モバイルユーザビリティのエラー原因と対処方法を解説

Googleサーチコンソールから「モバイルユーザビリティの問題が新たに検出されました。」とエラー通知が届いた場合は改善する必要があります。本記事ではモバイルユーザビリティのエラーの原因と改善方法を解説します。ユーザーの離脱率を下げて、コンバージョンにつなげることも可能なのでぜひ参考にしてください。
モバイルユーザビリティとは?
モバイルユーザビリティとは、サーチコンソールの機能の1つであり、運営しているWEBサイトをモバイル端末で表示した際に、ユーザーが使いやすい状態になっているかどうかチェックし、問題がある場合は改善すべき箇所をエラーとして表示します。

この機能を使うことで、スマートフォンやタブレットなどのモバイルデバイスから、Webサイトにアクセスしたモバイルユーザーに閲覧しやすく、ユーザビリティの高い使い勝手のよいWebサイトとして認知させることが出来るようになり、離脱率の低下やコンバージョン率の上昇が期待できます。
また、Googleは2015年4月21日に全世界で実装したモバイルフレンドリーアップデート以降、スマートフォンページの閲覧に最適化されていないページのランキングを下げるように変更したため、「モバイルユーザビリティ」にエラーが表示されている場合はSEOの視点でも改善が必要です。
では、モバイルユーザーにとって使いやすいページとはどのようなものなのでしょうか?
▼ Googleは、モバイルユーザビリティの指標を以下のように定めています。
- 視認性:スマートフォンの画面サイズに合わせて最適なフォントサイズで調整されているか
- 操作性:ボタンやリンクなどの配置が指でタップされることを前提に最適な距離が保てているか
- 互換性:スマートフォンやタブレットなどのデバイスでコンテンツが利用できるか
「モバイルユーザビリティ」のレポ―トにエラーが表示されている場合、上記Googleの指標に沿ったモバイルぺージとなっていないため、本記事を参考に修正をおこなってみてください。
次の項目ではエラーが発生しているかどうかの確認方法を紹介します。
モバイルユーザビリティの確認方法
モバイルユーザビリティの確認方法は以下の手順でおこないます。
- Googleサーチコンソールにログインします
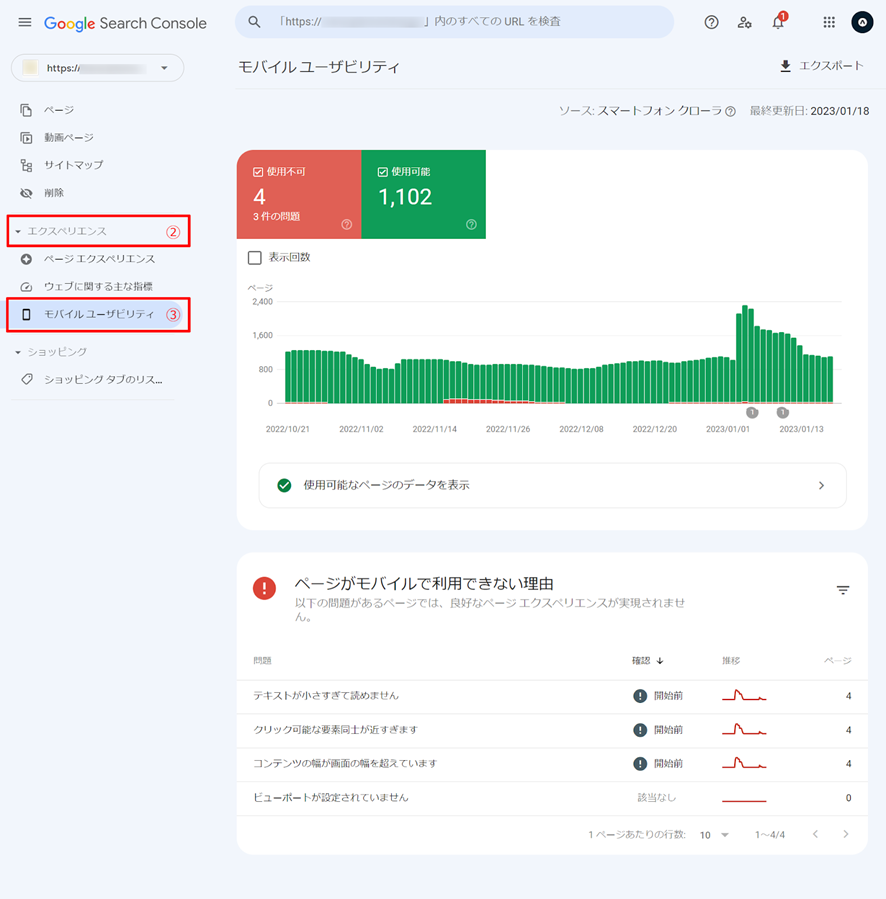
- ダッシュボードのメニューから「エクスペリエンス」をクリックします。
- 展開されたメニューの中から「モバイルユーザビリティ」をクリックします。

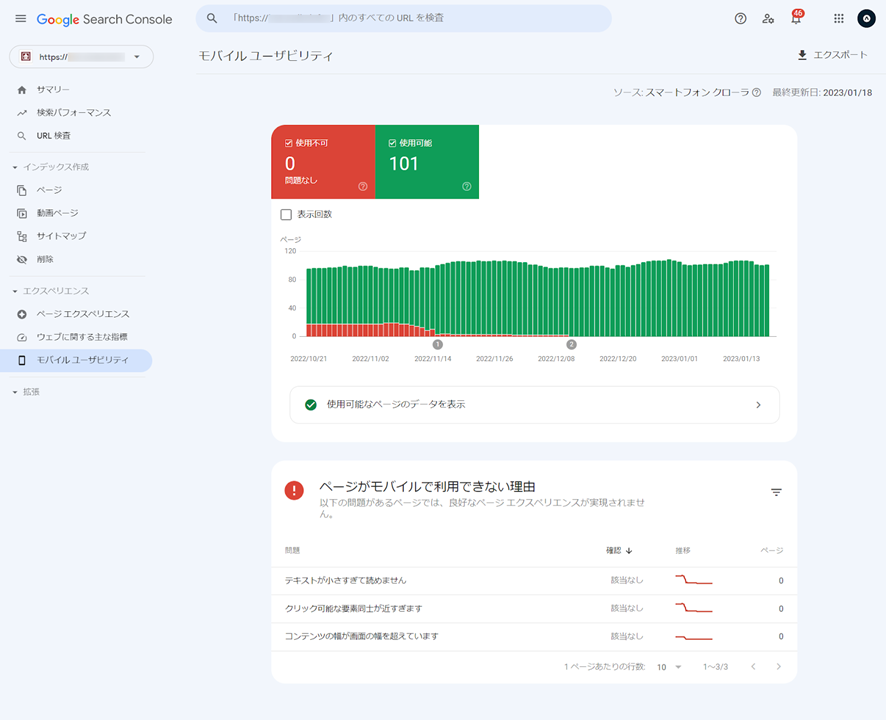
「モバイルユーザビリティ」を選ぶと、モバイルページが適切に表示されているか確認できます。エラーがある場合は、「ページがモバイルで利用できない理由」とメッセージが表示され、「問題の詳細」「問題が起きているページの数」を確認することができます。
また、「エラー項目」をクリックすると問題が起きているページのURLが表示されます。
次の項目では「モバイルユーザビリティ」の項目で確認した各エラーの詳細と解決方法を解説します。
モバイルユーザビリティのエラー内容と対処法
Googleサーチコンソールにはさまざまなエラーがあります。
