Googleサーチコンソールとアナリティクス(GA4)の違いとは?初心者向けに解説

Googleサーチコンソールとアナリティクス(GA4)の違いやそれぞれの機能、連携方法について初心者にも分かりやすく解説します。サーチコンソールとGoogleアナリティクスはどちらもサイト運営に欠かせないツールです。必要に応じて使い分けられるようになればサイト運営者の強い味方になるでしょう。
サーチコンソールとGoogleアナリティクスの違いについて
WEBサイトの運営を行う上で、サーチコンソールとGoogleアナリティクス(GA4)というツールは誰でも一度は耳にしたことがあると思います。
どちらもGoogleが提供しているツールですが、それぞれどのような機能があるかや、使用する場面、違いについてしっかりと理解できているでしょうか。今回は、サーチコンソールとGoogleアナリティクスの違いについて解説していきます。
サーチコンソールとは
サーチコンソールとは、Googleが無料で提供している自社サイトのパフォーマンスを分析できるツールです。
以前はWEBマスター向けのツールだったため、WEBマスターツールと呼ばれていましたが、多くのサイト運営者が利用していることから「サーチコンソール」に名称が変更しました。
サーチコンソールは、どのようなキーワードでサイトにアクセスしたのかを確認できるほか、掲載順位の測定、検索結果上でのクリック率やクリック数・インプレッション数を把握することができます。
また、インデックス状況の確認やインデックスの申請、サイト内で起きているエラーなどサイトの問題点も確認できるため、サイトの改善やSEO対策を行う上では必須のツールです。
Googleアナリティクス(GA4)とは
Googleアナリティクス(GA4)とは、Googleが無料で提供しているアクセス解析ツールです。属性データ(どのような人がサイトに訪問したのか)や、行動データ(サイト内のどのページが見られているのか)を確認ができる、自社サイトの改善に欠かせないアクセス解析ツールです。
サイトを訪問したユーザーを可視化し、ユーザーの行動を把握できれば自身のサイトの短所と長所が把握しやすいので、サイト改善にも非常に役立つでしょう。
また、現在利用可能なユニバーサルアナリティクス(UA)は2023年7月にサポートの終了を発表していますので、現在もUAを利用している場合は、Googleアナリティクス4(GA4)へ移行を行う必要があります。
Googleアナリティクスは、自サイトにアクセスしたユーザーのサイト内での行動が把握できるツールなのに対して、サーチコンソールは検索結果で自サイトの露出度をあげるための、パフォーマンス改善に使うツールとなります。
サーチコンソールとGoogleアナリティクスの役割の違いと使い分け
ここまでは、サーチコンソールとGoogleアナリティクスについて簡単に説明しました。
どちらもサイトを運営する上で、非常に便利で欠かせないツールであることは分かっていただけたのではないでしょうか。
ここからは、それぞれの役割と違いについて理解を深めましょう。
まずは下記の表で、サーチコンソールとGoogleアナリティクスの違いと役割について簡単に確認してください。
| サーチコンソールでできること | アナリティクスでできること |
| ・流入キーワードと順位の把握 ・検索結果でのCT・CTRの把握 ・サイト内のエラーの把握 ・ペナルティ有無の確認 ・インデックス状況の把握 ・インデックスの申請 | ・ユーザー属性の把握 ・流入経路の把握 ・ユーザーの行動を把握 ・アクセス数の把握 ・滞在時間の把握 |
覚えにくい場合はこのように覚えましょう!
- サーチコンソール=「サイトに訪問するまでの行動やサイトエラーを確認できる」
- アナリティクス=「サイトに訪問してからの行動やどのような人が訪問したかを把握できる」
使用目的としては、サーチコンソールは「サイトに訪問するまで」なので、SEO対策で活用されることが多いでしょう。
Googleアナリティクスは、WEB担当者が訪問したユーザーの問い合わせや、購入率などコンバージョンを上げるために使用されることが多いでしょう。
サーチコンソールでできること
サーチコンソールでは、自分のサイトに訪問するまでの検索ユーザーの行動分析を行うことができます。ユーザーが検索する段階で自分のサイトがどのように見えているかの把握に繋がります。またサーチコンソールには、他にも便利な機能が備わっています。
ここからは、その他の機能について掘り下げて見ていきましょう。
検索結果上のパフォーマンスを確認できる
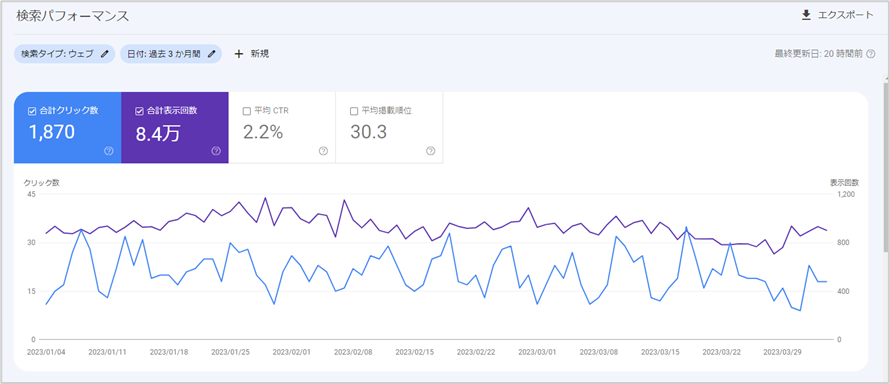
まずは「検索パフォーマンス」です。検索結果のサイトの成果を確認することができます。
▼ 確認できる項目は、下記の4項目です。
- 合計クリック数
- 合計表示回数
- 平均CTR
- 平均掲載順位
項目の前にあるチェックボックスで、表示と非表示を簡単に切り替えることができます。

