モバイルSEOとは?検索順位改善のための対策方法を解説

近年、スマートフォンからの検索が全体の大部分を占めるようになり、モバイルぺージを中心に最適化を行うモバイルSEOの重要性が高まっています。特に、Googleがモバイルページを評価の基準とするモバイルファーストインデックスを導入してからは、スマホ対応が不十分なサイトは検索順位が下がる可能性があるため注意が必要です。
本記事では、モバイルSEOで押さえておきたい要点を、初心者でも分かりやすく解説しています。
この記事を読むことで、以下のメリットが得られます。
- モバイルSEOを実施しないリスクが明確になる
- モバイルユーザーがストレスなく閲覧できるサイトを作るための具体的な施策が分かる
- 実装後に確認すべきテスト方法が分かる
ぜひ本記事を参考に、モバイルSEO対策を理解しWEBサイトからの集客を強化しましょう。

モバイルSEOとは
「モバイルSEO」とは、スマートフォンなどのモバイル端末での検索を対象にしたWEBサイトの最適化をおこない、モバイル検索における検索順位を改善するための取り組みのことを指します。
近年、スマートフォンやソーシャルメディア(SNS)の普及に伴い、スマートフォンからのWEBサイトの閲覧数が爆発的に増加しました。そんな時に登場したのが、Googleのウェブマスター向け公式ブログで2015年に発表された「モバイルフレンドリー」という仕組みです。
モバイルフレンドリーが実装されて以降、スマートフォンデバイスでの画面表示に対応しているWEBサイトはモバイルでの検索結果に優遇されて表示されるようになりました。
また、Googleはモバイルページの情報をクロールしてインデックスをおこなうモバイルファーストインデックスをおこなったため、現在ではモバイルページの評価を元に検索順位が決定されています。
そのため、モバイルフレンドリーをはじめモバイル検索結果のアルゴリズムに対応したSEO対策をおこなうことがGoogleから推奨されています。
モバイルSEOで重要な2つの仕組み
現在のGoogleの仕組み(アルゴリズムも含む)では、モバイルに対応しているWEBサイトを評価し、対応していないサイトの評価を下げる仕組みになっています。
その仕組みとは、
- モバイルフレンドリー
- モバイルファーストインデックス
の2つの仕組みです。
モバイルSEOをおこなう上では、必ず覚えておく必要がある仕組みのため、それぞれ詳しく解説します。
モバイルフレンドリー
モバイルSEOでは、モバイルフレンドリーなWEBサイト制作が欠かせません。
モバイルフレンドリーとは、2015年にGoogleが実装したアルゴリズムで、スマートフォンでの閲覧や操作に対応したWEBページを持つWEBサイトの検索順位を、スマートフォンでの閲覧に対応していないWEBサイトよりも優遇して引き上げるという仕組みです。
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
モバイル フレンドリー アップデートを開始します
モバイルフレンドリーに対応するためには、スマートフォンでも閲覧しやすいフォントサイズやボタンの配置、適切な画像のサイズ調整など、ユーザーが快適に操作できるようなデザインが必要となります。
そのため、デスクトップページ用のページしかない場合は、レスポンシブデザインの採用もしくはモバイル専用のページの用意をおこないモバイルページを作成します。
モバイルフレンドリーについては、別の記事で詳しく解説しています。
モバイルファーストインデックス
モバイルSEOをおこなうためには、モバイルファーストインデックスを理解しておくことが重要です。モバイルファーストインデックスとは、モバイルページの情報をクロール・インデックスする仕組みのことです。
2000年代はWEBサイトの閲覧をPCでおこなうことが多かったため、元々Googleはデスクトップぺージの情報をクロールして順位を決定しており、モバイルページは評価の対象外でした。
しかし、スマートフォンの普及により、モバイルデバイスでWEBページを閲覧するユーザーが増えたため、Googleは利用者の多いモバイルページの情報を元に評価する必要性が出てきました。
何故なら、モバイルページの内容が薄かったり、使いづらいWEBサイトの場合でも、PCぺージの評価が高ければモバイルで検索した際に上位表示されてしまう問題が発生したためです。
