ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説

Webページの表示速度はSEO評価に直結する要素です。実際にGoogleはCore Web Vitals(LCP・INP・CLS)といった指標をランキング要因に組み込み、ユーザー体験を重視しています。今回は、SEOに取り組む方に向けてページ表示速度がSEOで重要視される理由と、表示速度を計測・改善する方法を解説します。

ページ表示速度とは(SEOにおける定義)
ページ表示速度とは、ユーザーがWebページをリクエストしてから、実際にそのページの内容が表示されるまでにかかる時間のことです。
速度には「最初の表示までの時間」「主要コンテンツが表示されるまでの時間」「ユーザー操作に対しての応答時間」など複数の種類があります。
例えば、全体の読み込みに10秒かかっても、1秒でファーストビューが表示されれば「速い」と感じる場合もあるため、体感ではなく客観的な指標で測定する必要があります。
ページの表示速度はSEO評価に影響する指標の1つ
ページの表示速度はWebサイトのSEO評価に影響します。
Googleのアルゴリズムには、ページの表示速度を評価するシグナルが組み込まれているため、SEOを行う際には意識すべき指標となります。
実際に、Googleは2010年、2018年、2021年にページの表示速度に関するアルゴリズムアップデートを行っているため、ページの表示速度がSEO評価における指標の1つであることは間違いありません。
| 年月 | アップデート名 | 内容 |
|---|---|---|
| 2010年4月 | サイト速度シグナルを導入 | 初めて「ページ速度をランキング要因に追加」と公式発表 |
| 2018年7月9日 | Speed Update | モバイル検索にも速度シグナルを導入 |
| 2021年6月〜8月 | Page Experience Update | Core Web Vitals(LCP、CLS、FID→INP)が指標として評価対象に |
また、ページの表示速度はユーザー体験(UX)に直結し、離脱率やコンバージョン率にも大きく影響します。
Googleは実際のユーザー行動データを検索評価に反映しているため、表示速度が遅いページはユーザビリティが低いと判断され、間接的にSEO評価が不利になる可能性があります。
ページの表示速度がSEO評価に与える影響度合い
では、ページの表示速度はSEO評価(検索順位)にどの程度影響するのでしょうか。
Googleは「極端に遅いサイト」への対策として速度シグナルを導入しており、競合と比べて極端に表示が遅い場合は、検索順位が大きく下がる可能性があります。
実際に、Googleのマット・カッツ(Matt Cutts)氏も過去の講演で次のように述べています。
あなたと一緒に検索結果に表示されるサイトを見てください。そして、もしあなたのサイトが例外的で、非常に遅いために最下位にランクインしているなら、確かに、ページ速度が原因であなたのサイトの順位が下がる可能性があります。
https://youtu.be/-I4rWnQxxkM
一方で、弊社の見解としては、ページ速度はGoogleのランキングシグナルに含まれているものの、極端に遅いページでない限り、その影響度は限定的だと考えています。
なぜなら、Googleのランキングアルゴリズムには数百以上のシグナルが存在し、その中でも最も重視されるのは「検索意図との関連性」や「コンテンツの品質」だからです。
ページ速度は確かに重要な要素ですが、ユーザーが閲覧する上で支障がないレベルであれば、それ自体が順位を大きく左右することは少なく、関連性や品質と比べると検索順位への影響度は低いといえます。