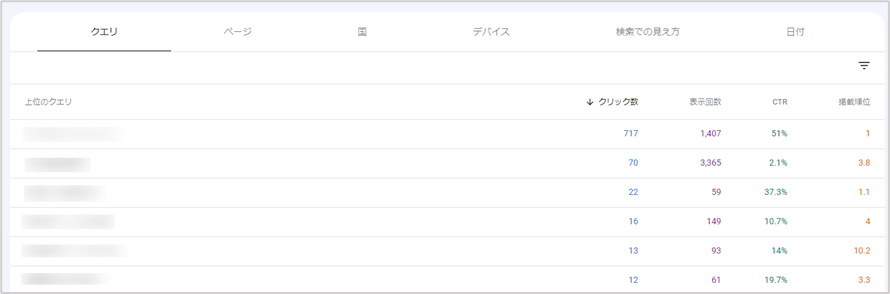
また、個別のデータ分析の「クエリ」「ページ」「国」「デバイス」「検索での見え方」「日付」のタブがあります。必要に応じて切り替えて確認することが可能です。

検索パフォーマンスを確認することで、どのページがよく見られているかを確認することができます。
インデックス状況の確認・促進ができる
続いて、「URL検査」です。こちらの機能は、主にページがGoogleに正確にインデックスされているかの確認や、新しくページを追加した際にいち早くインデックスされるように、登録をリクエストすることができます。
URL検査の使用方法は簡単です。
検査したいURLを入力します。少し待つと、URL検査の結果が表示されます。

「URLはGoogleに登録されています」と表示されれば、インデックスは完了しています。これ以外の内容が表示された場合は、正常にインデックスできていないということになります。
新しいページをインデックスさせたい場合は、「インデックス登録をリクエスト」を行いましょう。インデックスの登録が完了しているページは、「優先クロールキューに追加しました」と表示され、インデックスの登録ができない場合は、「インデックス登録のリクエストができません」と表示されます。
ページの表示に関するパフォーマンス(エクスペリエンス)が確認できる
サーチコンソールでは、ユーザーが快適に利用できるサイトになっているかを確認することができます。具体的には、ページの読み込み速度や、表示崩れ、モバイルデバイスでの操作性などに関するパフォーマンスについて、改善が必要なページがレポ―トに表示されます。
① Webに関する主な指標
ページの読み込み速度や安全性を測定します。ページ毎に「不良」「改善が必要」「良好」のいずれかで評価されます。良好なURLと判断されなかった理由が表示されますので、ここをチェックし問題がある場合は改善していきましょう。