そのため、モバイルファーストインデックスに完全移行した2025年現在では、PCページのコンテンツをいくら充実させても、モバイルページに反映されていない場合はGoogleから評価されません。
Googleにページを正しく評価してもらうためには、モバイルページのコンテンツを充実させることと、モバイルページが適切にレンダリングされていることが大切です。
モバイルファーストインデックスについては、別の記事で詳しく解説しています。
モバイルページの設定をGoogleに正しく認識させる方法
ここからは、モバイルフレンドリーとモバイルファーストインデックスに対応するために、モバイルページをGoogleに正しく認識させる方法を解説します。
モバイルページを設定する方法として、次の3つの方法があります。
- レスポンシブ・ウェブ デザイン【Google推奨】
- ダイナミックサービング(動的な配信)
- セパレートタイプ(スマホとPCで別々のURLの場合)
SEOの観点から見ると、Googleが推奨しているレスポンシブ・ウェブデザインが最もおすすめの方法ですが、本記事ではそれぞれの特徴について詳しく解説します。
レスポンシブ・ウェブ デザイン【Google推奨】
レスポンシブウェブデザインとは、同一のURLに対して同じHTMLを各端末に返す方法で、CSSメディアクエリを使用してパソコン・タブレット・スマートフォンなど、様々なデバイスの画面サイズに応じてWEBサイトのレイアウトや表示を自動的に調整して表示できます。
また、URLが1つのため、ユーザーがリンクをシェアしやすいといったメリットがあり、Googleもレスポンシブ・ウェブデザインを推奨しています。
モバイルSEOに取り組む際には、一番利用される方法となります。
ダイナミックサービング(動的な配信)
ダイナミックサービング(動的な配信)とは、ユーザーがWEBサイトにアクセスした際に、ユーザーエージェントに応じて、同じURLで異なるHTMLやCSSを動的にサーバーから配信する手法です。
例えば、スマートフォンからアクセスされた場合にはモバイル向けに最適化されたレイアウトやナビゲーションが表示され、PCからのアクセス時にはPC用の大画面向けデザインが表示されます。
ダイナミックサービングを設定する方法ですが、WebサーバーがApacheの場合は、.htaccessファイルでVaryHTTPヘッダーに「Vary:User-Agent」を指定します。
セパレートタイプ(スマホとPCで別々のURLの場合)
セパレートタイプとは、パソコン用のURLとモバイル用のURLを別々に用意している場合のことを指します。
この方法の場合、同一のコンテンツに対してPCとスマホで異なるURLが存在するため、GoogleがどちらのURLが正しいURLなのか判断に迷ってしまい、ページを適切に評価できない可能性があります。
解決先として、次の3つを実装してGoogleのクローラーに正規URLを伝える設定をおこないます。
- PCページにrel=”alternate” 要素を使用してモバイルページのURLを記載する
- モバイルページにrel=”canonical” 要素を使用してPCページのURLを記載する
- ユーザーエージェントに応じて302リダイレクトで転送の設定をおこなう
・PCデバイスからモバイルページにアクセスしたユーザーをPCページのURLにリダイレクト
・スマホデバイスからPCページにアクセスしたユーザーをモバイルページのURLにリダイレクト
モバイルSEOのポイント
モバイルSEOでは、スマートフォンやタブレットなどの小さな画面でいかに快適にページを閲覧できるかが重要なポイントになります。ユーザーがストレスなく操作できる設計は、検索エンジンの評価にも直結します。
モバイルサイトを最適化するうえで、押さえておきたい具体的なポイントは以下になります。
- モバイルデバイスで読みやすいフォントサイズを設定する
- リンクやボタンを押しやすくする
- コンテンツの幅が画面の幅を超えないようにする
- モバイルとPCでは同じコンテンツを表示させる
それぞれ詳しく解説します。
モバイルデバイスで読みやすいフォントサイズを設定する
