構造化データとは?SEO効果とメリット・書き方を解説

構造化データを活用することで検索エンジンがコンテンツの内容を理解しやすくなり、検索結果にリッチリザルトやナレッジパネルが表示されやすくなります。また、間接的にSEOにも良い影響があるため、正しく理解して実装できるようにしておく必要があります。今回は、構造化データを実装するメリットとデメリットや書き方について解説します。

SEOにおける構造化データとは
SEOにおける構造化データとは、WEBページ内のコンテンツの意味や構造を検索エンジンに正確に伝えるために、HTML内でマークアップする専用のデータ形式を指します。

検索エンジンは、HTMLやJavaScriptで記述されたテキストを単なる文字列として認識しますが、構造化データを使用することで、その背後にある意味を理解できます。
【構造化データを使用しない場合】
<div>
<p>オルグロー株式会社</p>
<p>東京都渋谷区神泉町10-10</p>
<p>0357844330</p>
</div>人間であれば、上記を見ればすぐに会社の情報であることを理解できます。しかし、検索エンジンはそれぞれが会社名・住所・電話番号であることをすぐに理解できません。
例えば、電話番号は人間が見れば今までの経験から、住所が東京で03から始まる11桁の番号は電話番号だとすぐに理解できますが、コンピューターからすればただの11桁の数字です。
これを構造化データを使って、検索エンジンが理解しやすいようにマークアップすると以下のようになります。
【構造化データを使用した場合(JSON-LD形式)】
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "オルグロー株式会社",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都渋谷区神泉町10-10"
},
"telephone": "0357844330"
}
</script>構造化データでマークアップすると、会社名には”name”、住所には"streetAddress"、電話番号には "telephone"と記述され、それが何を意味するか検索エンジンが読み取れるようになっています。
この結果、検索エンジンは以下の情報を正確に理解できます。
- 会社名が「オルグロー株式会社」であること
- 住所が「東京都渋谷区神泉町10-10」であること
- 電話番号が「0357844330」であること
このように、WEB上の情報に意味を持たせ、検索エンジンがその情報を理解し、適切に処理できるようにすることを「セマンティックWEB」と言い、この概念を実現するための技術が「構造化データ」です。
構造化データを使用するメリット
WEBページに構造化データを使用して、検索エンジンがコンテンツの意味を理解できるようになることで、以下のようなメリットがあります。
- リッチリザルトが表示される
- ナレッジパネルに表示されやすくなる
- 音声検索対策になる
それぞれ詳しく解説します。
リッチリザルトが表示される
構造化データを使用するメリットの1つ目は、リッチリザルトが表示されることです。
本来検索結果に表示される自サイトの情報は、ページのURL・ページタイトル・説明文だけですが、リッチリザルトが表示されると、画像や口コミ評価・価格・レシピ・イベントなどの情報が一緒に表示されます。

リッチリザルトが表示されれば、上記画像のようにスニーカーを探す為に検索をおこなったユーザーが知りたい「商品レビュー」「価格」「在庫情報」が検索結果画面に表示されるため、クリック率が向上しアクセス数が増加する可能性があります。
このように、検索結果のスニペットにリッチリザルトが表示され、検索ユーザーの目につきやすくなる事が構造化データを活用するメリットです。
リッチリザルトについては、別の記事で詳しく解説しています。
ナレッジパネルに情報が表示されやすくなる
構造化データを使用するメリットの2つ目は、ナレッジパネルに企業情報が表示されやすくなることです。
ナレッジパネルとは、検索結果ページの右側や上部に表示される情報ボックスで、企業や人物、場所などの詳細情報がまとめられています。