② モバイルユーザビリティ
モバイルユーザビリティのエラーについて測定します。エラー内容は文字の大きさ(大きすぎる・小さすぎる)や、クリック可能な要素同士が近いなどがあります。
こちらも、問題がある場合は改善していきましょう。
※2023年12月1日以降提供終了予定

③ httpsの使用状況
WEBページが「https」で配信されているかの測定です。ページエクスペリエンスが「良好」と評価されるには、「https」で配信することが前提となります。
ページエクスペリエンスレポートに、サイトのURL毎の「httpsデータ」は表示されませんが、サイト全体の「http/https」の比率が表示されます。サイトの「http」のURLの比率が高い場合は、「https」に切り替えるようにしましょう。
Googleアナリティクスでできること
Googleアナリティクスは集計されたデータから、さまざまな情報を確認することが可能で、自社サイトの改善に役立ちます。クリック数の多い広告の把握や効果の比較、自社の人気の商品をよりアピールするためにサイトの回収を行う場合の参考にもなるでしょう。
また、訪問する人の年齢や性別が分かるので頻繁に訪問するターゲットを絞り、効果的にマーケティングを行うことも可能です。
ここからは、Googleアナリティクスでできることを4つの項目に分けて説明していきます。
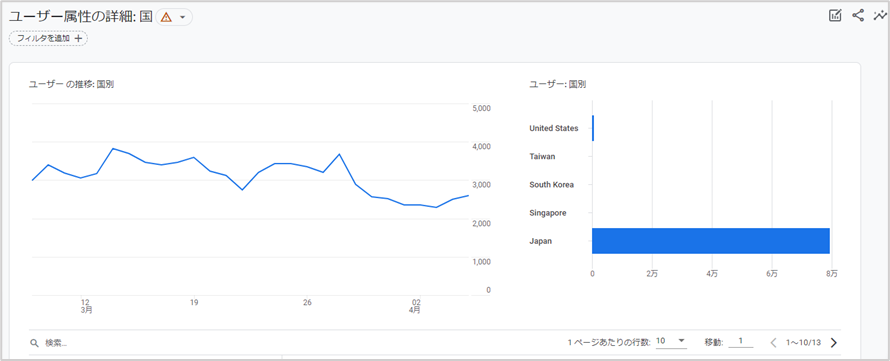
訪問したユーザー属性の把握
「ユーザー属性」では、どのような人がWEBサイトを訪問しているかを確認できます。
▼ 主に、下記のような情報を確認できます。
- 年齢と性別
- 興味や関心があるか
- デバイス(PC・スマートフォン・タブレットなど)
- 地域(国や都道府県)