モバイルデバイスで読みにくいフォントサイズが設定されている場合は、モバイルフレンドリーではないWEBサイトと判断されます。モバイルフレンドリーテストツール(現在は終了)では「テキストが小さすぎて読めません」とエラーメッセージが表示され、改善するように注意喚起されています。
モバイルデバイスで読みづらく使い勝手が悪いWEBサイトはSEOでも悪い評価となるため、モバイルデバイスでも読みやすいフォントサイズに設定し直す必要があります。
なお、Googleがモバイルデバイスで推奨しているフォントサイズは16pxとなります。設定したら、実際にスマホで確認して読みやすいフォントサイズになっているか確認しておきましょう。
リンクやボタンを押しやすくする
モバイルデバイスでは指先を使ってタップするため、ボタンやリンク同士が狭かったり他の要素に近すぎたりすると、誤クリックなど意図しない操作が起きやすくなります。
ボタンが押しにくかったり押し間違いやすい場合、モバイルフレンドリーテストツールに「クリックできる要素同士が近すぎます」とエラーが表示され、モバイルフレンドリーではないページとしてGoogleから判断されます。
改善案としては、ボタンやリンクを十分な大きさにし、要素同士の間隔を適切に確保します。目安として各要素のサイズを最低でも48ピクセル四方、要素間の間隔を8ピクセル以上に設定しておきましょう。
コンテンツの幅が画面の幅を超えないようにする
スマホやタブレットの画面サイズに合わせてページが表示されていない場合は、モバイルフレンドリーではないサイトと判断され、サーチコンソールには「コンテンツの幅が画面の幅を超えています」とエラーメッセージが表示されます。
画面の幅を超える場合は、指で横にスクロールするか、画面を縮小しないと全てのコンテンツが表示されないため、ユーザビリティが悪くSEO的にはマイナスとなります。
画面幅を超えてコンテンツが表示される原因として、大きな画像や列の多いテーブルなどが考えられます。
モバイルとPCでは同じコンテンツを表示させる
モバイルページとPCページで、コンテンツに差分が出ないようにするのが基本です。
前述した通り、Googleはモバイルページの情報をクロールするため、PCぺージのコンテンツに比べてモバイルページのコンテンツが少ない場合は、評価対象のコンテンツが減ってしまうため、SEO評価についても低くなる可能性があります。
また、人間が見るとPCページとスマホページで同等のコンテンツが入っているように見えても、Googleのクローラーがモバイルページのコンテンツを全て読み込めない場合があるため、全てのコンテンツをレンダリングできているか都度確認しておくことが大切です。
なお、次の項目についてもモバイルとPCで同じように設定する必要があります。
- 構造化データ
- robots meta タグ(noindexやnofollow)
- titleタグ,metaDescription
Googleがモバイルページのコンテンツを正しく読み込めているか確認する方法については、後程詳しく解説します。
モバイルSEOができているか確認する方法
モバイルページの作成やモバイルSEOを実施したら、テストをおこないます。
その際、以下の2点を確認しましょう。
- WEBサイトがモバイルフレンドリーと判断されているか
- モバイルページがGoogleで正しくレンダリングされているか
確認方法を詳しく解説します。
モバイルフレンドリーテスト
モバイルSEOが正しくできているか確認するために、まずはWEBサイトがモバイルフレンドリーなサイトになっているかどうかを確認します。
「Lighthouse」を使って確認する方法は、以下になります。
- 確認したいページを開く
モバイルフレンドリーから確認したいページをGoogle Chromeで開きます。
- Googleデベロッパーツールを開く
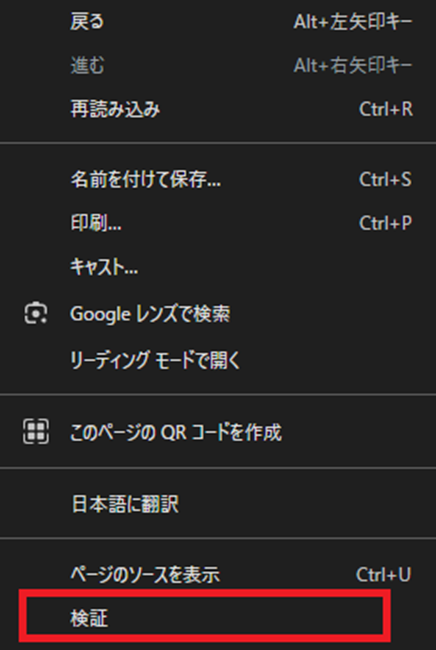
画面上で右クリックをして、メニューから「検証」をクリックします。
※ キーボードのF12でも開くことができます。
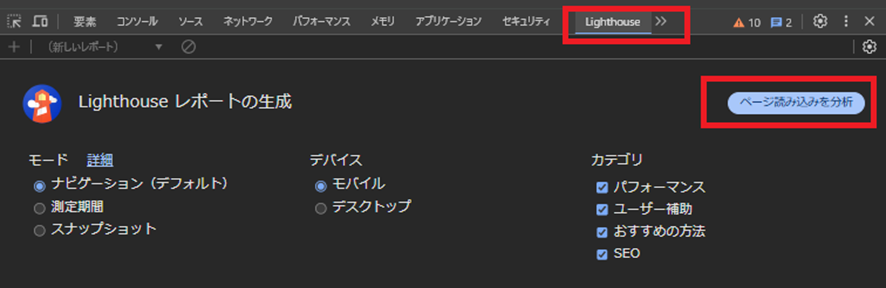
- Lighthouseを選択して分析
上部のメニューの中にあるLighthouseを選択します。デバイスを「モバイル」にして、「ページの読み込みを分析」をクリックします。クリックするとぺージの分析が始まります。