ここからはさらに詳しくモバイルユーザビリティの項目で発生する各エラーと対処法について解説いたします。

主なモバイルユーザビリティのエラーには下記の7つがあります。
互換性のないプラグインを使用しています
互換性のないプラグインを使用しているとエラーが出る原因と解決策です。
「互換性のないプラグインを使用しています」エラーの原因
複数のモバイルブラウザでサポートされていないプラグインを使用している場合に出ます。
「互換性のないプラグインを使用しています」エラーの解決策
モバイルブラウザでサポートされていないプラグインを使用しているのが原因のため、サポートされているプラグインを使用するのが解決方法です。
HTML5などの幅広い端末でサポートされている最新の機能を利用し、Webサイトを再設計しましょう。またFlashコンテンツの代わりに静止画やJavaScriptを使うのも有効です。
ビューポートが設定されていません
ビューポートが設定されていないと表示されるエラー時の原因と解決方法です。
「ビューポートが設定されていません」エラーの原因
ビューポートとは、デバイスの画面サイズに合わせてページを表示する範囲を調整するプロパティのことをさします。HTMLのheadタグ内でviewportプロパティが設定されていないと、このようなエラーが表示されます。
ビューポートが正しく設定されていなければ、スマートフォンやタブレットでWebサイトを見たときに画面の中に収まりきらず、Webサイトがきちんと見られない可能性があります。
「ビューポートが設定されていません」エラーの解決策
ビューポートを設定するだけでエラーを解決できます。デバイスの幅に応じてheadタグ内に「meta viewport」タグを利用し、ビューポートを設定します。
ビューポートが「端末の幅」に収まるよう設定されていません
ビューポートが端末の幅に収まるよう設定されていないエラー時の原因と解決策です。
「ビューポートが端末の幅に収まるよう設定されていません」エラーの原因
Webサイトのページに固定幅のviewportが設定されていると、異なる端末の画面に合わせてサイズ調整することができなくなります。そのため、ビューポートが端末の幅に収まるよう設定されていませんとエラー表示されます。
「ビューポートが端末の幅に収まるよう設定されていません」エラーの解決策
解決方法はWebサイトのページに「レスポンシブデザイン」を導入することです。レスポンシブデザインとは、Webサイトを閲覧するユーザーのデバイス画面のサイズに合わせて、最適なページレイアウトデザインにすることを言います。
レスポンシブデザインを取り入れることで、ビューポートの設定がデバイスの画面幅に合わせて拡大縮小します。
コンテンツの幅が画面の幅を超えています
コンテンツの幅が画面を超えているエラーの場合の原因と解決方法です。
「コンテンツの幅が画面の幅を超えています」エラーが出る原因
Webサイトのデザインが水平に拡大されてしまったときに発生します。デザインが水平に拡大されると、ユーザーが横にスワイプしなければ、Webサイト全体が見えない問題が発生します。
横方向にスクロールする必要があるWebサイトになると、ユーザーが見たい情報を見落とす可能性も高いため、避けたほうがよいでしょう。