ページの表示速度を計測する方法
ページの表示速度は、以下の方法で計測することができます。
Google Search Console
PageSpeed Insights
Chromeデベロッパーツール
Google Search Console を使えばWebサイト内で表示速度に問題があるURLが一覧表示されるため、まずはGoogle Search Consoleを使ってどのページに問題があるのか把握しましょう。
ページの表示速度に問題があるURLを見つけたら、次に「PageSpeed Insights」や「Chromeデベロッパーツール」を使って原因と改善案を把握します。
Google Search Console
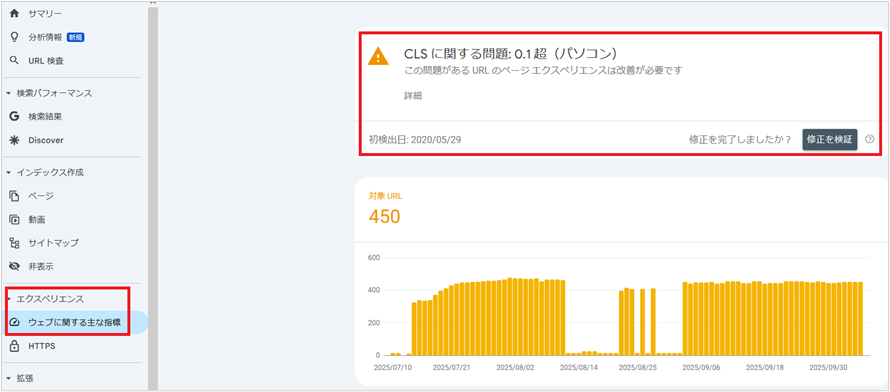
Google Search Console の「エクスペリエンス」の中にある「ウェブに関する主な指標」レポートからWebサイト内にあるページに表示速度に関する問題が発生しているか確認できます。
- 「エクスペリエンス」メニューを開く
左側メニューの「エクスペリエンス」をクリックし、「ウェブに関する主な指標」を選択します。
- 「ウェブに関する主な指標(Core Web Vitals)」を確認
モバイル・PC確認したい方の「レポート」を開くと、それぞれで以下の指標が確認できます。
- ページごとの状態を確認
各レポートでは、「良好」「改善が必要」「不良」に分類されます。
「良好なURLと判断されなかった理由」からページの表示速度に関する問題があるか確認します。 - 詳細レポートをチェック
問題があるURLをクリックすると、該当ページ群の詳細が表示されます。

「改善が必要」もしくは「不良」に表示されたURLを次に紹介する「PageSpeed Insights」 でテストすれば、より詳細な速度分析結果(具体的な改善提案)を確認することができます。
PageSpeed Insights
PageSpeed Insightsとは、Googleが提供している無料のツールで、モバイル環境とデスクトップ環境の両方でのWebページの読み込み速度を確認することができます。
PageSpeed Insightsにアクセスする
計測したいページのURLを入力して「分析」ボタンをクリックする
- モバイル・PCそれぞれのスコアをチェックする
PageSpeed Insightsでは、モバイルとデスクトップの両方でスコアが表示されます。
スコアは「0〜49(不良)」「50〜89(改善が必要)」「90〜100(良好)」の3段階に分類されます。
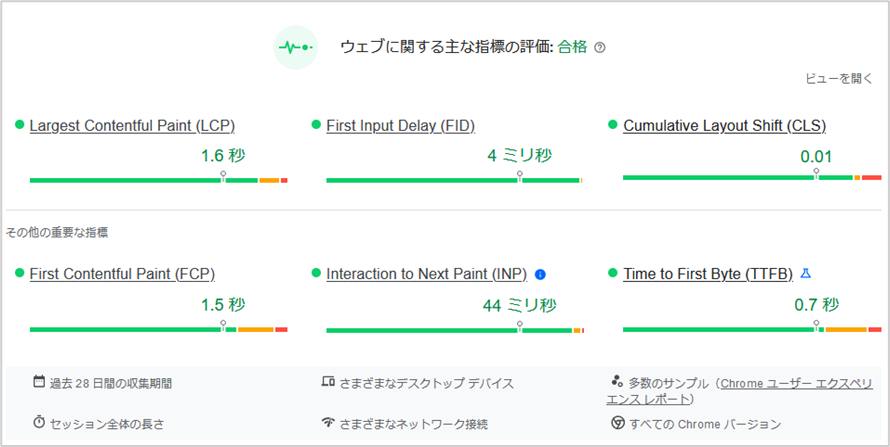
- Core Web Vitals(主要指標)を確認する
LCP(Largest Contentful Paint):主要コンテンツが表示されるまでの時間(2.5秒以内が理想)
CLS(Cumulative Layout Shift):表示中のレイアウトのズレ(0.1以下が理想)
INP(Interaction to Next Paint):ユーザー操作に対する応答速度(200ms以下が理想)
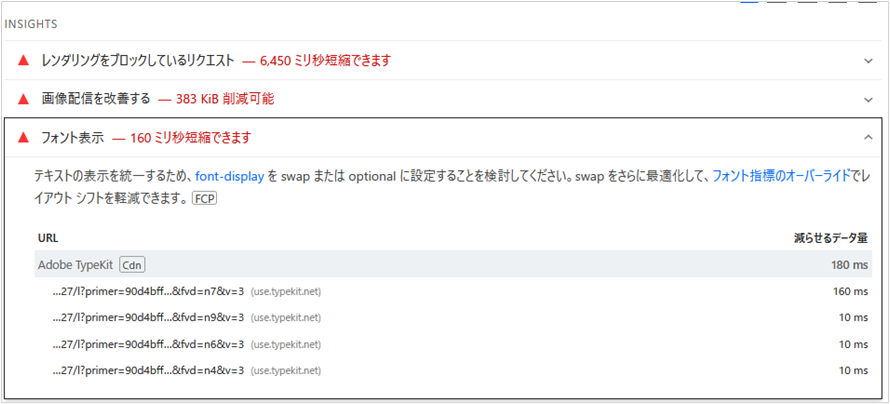
- 改善提案を確認する
「パフォーマンスの問題を診断する」内にある「Insights」や「診断」の欄に、具体的な改善方法が表示されます。

提示された改善方法を実行すればページの表示速度は改善します。
▼ PageSpeed Insightsの使い方については別の記事で詳しく解説しています。
Chromeデベロッパーツール
「デベロッパーツール」とは、Google Chromeに搭載されている開発者用の検証ツールで、ブラウザからページの表示速度を確認することができます。