- エラーの確認
エラーが発生している場合は、「おすすめの方法」の中にある「ユーザーエクスペリエンス」の項目内にエラー内容が表示されます。

モバイルフレンドリーに関するエラーが発生している場合は、表示されている改善案に従って早急に対応するようにしましょう。
レンダリング状況を確認する
モバイルフレンドリーなサイトかどうか確認したら、次にGoogleのクローラーがモバイルページのコンテンツを正しく読み込んでいるか確認します。
Googleサーチコンソールの「URL検査ツール」を使うと、Googleのクローラーがモバイルページのコンテンツをどのように読み込んでいるかを把握できます。
Googleサーチコンソールにログインします。
- URL検査を実行
画面上部の検索窓に、調べたいURLを入力します。

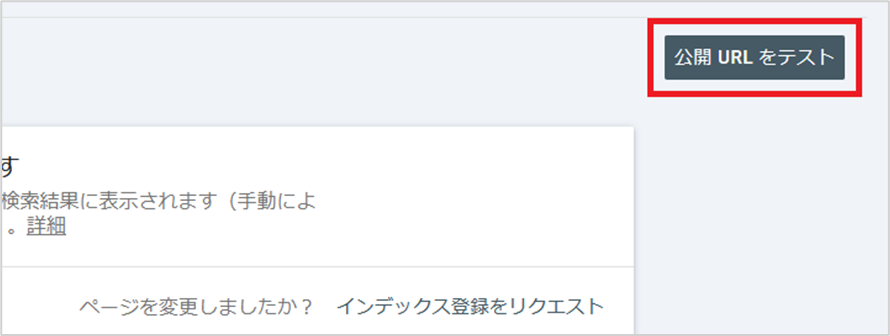
- 「公開URLをテスト」をクリック
画面右端に表示される「公開URLをテスト」をクリックします。