また、CSSの宣言に絶対値を使用している場合もこのエラーが出やすいです。レイアウトに柔軟性がなくなるためです。レイアウトに柔軟性がなくなると、コンテンツの幅が画面を超えるエラーだけでなく、「クリック可能な要素」のエラーも発生します。
「コンテンツの幅が画面の幅を超えています」エラーの解決方法
CSSの宣言に絶対値を使用していることが原因の場合があるため、CSSの宣言に絶対値を使わないこともひとつです。絶対値ではなく相対値を使用すると、さまざまな端末の画面サイズに対応できる柔軟なレイアウトにできます。
他の方法では、画像の最大幅を100%に設定することで画像がビューポートより大きく表示されるのを防ぎ、エラーを解決できます。画像の最大幅を100%にすると、画像が利用できるスペースに合わせて自然と縮小します。そのためコンテンツが画像の幅を超えることがなくなります。
また、最新のCSSレイアウト機能を活用することで、エラーが解決することもあります。「Flexbox」「CSS Grid Layout」「Multicol」などを使うことによって、レイアウトが柔軟になります。
テキストが小さすぎて読めません
テキストが小さくて読めないエラー時の原因と解決方法です。
「テキストが小さすぎて読めません」エラーの原因
テキストの大きさが12ピクセル(px)以下だとエラーが出ます。ページ上のテキストの大部分が、ページの幅と比べて小さいと、テキストがモバイルデバイスで読みにくくなるためです。
デバイスごとにどのように見えているかを確認して、問題のあるテキストを特定し、サイズを直す必要があります。
「テキストが小さすぎて読めません」エラーの解決方法
モバイル端末の推奨値である16ピクセル以上に設定しましょう。またWebページのビューポートを指定することでエラーを解決できます。ビューポート内ですべてのフォントサイズが拡大縮小されるように設定すると、デバイスの画面に適切なサイズでテキストが表示されます。
クリックできる要素同士が近すぎます
クリックできる要素同士が近すぎるエラーの原因と解決方法です。
「クリックできる要素同士が近すぎます」エラーの原因
クリックできる要素同士が近すぎるエラーの原因は、複数の可能性があります。まず考えられる可能性としては、Webサイトのデザインが原因となっている場合です。デザインが原因となっている例には、Webサイトにインタラクティブな要素を複数詰め込んだときが挙げられます。
他にもデザインがモバイルに上手く対応しない場合もあります。Webサイトはユーザーがアクセスに使用するデバイスに適応する必要があります。
柔軟性がありレスポンシブ対応のWebサイトでないと、画面法でWebサイトの一部がゆがんで表示されます。スマートフォンのような画面が小さな端末はタップできるボタンが縮小、変形することもあります。
「クリックできる要素同士が近すぎます」エラーの解決方法
クリックできる要素がすべての端末からきれいに見栄えよく、機能面も問題のないデザインを作ることは不可能に近いです。そのため、デバイスを選ばないデザインにする必要があります。
デバイスに依存しないピクセルを用いて、クリックできる要素をすべて定義すると柔軟なレイアウトにできます。モバイル端末のクリック要素の推奨最小値は48×48ピクセルです。48ピクセル以上に設定してください。
その他の原因でページを読み込めなかった場合