- デベロッパーツールを開く
計測したいページをGoogle Chromeで開いたら「右クリック → 検証を選択」もしくは「Ctrl + Shift + I」で「デベロッパーツール」を表示します。
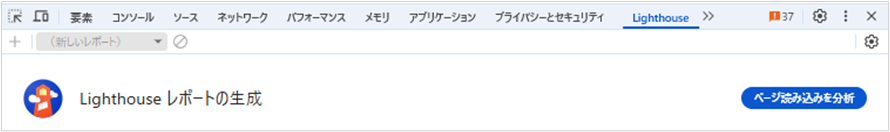
- 「Lighthouse」タブを選択
デベロッパーツール上部のメニューから「Lighthouse」を選びます。

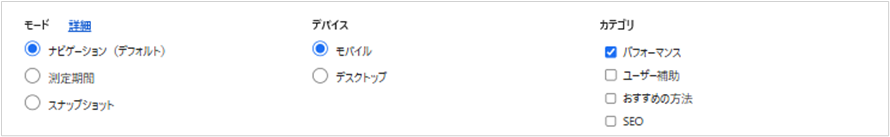
- 計測環境を選択
「モバイル」または「デスクトップ」のいずれかを選択します。次に分析対象(パフォーマンス/SEO/アクセシビリティなど)を指定できますが、速度を測る場合は「パフォーマンス」にチェックを入れます。

- 「ページ読み込みを分析」を選択
ボタンを押すと計測が始まり、数秒〜十数秒でレポートが生成されます。
- レポート結果を確認
PageSpeed Insightsと同じようにレポートが表示され、具体的な改善点を把握できます。
ページの表示速度を改善する10の方法
ページの表示速度を改善する方法は以下の10個です。
画像圧縮・画像形式の最適化を行う
画像の遅延読み込みを行う
ソースコードを軽量化する
ブラウザキャッシュを活用する
サーバーの性能を高める
不要なプラグインやタグの削除
CDNを導入する
AMPを実装する
HTTP/2に対応する
不要なリダイレクトをなくす
それぞれの改善方法について具体的に解説します。
画像圧縮・画像形式の最適化を行う
画像はWebページの中でも特にデータ容量が大きく、ページの読み込み時間に大きな影響を与える要素です。そのため、画像を圧縮したり、画像形式の最適化などをすることで、ページ表示速度を大幅に改善することができます。
| 改善方法 | 内容 | 具体例・ツール |
|---|---|---|
| 解像度の調整 | 表示に必要なサイズにリサイズして無駄な容量を削減する | 1920×1080の画像を800×450に縮小する |
| 画像形式の最適化 | 写真はJPEG、透明性が必要なイラストはPNG/SVG。 軽量で高画質なWebPやAVIFなど次世代形式も推奨 | JPEG(写真)、PNG/SVG(アイコン)WebP・AVIF(次世代形式) |
| 圧縮ツールの利用 | 品質を保ちつつオンライン/オフラインで容量を削減できる | TinyPNG、JPEG Optimizer、Squoosh、ImageOptim(Mac) |
| CMSプラグイン活用 | WordPressなどでアップロード時に自動圧縮。 WebP変換にも対応可能 | EWWW Image Optimizer、Smush、Imagify |
画像が大量にある場合は、圧縮ツールやプラグインを活用して一括で最適化するのがおすすめです。手作業で一枚ずつ圧縮や画像形式の変更を行うのは時間がかかるため、自動化できる仕組みを導入することで効率的に改善できます。
画像の遅延読み込みを行う
「画像の遅延読み込み(Lazy Load)」とは、Webページを開いた瞬間にすべての画像を読み込むのではなく、ユーザーが実際にスクロールしてその画像が表示されるタイミングで初めて読み込む仕組みのことです。
一度に全ての画像を読み込むわけではないため、ページの表示速度を改善することができます。さらに、ユーザーが実際に見ない画像は読み込まれないため、通信量の削減やサーバー負荷の軽減にもつながります。
実装方法としては、HTMLのloading="lazy"属性を使うのが一般的で、数行のコード追加で対応できます。また、WordPressなどのCMSでは、多くの場合デフォルトでLazy Load機能が有効になっているか、プラグインを使うことで簡単に導入可能です。