組織に関する情報を構造化データでマークアップしていれば、会社名・所在地・連絡先・ロゴ・ソーシャルメディアのリンクなどが検索エンジンに伝わります。
その結果、検索エンジンはその企業を一つのエンティティとして認識し、ナレッジパネルに詳細な情報を表示する可能性が高まります。
ただし、構造化データを使用したからといってナレッジパネルに情報が表示されるわけではありません。また、一般的な企業情報を表示させたいだけであれば、Googleビジネスプロフィールに登録すれば表示されます。
音声検索対策になる
構造化データを使用するメリットの3つ目は、構造化データを導入することで、ユーザーの音声検索をおこなった場合に最適な回答を提供できるようになる可能性があります。
例えば、音声検索で「近くのカフェは何時まで営業していますか?」と質問した場合、音声でアシスタントはWEB上の情報を参照して回答を提供しているため、営業時間の構造化データを実装しているカフェのWEBサイトは回答に利用される可能性が高くなります。
Googleのジョン・ミューラー氏も音声検索対策については構造化データが役立つ可能性があると言及しています。
ただし、現時点で音声検索に構造化データがどこまで利用されているかは不明であり、構造化データを実装したら必ず音声検索の回答に選ばれる訳ではありません。
構造化データを使用するデメリット
構造化データをおこなう上でのデメリットは、以下の2点です。
- 実装に時間がかかる
- コーディングの専門知識が必要
それぞれ詳しく解説します。
実装に時間がかかる
構造化データのデメリットの1つ目は、構造化データは「実装に時間がかかる」といったデメリットがあります。
まず、WEBサイト全体のコンテンツを分析し、どの部分にどの種類の構造化データを適用すべきかを検討する必要があります。
慣れていればそこまで大変な作業ではありませんが、ある程度の専門的な知識が求められる作業のため、不慣れな場合は実装するまでの調査に時間がかかります。
また、誤ったマークアップや不適切な属性の使用は、検索エンジンによる誤認識や評価の低下を招く可能性があります。そのため、構造化データの実装後もリッチリザルトテストなどを用いて検証し、間違いがあれば修正をおこなう手間が発生します。
コーディングの専門知識が必要
構造化データのデメリットの2つ目は、実装するためにはコーディングに関する専門知識が必要になることです。構造化データを正しく実装するためには、通常のHTMLよりも複雑なJSON-LDやMicrodata、RDFaのいずれかのマークアップ形式を理解している必要があります。
また、構造化データではschema.orgなどのボキャブラリーを使用して情報を定義しますが、適切なタイプやプロパティを選択し、正確に記述する必要があります。
誤ったマークアップや不適切な属性を使用した場合は、検索エンジンから構造化データに関する問題に該当しペナルティを受ける可能性があるため注意が必要です。
構造化データの実装にはコーディングの専門知識が必要であり、それが導入の障壁となることがあります。
構造化データの基礎知識:Schema.orgとJSON-LD
SEOで構造化データを使用するには、「schema.org(ボキャブラリー)」と「JSON-LD(シンタックス)」についても理解しておきましょう。なんだか難しそうに聴こえますが覚えてしまえば簡単です。
それぞれ詳しく解説します。
Schema.org
Schema.org とは、WEBページの内容や情報を検索エンジンに正しく伝えるための構造化データの「ボキャブラリー」(語彙)を提供するフレームワークです。簡単に言えば、検索エンジンがWEBページの内容を理解しやすくするための共通の言語のようなものです。
現在、Google・Bing・Yahoo! など主要な検索エンジンが Schema.org をサポートしており、構造化データを活用したい場合は Schema.org を覚えておけば十分です。かつては「data-vocabulary.org」など他のボキャブラリーもありましたが、現在は Schema.org が主流であり、Googleもこれを推奨しています。
Schema.org はレストランの「メニュー」に例えると分かりやすいです。
例えば、レストランのメニューには「ハンバーガー」や「ピザ」といった料理の名前が書かれていますよね。それぞれの料理には、「価格」や「材料」「カロリー」といった詳細情報も記載されています。
これらの用語(料理名や詳細情報)に、統一されたルールを作るのが Schema.org です。
- 料理名(name)
何を表しているかを定義します。
- 価格(price)
そのアイテムの価格を示します。
- 材料(ngredients)
その内容の詳細を伝えます。
Schema.org は、このように情報を正確に定義するための「用語集」や「ルールブック」のようなものです。
JSON-LD
JSON-LDは、構造化データを記述するための形式(シンタックス)の一つで、構造化データをどのような形式で記述するかを定めたルールや構文のことです。
主なシンタックスには、「JSON-LD」「Microdata」「RDFa」がありますが、Googleをはじめとする主要な検索エンジンは、JSON-LDを構造化データ記述の推奨形式としています。
簡単にいえば、Schema.org(ボキャブラリー)は「何を」伝えるかを定義するもので、JSON-LD(シンタックス)は「どのように」伝えるかを定義するものです。
この2つを正しく組み合わせることで、検索エンジンはWEBページの内容を理解し、検索結果に正確に反映させることができます。
先ほどSchema.orgは、「メニューに載せる料理やその詳細(料理名、値段、説明など)」を決めるルールだと説明しました。一方、JSON-LDは、「そのメニューを紙に印刷するか、タブレット形式で表示するか」といった、メニューの提示方法を選ぶようなものです。
つまり、Schema.orgは伝えたい情報の中身を定義し、JSON-LDはその情報をどう記述し伝えるかを決める役割を果たします。
構造化データの書き方
構造化データは以下の2つの方法で、WEBページにマークアップできます。
- HTMLで直接記述する方法
- データハイライターで記述する方法
HTMLで直接記述する方法
構造化データをWEBページに実装する方法として、最も一般的で推奨されているのがJSON-LDを使う方法です。本記事では、初心者向けにボキャブラリーをschema.org、シンタックスにJSON-LDを使った構造化データのマークアップ方法を解説します。
それでは以下の情報を例に、構造化データを記述してみます。
- ページの種類
記事
- 記事タイトル
構造化データの基本
- 著者
ねこ太郎
- 公開日
2023-10-01
- URL
https://example.com/structured-data
- 説明文
この記事では構造化データの基本について解説します。
上記を、構造化データでマークアップすると以下のようになります。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "構造化データの基本",
"author": {
"@type": "Person",
"name": "ねこ太郎"
},
"datePublished": "2023-10-01",
"url": "https://example.com/structured-data",
"description": "この記事では構造化データの基本について解説します。"
}
</script>構造化データは、<script type="application/ld+json">〜</script>の中に記述します。
まずは、<script type="application/ld+json">の後ろに、JSON形式で構造化データを記述することで宣言します。
- @context
使用する語彙(ボキャブラリー)の定義。
本記事ではschema.orgを使用
- @type
コンテンツが何を示しているのか指定します。
例:"Person"(人物)、"Article"(記事)、"Product"(製品)など
- "プロパティ名"
@typeで指定した属性に関する情報を指定します。
例:"name"(名前)、"url"(URL)、"description"(説明)など
▼ 上記例では以下を指定しています。
"headline":記事のタイトル
"datePublished":記事の公開日をYYYY-MM-DDの形式で指定しています。
"url":記事のURLを指定します。
"description":記事の概要や説明を指定します。
最後にJSON-LDのマークアップを終了するために、</script>タグを追加して完了です。
schema.orgが理解できず、どのように記述すれば分からない場合はGoogleが提供する「構造化データ マークアップ支援ツール」を利用してみましょう。
構造化データ マークアップ支援ツールを利用する方法
「構造化データ マークアップ支援ツール」を利用すると、WEBページのコンテンツに対して簡単に構造化データを生成できます。
ツールを使用することで構造化データが自動的に追加されるわけではありませんが、出力された構造化データをコピーしてWEBページに追加することができるため、schema.orgが理解していなくても構造化データを実装できます。
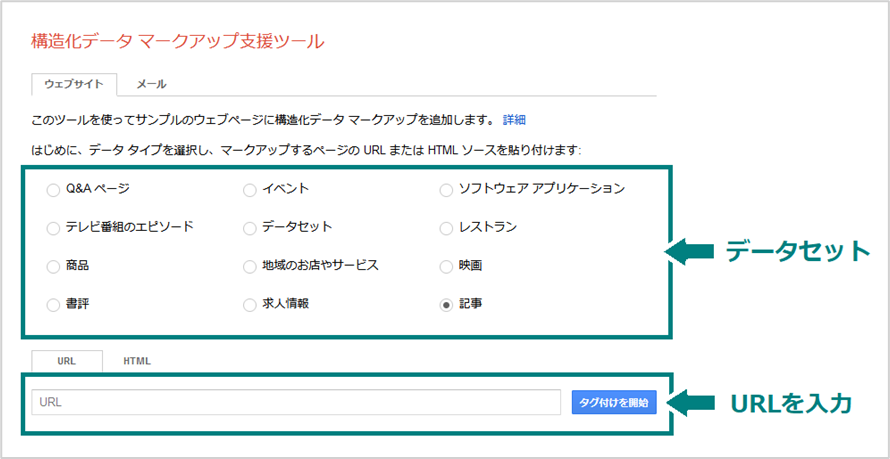
- 構造化データ マークアップ支援ツールにアクセスします。
- データタイプを選択してURLを入力します。
マークアップするコンテンツに合わせて、適切なデータタイプ(例:「記事」)を選択します。
次に、マークアップしたいURLを入力して「タグ付けを開始」をクリックします。
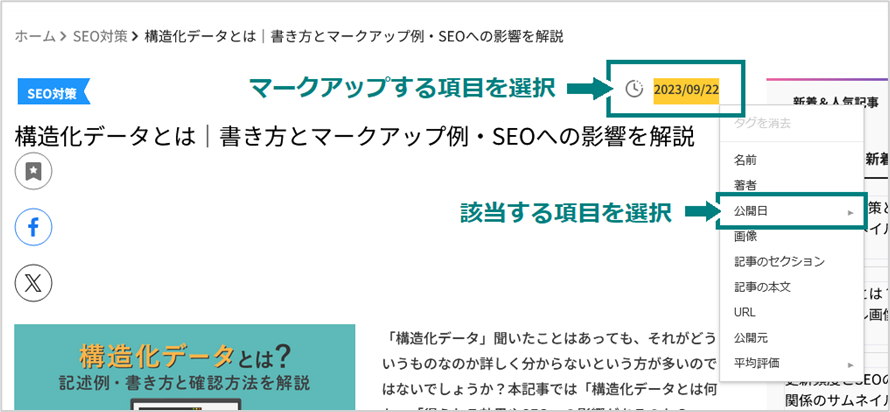
- マークアップするテキストを選択し、対応するタグを指定する
例えば、記事の公開日のテキストを選択して項目の中から「公開日」を指定します。