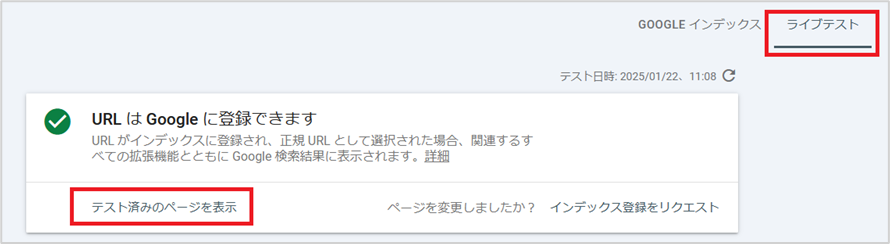
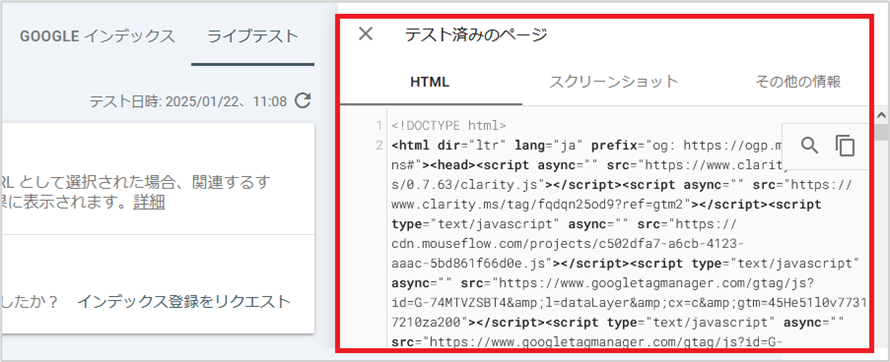
- 「テスト済みのページを表示」をクリック
先ほどクリックした右上の表示が「ライブテスト」に切り替わったら、「テスト済みのページを表示」をクリックします。

- レンダリング状況を確認
HTMLソースコードが表示されるので、ページ上に表示されたコンテンツと「テスト済みのページ」に表示されるコンテンツに差異がないか確認します。

「テスト済みのページ」に表示されないコンテンツがある場合は、正しくレンダリングできていないため、モバイルSEOが適切にできていない可能性があります。
まとめ
今回は、モバイルSEOについて解説しました。
スマートフォン用WEBサイトを評価の主要インデックスにするという方針である「モバイルファーストインデックス」の開始が2018年に始まり、現在ではモバイルファーストインデックスに移行が完了しています。
また、モバイルフレンドリーではないWEBサイトや、モバイルフレンドリーに関するエラーが発生している場合は、SEO評価が低くなり検索順位に悪影響を及ぼします。
そのため、モバイルユーザーが快適に閲覧できるページを作ることがSEOをおこなう上では重要です。ユーザビリティの高いモバイルページを作ることは、集客数アップ、コンバージョンアップに繋がるため、今回取り上げたモバイルSEO対策を積極的に実施していきましょう。
なお、セパレートタイプで運用しているが、レスポンシブウェブデザインにしてURLを1つにしたい場合や、モバイルフレンドリーに関するエラーが発生しているが原因が分からない場合など、モバイルSEOに関する技術的な改善方法が分からない場合は気軽に弊社までご相談ください。

ぜひ、読んで欲しい記事
 SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/01
SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/012025/07/01
 SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/01
SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/012025/07/01
 SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/24
SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/242025/06/24
 SEO対策LLMO対策代行会社おすすめ9選|LLMOコンサルティング外注業者の選び方を解説2025/07/02
SEO対策LLMO対策代行会社おすすめ9選|LLMOコンサルティング外注業者の選び方を解説2025/07/022025/07/02
 SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/13
SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/132025/06/13
 SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/10
SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/102025/06/10