ソースコードを軽量化する
ソースコードを軽量化することでページの表示速度を改善することができます。
ソースコードに余計な内容が含まれていたり、複雑だったりすると、ページのダウンロードや解析、実行に時間がかかり、ページ表示速度が遅くなります。特にJavaScriptは処理が重くなりやすく、ユーザーの操作に対する反応を遅らせる原因になります。
- ミニファイ
-
改行、空白、コメントを削除し、ファイルサイズを小さくする。
- 未使用コードの削除
-
使われていないCSSやJavaScriptを取り除き、必要なコードだけを残す。
- スクリプトの遅延読み込み
-
初期表示に不要なJavaScriptはdeferやasyncを付けて読み込みを後回しにする。
- コード分割
-
ファーストビューに不要なコードを別ファイルに分け、必要になった時点で読み込む。
ブラウザキャッシュを活用する
ブラウザキャッシュを活用することで、ページ速度を改善できます。
ブラウザキャッシュとは、ユーザーが一度アクセスしたWebページのデータ(画像、CSS、JavaScriptなど)をブラウザに保存しておき、次回以降のアクセス時にはサーバーから再度ダウンロードせずに、保存済みのデータを利用する仕組みです。
ブラウザキャッシュを活用することで、同じユーザーが再びページを訪れたときの読み込み時間が短縮され、体感的なページ速度が向上します。
- サーバー設定でキャッシュ有効期限を指定する
-
Apacheの場合:.htaccess に Expires ヘッダーやCache-Controlを設定
Nginxの場合:nginx.confにキャッシュヘッダーを設定
そのため、更新頻度の低い画像やCSSなどは長めのキャッシュ期間を設定し、変更が多いHTMLやスクリプトは短めに設定するようにしましょう。
サーバーの性能を高める
高性能なサーバーへ乗り換えることで、ページの表示速度を改善することができます。
サーバーの処理能力が不足していると、リクエストの応答に時間がかかり、ページの読み込みが遅くなってしまう可能性があります。改善方法としては、CPUやメモリのリソースを増やす、SSDを利用する、専用サーバーやクラウド環境に移行するといった選択肢があります。
ただし、サーバーの性能を上げることはコスト増につながるため、まずは画像やコードの圧縮やブラウザキャッシュの導入などを行ったうえで、それでも改善が見込めない場合にサーバーの性能を高めることを検討しましょう。
不要なプラグインやタグの削除
不要なプラグインや計測タグを削除することでページの表示速度を改善できます。
WordPressなどのCMSでは、機能追加のために多くのプラグインを導入するケースが見られます。しかし、使っていないプラグインや機能が重複しているプラグインは、ページ読み込み時に余計なリソースを消費し、速度低下の原因となるため注意が必要です。
また、アクセス解析や広告配信のためのタグ(例:Google Analytics、広告タグ、チャットウィジェットなど)も、数が増えるほどリクエスト数が増加し、表示速度が遅くなる原因になります。
そのため、Webサイトで利用しているプラグインやタグを整理して、本当に必要なものだけに絞ることが重要です。
- プラグイン
-
類似機能を持つプラグインは統合し、使用していないものは削除
- タグ
-
管理ツール(例:Googleタグマネージャー)を活用し、読み込み順序を最適化したり、不要になったタグを定期的に整理
不要なプラグインやタグを削除してページ速度を改善しましょう。
CDNを導入する
CDNを導入することで、ページの表示速度を改善できます。
