTMLやCSS、JavaScriptを圧縮できるコード軽量化ツールは以下の通りです。
| HTML | HTMLMinifier |
| CSS | CSSNano csso |
| JavaScript | UglifyJS Closure Compiler |
HTMLの圧縮には、不要な空白や改行を削除することでコードを効率よくし、ファイルサイズを小さくすることができます。CSSとJavaScriptについては、同様に不要な空白や改行の削除に加え、変数名の短縮なども行われます。これによって、リクエスト時のデータ転送量が減少し、ページの読み込み速度が向上します。
画像を最適化する
画像のクオリティを低下させずにファイルサイズを削減できると判断された場合に、「画像を最適化する」と表示されます。
画像を多用しているページでは、サーバーから読み取るページデータの大半を画像データが占めることになるため、画像を最適化することでデータ量を削減すれば、ページ表示速度を大幅に改善することができます。
▼ 画像を最適化する方法は以下の通りです。
| 改善方法 | 補足説明 |
|---|---|
| 画像の解像度を下げる | 画像の解像度を適切に調整することで、ファイルサイズの削減と品質のバランスを保つことができます。過度な解像度の低下は品質の低下に繋がりますので、WEB表示に適した解像度を選択する必要があります。 |
| 適切な画像形式を選択する | 画像形式の選択は、画像の特性や用途に依存します。JPEGは写真やグラデーションが豊かな画像、PNGは透過性やシャープなエッジを必要とする画像、WebPは品質とファイルサイズのバランスが良い形式です。 |
| 画像圧縮ツールを利用する | 多くのオンラインツールやデスクトップアプリケーションが利用可能です。これらのツールを利用することで、手軽に画像の圧縮が可能となり、WEBページの読み込み速度の向上が期待できます。 |
| WordPressのプラグインを利用する | WordPressでは、SmushやImagifyなどの画像最適化プラグインが利用可能です。これらのプラグインを利用することで、WEBサイト内の画像が自動的に最適化され、読み込み速度の向上に寄与します。 |
CSS の配信を最適化する
レンダリングを妨げるCSSによって最初のレンダリングに時間がかかっていると判断された場合に、「CSS の配信を最適化する」と表示されます。ページのレンダリングが開始されるのは、CSSがすべてダウンロードされた後です。
CSSの配信を最適化することでレンダリングが早く行われるため、ページ表示速度を改善することができます。
| 改善方法 | 補足説明 |
| CSSの圧縮 | 不要な空白や改行、コメントを削除し、CSSファイルのサイズを小さくします。 これにより、ダウンロード時間が短縮され、ページのロード速度が向上します。 |
| インラインCSSの利用制限 | 必要なスタイルのみをページにインラインで適用し、他のスタイルは外部CSSファイルにまとめます。これにより、ページの初回表示速度が向上する可能性があります。 |
| CSSの非同期読み込み | rel="preload"やmedia属性を利用して、CSSの非同期読み込みを行います。 これにより、ページの描画がブロックされることなく、他のリソースの読み込みが進むことができます。 |
| クリティカルCSSの抽出とインライン配置 | クリティカルCSS(ページの上部で表示されるコンテンツのレンダリングに必要なCSS)を抽出し、インラインで配置します。これにより、ページの表示が早まります。 |
| 使用していないCSSの削除 | 使用していないCSSセレクタやルールを削除し、CSSファイルのサイズを削減します。 |
| CSSファイルのキャッシュ | 適切なキャッシュコントロールヘッダーを使用して、CSSファイルのキャッシュを有効にします。これにより、リピートビジット時のロード時間が削減されます。 |
| Content Delivery Network (CDN)の利用 | CSSファイルをCDNから配信することで、ユーザーに近いサーバーからファイルがダウンロードされ、ダウンロード時間が短縮されます。 |
スクロールせずに見える範囲のコンテンツのサイズを削減する
スクロールせずに見える範囲を表示するために追加のラウンドトリップが必要になった場合に、「スクロールせずに見える範囲のコンテンツのサイズを削減する」と表示されます。
スクロールせずに表示される部分を優先的に読み込むようにし、残りは後で読み込むように設定することで、ページ表示速度を改善できます。
| 改善方法 | 補足説明 |
|---|---|
| 画像の遅延ロード | 画像の読み込みを遅らせることで、初期のページ読み込み速度を向上させます。 |
| 不要なアセットの削減 | スクロールせずに見える範囲に不要な画像やフォントなどがないか確認し、削減します。 |
| インラインスタイルの最適化 | CSSを外部ファイルに移動させ、インラインスタイルの使用を最小限にします。 |
| 不要なJavaScriptの削減 | スクロールせずに見える範囲でのJavaScriptの使用を最小限にし、非同期ロードを検討します。 |
| 文字列の圧縮 | HTML、CSS、JavaScriptのコードを圧縮し、ファイルサイズを削減します。 |
| クリティカルCSSの使用 | スクロールせずに見える範囲のスタイルだけをインラインで読み込み、レンダリングを早めます。 |
レンダリングを妨げる JavaScript を削除する