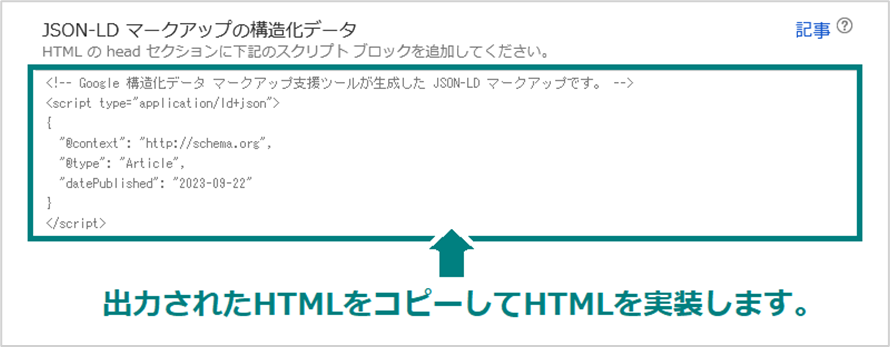
- 画面右上にある「HTMLを作成」ボタンをクリックします。
HTMLを作成をクリックすると、JSON-LD形式でマークアップされたHTMLが表示されます。
出力されたHTMLをそのままWEBページのbody部分に適用して完了です。
データハイライターで記述する方法
構造化データは、Googleサーチコンソールの機能であるデータハイライターを使って記述もできます。データハイライターは、直接HTMLを編集する必要がなく、構造化データをGoogleに伝えて認識してもらうことができるツールです。
そのため、コーディングに関する知識がなくても構造化データを使用できます。ただし、Googleがクロールしたページにしか使えないのと、実際のHTMLに構造化データを使用している場合は、データハイライターを使用しても意味がありません。
また、Google検索エンジンでのみ有効で他の検索エンジンには影響しません。
データハイライターを使用して構造化マークアップする方法は、別記事でまとめているので興味がある方は以下を参考に進めてみてください。
構造化データが有効になっているか確認する方法
構造化データを実装したら、正しくマークアップ出来ているかテストツールを使って必ず確認しましょう。
テストをおこなうことができるツールには「リッチリザルトテスト」と「スキーマ マークアップ検証ツール」がありますが、以下のような違いがあります。
- リッチリザルトテスト
Googleがサポートしているリッチリザルトの検証のみ可能
- スキーママークアップ検証ツール
schema.org が定義しているすべての構造化データを検証可能
それぞれの使い方について詳しく解説します。
リッチリザルトテストでの確認
リッチリザルトテストを使うと、ページ単位で構造化データが有効になっているかどうかを確認できます。本番環境に構造化データを実装した後に、リッチリザルトテストを使って有効になっているか確認します。
早速、「リッチリザルトテスト」で確認する手順を紹介します。
- 「リッチリザルトテスト」ページを開く
「リッチリザルトテスト」はこちら
- 『URL』のタブを選択してWEBページのURLを入力する
- 確認する媒体(スマートフォン・パソコン)を選択する
モバイルファーストインデックス化がされ、スマートフォン用のGooglebotがクロールしている場合はスマホページのデータをインデックスしているため、スマートフォンを選択しましょう。
- 「URLをテスト」ボタンをクリックする
ページに記述した構造化データが有効になっている場合は、「検出された構造化データ」の欄に対象となっているリッチリザルトが表示されます。『有効なアイテムを検出しました』と表示されていれば、構造化データは正しく認識されています。