その他の原因でページを読み込めなかったエラーの原因と解決方法です。
「その他の原因でページを読み込めなかった場合」エラーの原因
CSSのブロックや読み込みに時間がかかるなど、何らかのエラーが原因でページが正しく読み込みできない場合に「その他の原因でページを読み込めなかった場合」とメッセージが表示されます。
「その他の原因でページを読み込めなかった場合」エラーの解決方法
まずURL検査ツールやモバイルフレンドリーテストをおこなってみてください。エラーが再検出されなかったら、Googleサーチコンソールから「修正を検証」をリクエストすることで問題を解決できます。
モバイルユーザビリティエラーを修正した後の検証方法
エラーを修正した後はどのように修正がされているかを確認したらよいのでしょうか。
Webサイト上のエラーをすべて修正できたら、Googleに修正の検証をリクエストできます。
検証をおこなうと、エラーがすべて修正されたことやエラーの発生をメールで通知してくれます。また修正検証の進捗状況が確認でき、各Webサイトのステータスを見られるメリットもあります。修正後は必ず検証をおこなうことをおすすめします。
ここからは検証方法について解説いたします。
モバイルユーザビリティエラーを修正した後の検証方法
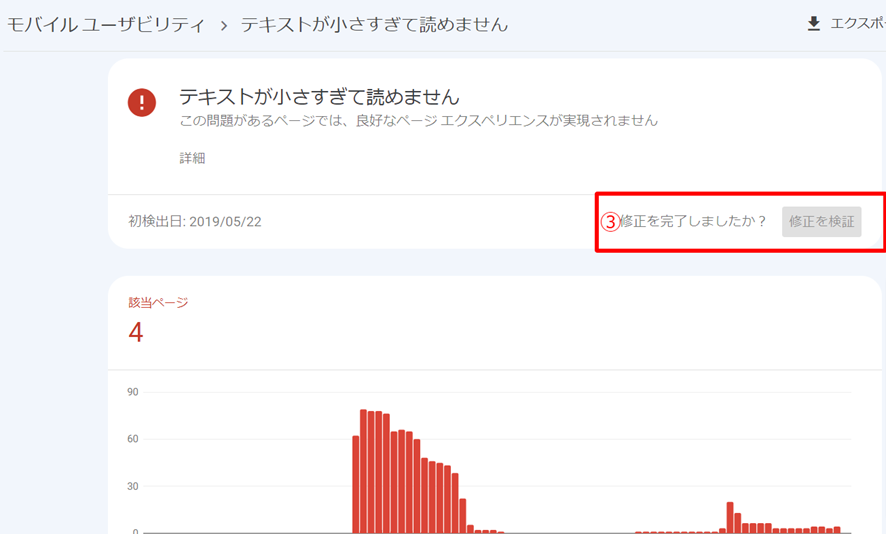
- サーチコンソールにログインしてモバイルユーザビリティを開きます
- 「問題」から修正が完了したエラー項目をクリックします
- 「修正を検証」をクリックして完了です
検証は2週間ほど時間を要します。一般的には2週間ほどで終わりますが、2週間以上かかったケースもあります。検証が終了したら、検証に合格したかどうかの通知が届くようになっています。

モバイルユーザビリティのエラーを改善する重要性
モバイルユーザビリティのエラーはどうして改善する必要があるのでしょうか。もちろんスマートフォンユーザーが多く、モバイル端末からWebサイトにアクセスする人が多いことも挙げられますが、下記の理由もあります。
Googleがモバイルフレンドリーなページ作りを推奨している
Googleはモバイルユーザーの増加に合わせてモバイルページを中心に評価する「モバイルフレンドリーアップデート」を2015年4月21日におこない、モバイルページに対応しているWEBサイトのランキングを引き上げました。
そのため、モバイルぺージに対応していたとしても、モバイルユーザビリティでエラーが発生しているとモバイルフレンドリーではないWebサイトと検索エンジンから判断され、ランキングに影響を及ぼす可能性があります。
モバイルユーザーの利便性を高めるモバイルフレンドリーなぺージ作成をGoogleは推奨しているためモバイルデバイスでのエラーは全て改善するようにしましょう。
ユーザーの離脱率を低下させることができる
モバイルユーザビリティのエラーを解決することで、スマホページに流入したユーザーの離脱率を低下させることが出来ます。
モバイルユーザビリティのエラーは、スマホページで「ボタンが押しづらい」「文字が読みづらい」
などモバイルページのUIに問題がある場合にエラーとして表示されるため、改善することでモバイルページの「視認性」「操作性」「互換性」を高め、流入したユーザーが快適にサイトのコンテンツを見れる状態となります。