スクロールせずに表示される部分に、JavaScriptを読み込む記述があることでレンダリングが妨げられている場合、「レンダリングを妨げる JavaScript を削除する」と表示されます。
▼ 改善する方法は以下の通りです。
| 改善方法 | 補足説明 |
|---|---|
| レンダリングを妨げる JavaScript を削除する | レンダリングの妨げとなる不要なJavaScriptコードを特定し、削除または非同期に読み込むことで、ページのレンダリング速度が向上します。 |
| 不要なJavaScriptを削除する | コードの分析を通して利用されていないJavaScript関数やライブラリを特定し、削除します。 |
| JavaScriptの使用をできるだけ控える | ページの基本機能に必要なJavaScriptだけを読み込み、余計な機能の追加は控えます。 |
| HTMLにJavaScriptを直接記述する | 必要に応じて、外部ファイルの読み込みではなく、HTML内にJavaScriptコードを直接記述し、リクエスト数を減らします。 |
| async属性を使用してJavaScriptを非同期にする | scriptタグにasync属性を追加し、JavaScriptファイルの非同期読み込みを実現します。これにより、ブロッキングが解消されページ読み込み速度が向上します。 |
| JavaScriptの読み込みを遅らせる | defer属性を利用し、HTMLの解析が終わってからJavaScriptを実行するようにします。これにより、ページのレンダリングが遅れることなく、リソースを効果的に利用できます。 |
「ユーザー補助」「おすすめの方法」「SEO」について
PageSpeed Insightの「パフォーマンスの問題を診断する」には、パフォーマンス以外に下記3項目が表示されます。
- 「ユーザー補助」
- 「おすすめの方法」
- 「SEO」
「ユーザー補助」は、ユーザーのアクセシビリティ(サイトへのアクセスのしやすさ)の分析結果です。数値が高いほど、どんな人にとっても使いやすいページであることを意味します。
▼ 以下のような項目が表示されている場合は、「ユーザー補助」の数値が低くなります。
- ボタンにユーザー補助機能名が指定されていません
- 画像要素に [alt] 属性が指定されていません
- リンクに識別可能な名前が指定されていません
- 背景色と前景色には十分なコントラスト比がありません
- 見出し要素は降順になっていません
「おすすめの方法」は、セキュリティに関する分析結果です。
▼ 以下のような項目が表示されている場合は、「おすすめの方法」の数値が低くなります。
- JavaScript ライブラリが検出されました
- CSP が XSS 攻撃を防げるよう設定されているか確認する
- サポートを終了した API が使用されています
- HTTPS が使用されていません
- 不適切なアスペクト比の画像が表示されています
「SEO」は、SEOの推奨事項に関する分析結果です。
▼ 以下のような項目が表示されている場合は、「SEO」の数値が低くなります。
- リンクはクロールできません
- 画像要素に [alt] 属性が指定されていません
- タップターゲットのサイズが適切に設定されていません
PageSpeed Insightに関するよくある質問
PageSpeed Insightに関するよくある質問と回答をご紹介します。
PageSpeed InsightのスコアはSEOに影響しますか?
PageSpeed Insightのスコア自体はLighthouseでシミュレーションした結果にすぎず、直接SEOに影響を与えることはありません。
一方、対策を実施した結果としてスコアが改善されれば、ユーザーエクスペリエンスが向上し、検索順位が上がる可能性はあります。
PageSpeed Insight拡張機能とは何ですか?
PageSpeed Insight拡張機能とは、PageSpeed Insightと同様にページ表示速度の計測・分析ができる、GoogleChrome拡張機能の「Lighthouse」です。
まとめ
今回は、PageSpeed Insightsの概要や使い方、表示される指標の見方と改善方法について解説しました。WEBサイトの読み込み速度が遅いと、ユーザー離脱や検索順位の低下に繋がる恐れがあります。
PageSpeed Insightsで自サイトのページ表示速度をチェックすれば、対策する必要があるのか、どこが問題なのかが分かります。「改善できる項目」に表示された改善提案を確認し、ページ表示速度を改善しましょう。

ぜひ、読んで欲しい記事
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/19
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/192025/12/19
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14
-
 SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/05
SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/052025/11/05
-
 SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/10
SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/102025/10/10