CDNの導入はグローバルにユーザーを抱えるサイトや画像や動画を多く扱うサイト、アクセス集中のリスクがあるサイトでは必須ともいえる施策です。
CDN(Content Delivery Network)は、世界中に分散配置されたキャッシュサーバーにWebサイトのデータを保存し、ユーザーがアクセスした際に最も近いサーバーから配信する仕組みです。CDNを導入することで、ユーザーとサーバー間の距離を短縮でき、大容量データも効率的に配信できるため、表示速度の向上につながります。
導入には一定のコストがかかりますが、越境ECや動画配信サービス、大規模メディアサイトのように「距離やデータ量が原因で表示速度が遅くなりやすいサイト」では、有効な施策です。
AMPを実装する
ニュースサイトなどモバイルユーザーの閲覧が多く、記事コンテンツを中心とするサイトは、AMPを実装することでページの表示速度を改善できます。
AMP(Accelerated Mobile Pages)はGoogleが提唱したモバイル高速表示用のフレームワークで、不要なコードや外部要素を制限し、軽量化されたHTMLを用いることで瞬時にページを表示できる仕組みです。
ただし、AMPはデザインや機能面で制約が多く、すべてのWebサイトに適しているわけではありません。また、以前はAMPページには検索結果上で雷マークが付くなど優遇処置がありましたが、現在はその優遇は終了しています。
AMPはニュース記事やブログ記事など「情報をすぐに届けることが重視されるサイト」には有効ですが、ザインや機能面で制約が多く、すべてのWebサイトに適しているわけではないため良く検討した上で実装するかどうか決めましょう。
HTTP/2に対応する
HTTP/2に対応することでぺージの表示速度を改善することができます。
HTTP/2とは、従来のHTTP/1.1を改良した通信プロトコルで、Webサーバーとブラウザ間のデータ通信を効率化し、ページ表示速度を向上させる仕組みです。
従来のHTTP/1.1では、1つの接続で1つのリクエストしか処理できず、多数の画像やスクリプトを読み込む場合に通信の待ち時間が発生していました。HTTP/2では「多重化」によって1つの接続で複数のリクエストを同時処理できるため、ページの読み込みが大幅にスムーズになります。
サーバーやレンタルサーバーがHTTP/2に対応している場合、設定を有効化するだけで利用可能
多くのCDN(Cloudflare、AWS CloudFrontなど)は標準でHTTP/2対応
不要なリダイレクトをなくす
サイトでのリダイレクトが多いとその分余計な通信が発生し、ページ表示速度が遅くなってしまいます。
そのため、リダイレクトは必要最小限に留め、可能な限り直接目的のURLにアクセスできるように設定することが欠かせません。リダイレクトを減らすには、内部リンクを常に最新のURLに更新することが有効です。
例えば、グローバルナビや記事内のリンクに古いURLが残っていると、クリックのたびにリダイレクトが発生してしまいます。そこで、以下を徹底しましょう。
内部リンクは常にリダイレクト先のURLに置き換える
サイトマップやパンくずリストも最新のURLに修正する
このように内部リンクを最新のURLにしておけば、リダイレクトを経由せずスムーズにページが表示され、ページ表示の高速化につながります。
ページの表示速度を改善するメリット
ページの表示速度を改善するメリットは以下の2つです。
ユーザビリティの向上によるSEO評価の向上
ユーザーの離脱防止に繋がる
それぞれ詳しく解説します。
ユーザビリティの向上によるSEO評価の向上
ページの表示速度を改善すると、ユーザーが快適にサイトを利用できるようになり「ユーザビリティ(使いやすさ)」が向上するため、結果的にSEO評価の向上につながります。