Googleがサポートしていない構造化データの確認をしたい場合は、次に紹介するスキーママークアップ検証ツールを利用してください。
尚、Googleがサポートしている構造化データは以下のページから確認できます。
【参考記事】Google 検索がサポートする構造化データ マークアップ
スキーママークアップ検証ツール
スキーママークアップ検証ツールを利用すると、schema.org が定義しているすべての構造化データを検証できます。
検証方法は以下になります。
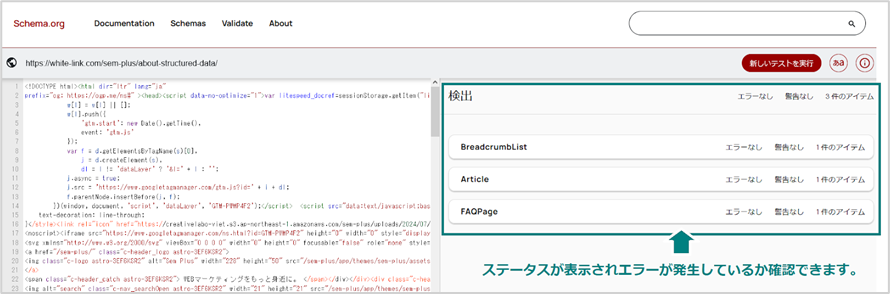
スキーママークアップ検証ツールを開きます。
構造化データが有効になっているか確認したいページのURLを入力します。
正しく構造化データを実装できている場合は、「エラーなし」「警告なし」と表示されます。