スマホページからの流入が多い事業・サービスをおこなっている場合は、モバイルユーザビリティを確認し、エラーがある場合は改善しましょう。
モバイルフレンドリーなページかどうか調べる方法
自身のWebサイトがモバイルユーザビリティの高いWebサイトかを調べるのにはどうしたらよいのでしょうか。今回はモバイルフレンドリーテストツールを使う方法をご紹介します。
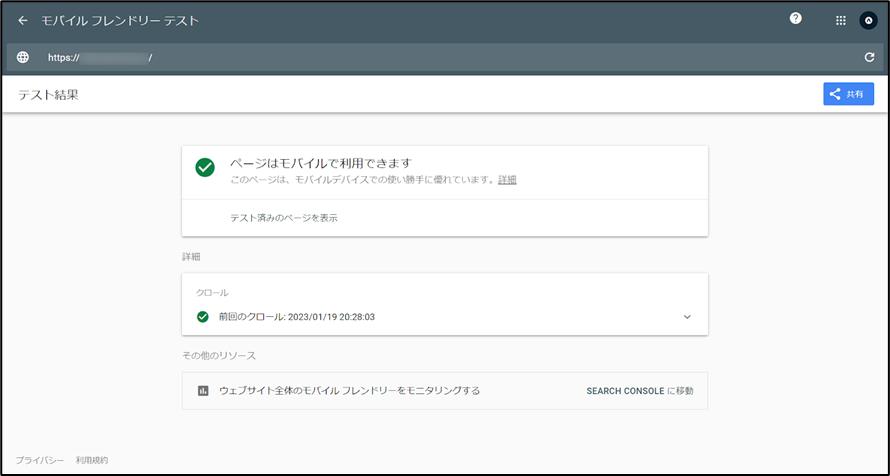
モバイルフレンドリーテストツールを使う
モバイルフレンドリーテストツールは、Googleが無料で提供しているツールのひとつで、URLを入力するだけで、そのサイトがモバイルフリーかどうかをテストしてくれます。URLを入力するだけのため、簡単に確認できます。

モバイルユーザビリティとSEOの関連性について
モバイルユーザビリティとSEOは密接に関係しています。そのため、SEO対策にとってモバイルユーザビリティの高いWebサイトにすることが非常に重要です。
SEO対策において、コンテンツの品質(ユーザーにとってためになるコンテンツかどうか)と、閲覧しやすいWebサイトかどうかなどのユーザー体験の良し悪しが評価の対象でした。
それに加えて、モバイルユーザビリティの高いWebサイトを推奨するGoogleは、スマホからWebサイトにアクセスするユーザーに、快適な体験を提供できるかどうかもラインキング決定要因のひとつだと発表しました。
そのため、モバイルユーザビリティが高いWebサイトは検索順位が上がりやすくなります。
モバイルユーザビリティが高いと必ず検索上位になるかというとそうではありませんが、モバイルユーザビリティが低いWebサイトが検索上位に上がる可能性は少ないです。
検索ランキングを上げたいのであれば、モバイルユーザビリティに問題がないか確認し改善する必要があります。
まとめ
以上、モバイルユーザビリティのエラーの原因と解決方法をご紹介しました。モバイルユーザビリティを高めることで、モバイル端末からアクセスするユーザーもWebサイトが見やすくなります。
自社サイトを作成するのなら、モバイルユーザビリティの高いWebサイトにしてエラーはその都度、改善していきましょう。

ぜひ、読んで欲しい記事
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/19
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/192025/12/19
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14
-
 SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/05
SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/052025/11/05
-
 SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/10
SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/102025/10/10