Googleは公式には「ユーザー行動を直接ランキング要因にしている」とは明言していませんが、特許や裁判資料などから、Chromeを通じて収集されるユーザー行動データ(滞在時間・直帰率・スクロールの深さなど)が検索体験の満足度を測るシグナルとして利用されている可能性が示唆されています。
【参考】https://searchengineland.com/google-search-document-leak-ranking-442617
そのため、ページの表示速度を改善してユーザー体験を向上させると、直帰率の低下、滞在時間の増加といった行動指標が改善され、Googleが重視する「検索結果の満足度」を高めることにつながります。
ユーザーの離脱防止に繋がる
ページの表示速度を改善することで、Webサイトの離脱率や直帰率を改善することができます。
Googleの調査結果によると、ページの表示が遅くなればなるほどユーザーがサイトを離れてしまう割合が増加することが明らかになっています。
| 表示時間の変化 | 離脱率の変化 |
|---|---|
| 1秒から3秒に増加 | 32%増加 |
| 1秒から5秒に増加 | 90%増加 |
| 1秒から6秒に増加 | 106%増加 |
| 1秒から10秒に増加 | 123%増加 |
一方で、表示速度が速いサイトは、ユーザーがストレスなく操作できるため離脱防止に繋がります。また、商品の購入や資料請求、問い合わせといった行動につながりやすくなるため、コンバージョン率の改善が期待できます。
特に通信環境が不安定なモバイル環境からのアクセスが多いWebサイトでは、速度改善の効果がより大きく現れます。
まとめ
ページの表示速度はGoogleのランキングシグナルのためSEO評価に影響しますが、極端に遅くなければ直接的な順位への影響は限定的です。また、ページの読み込みを高速にしただけで検索順位が上がるわけでもありません。
ただし、近年はGoogleがユーザー行動データも評価に利用されていると示唆されており、ページ速度の改善はテクニカルSEOの基本施策として取り組むべき項目です。
また、表示速度はユーザビリティにも直結し、離脱率やコンバージョン率に大きな影響を与えるため、SEOに限らずWebサイト全体の成果を左右します。そのため、本記事を参考に自サイトのページ速度を計測し、改善点があれば早めに対応してみてください。
なお、弊社ではページ速度の改善を含むページエクスペリエンスの改善代行サービスを行っています。自社内で対応するリソースやノウハウがない場合は、ぜひお気軽にご相談ください。

ぜひ、読んで欲しい記事
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/19
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2025/12/192025/12/19
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14
-
 SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/05
SEO対策ページの表示速度はSEOに影響する?計測方法と10の改善方法を解説2025/11/052025/11/05
-
 SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/10
SEO対策「見つかりませんでした(404)」とは?サーチコンソールに表示された場合の解決方法を解説2025/10/102025/10/10