構造化データがSEOへ与える影響
構造化データは、検索順位に直接影響を与える要素ではありません。
Googleのジョン・ミューラー氏も、英語版のGoogleオフィスアワーでchema.org を用いた構造化データの利用方法について、以下のように解説しています。
品質を判断する要因としては構造化データを使っていない
そのため、検索順位を上げるために構造化データを実装するのは間違いとなります。経験上も構造化データでマークアップしたからといって順位に大きな影響があったと感じたことはありません。
ただし、検索結果にリッチリザルトが表示されることで、CTR(クリック率)が改善しアクセス数の増加が期待できます。
多くの人にページを見てもらう事ができれば、指名検索や被リンクの獲得に繋がる可能性があるため間接的なSEO効果が期待できます。
SEOで成果を出す為には、ページ単体の品質向上とサイト全体の評価を高めることに注力する必要がありますが、コーディングできるリソースが社内にあるのであれば構造化データを実装しておきましょう。
まとめ
今回は、構造化データについて初心者向けに解説しました。最初は難しそうに感じますが、理解してしまえばそこまで難しいものではありません。
また、業種によってはリッチリザルトを表示させることでクリック率が向上するなど、集客面で大きなメリットがあるため、WEB担当者の方は必ず覚えておきたい施策の1つです。
ただし、1文字でも記述を間違えたら構造化データが機能しなくなったり、間違った実装方法をおこなってしまうとGoogleからペナルティになる可能性があるため、注意して実装をおこなう必要があります。
ホワイトリンクサービスを運営するオルグロー株式会社は、フロントエンドのエンジニアが50名以上いるため、もし社内の知見やリソースの問題で実装が難しい場合は気軽にお問合せください。

ぜひ、読んで欲しい記事
 SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/01
SEO対策「検出-インデックス未登録」がサーチコンソールに表示される原因と解決策2025/07/012025/07/01
 SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/01
SEO対策llms.txtとは?書き方やLLMOでの効果について解説2025/07/012025/07/01
 SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/24
SEO対策サイトリニューアルがSEOに与える影響│順位下落防止のポイントを解説2025/06/242025/06/24
 SEO対策LLMO対策代行会社おすすめ9選│失敗しない外注業者の選び方を解説2025/06/20
SEO対策LLMO対策代行会社おすすめ9選│失敗しない外注業者の選び方を解説2025/06/202025/06/20
 SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/13
SEO対策403(Forbidden)エラーの意味とは?発生する原因と解決方法を解説2025/06/132025/06/13
 SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/10
SEO対策LLMOへの関心・取り組み状況に関する市場調査レポート2025/06/102025/06/10