ユーザー属性を把握することで、ターゲットにするべき層が絞りやすくなり、サイト作りの参考になるでしょう。40代の男性がターゲットと思っていても実際に訪問しているユーザーが、20~30代の男性が多い場合、若い層をターゲットにしたサイト作りを行えば売上も伸びると予想できます。
このように、実際に訪問しているユーザーの情報を知ることで改善の方向性が見えてきます。
サイト内のユーザー行動の把握
次に「ユーザーエクスプローラ」です。ユーザーがサイト内で、どのような行動を取ったかを確認することができます。ユーザーエクスプローラでは、1人のユーザーが来た時間、経緯、どのページに飛んだかを時系列で確認することができます。
▼ 確認方法は、以下になります。
- 画面左にあるメニューから探索をクリック
- テンプレートギャラリー内からユーザーエクスプローラへ進む
実際の行動を見ると、どのページを見ていてどこで離脱しているかが分かります。複数のユーザー行動を確認することで、離脱の多いページやユーザーの考えが分かるので、非常に便利な機能と言えます。ユーザーエクスプローラで、サイト内の課題を見つけて改善につなげていきましょう。
また現在は、スマートフォンや複数のデバイスを利用するユーザーが増え、アプリとWEBの使い分けを意識せずに両方のプラットフォームを使うケースが多くなりました。GA4では、WEBやアプリを利用する同じユーザーを、同一のユーザーと認識して計測が可能となりました。
これは、今までになかった機能でGA4の特徴の1つと言えるでしょう。
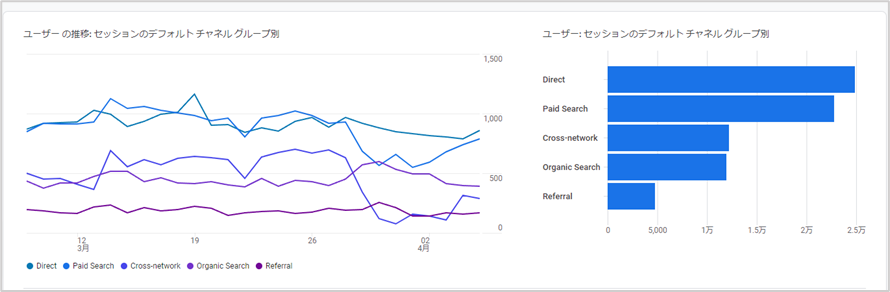
ユーザーの流入経路の把握
ユーザーがどのような媒体や、経路でサイトに訪問したのかを確認できます。
▼ 流入経路はたくさん存在しますが、下記のパターンが主な流入経路です。
- GoogleやYahoo!などの「自然検索」
- SNS
- 広告
- 他サイト経由
- その他

▼ これらの情報は、以下の流れで確認ができます。
- レポート
- 集客
- トラフィック獲得へ進む
どこからWebサイトに入ってきたかを把握することで、効果の検証が可能です。また、Webマーケティングで効果を出したい場合は、検証と改善を繰り返し行うことが重要で、何が効果的かを見極めるために活用したい機能の1つです。
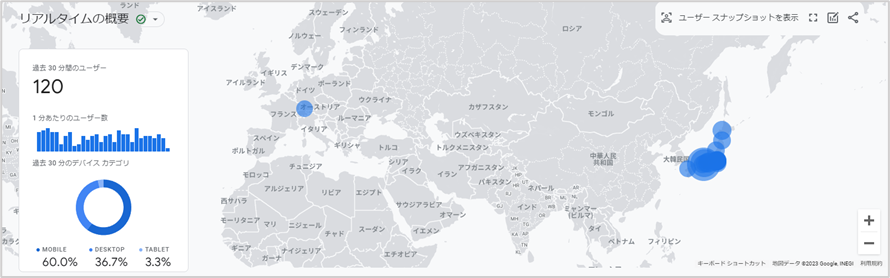
リアルタイムでユーザーの利用状況を把握できる
「リアルタイム」機能では、WEBサイトやアプリでのユーザー行動をリアルタイムで確認することができます。そのため、開催中のキャンペーンなどの効果をリアルタイムで検証が可能です。
リアルタイムで確認可能なデータは、過去30分間にアクセスしたユーザーが対象となります。
▼ リアルタイム機能は、下記の方法で確認ができます。
- レポート
- リアルタイムへ進む
- 「リアルタイム」機能が表示される

UA(ユニバーサルアナリティクス)とGA4では、計測期間が異なるので違う数値が表示されるので注意しましよう。GA4は過去30分間、UAは過去5分間の情報を表示しています。
サーチコンソールとGoogleアナリティクスを連携しよう
サーチコンソールとGoogleアナリティクスは、それぞれの別の利用でも便利な機能になりますが、連携を行うことで更に使いやすくなります。
設定は1度行えば、アナリティクス側からサーチコンソールのデータを確認できるため、よりスムーズにサイトの問題発見や、状況を把握することができます。
サーチコンソールとGoogleアナリティクスの連携方法について
ここからは、サーチコンソールとGoogleアナリティクスの連携方法について説明します。
手順は簡単で、説明の順番に進めば完了です。
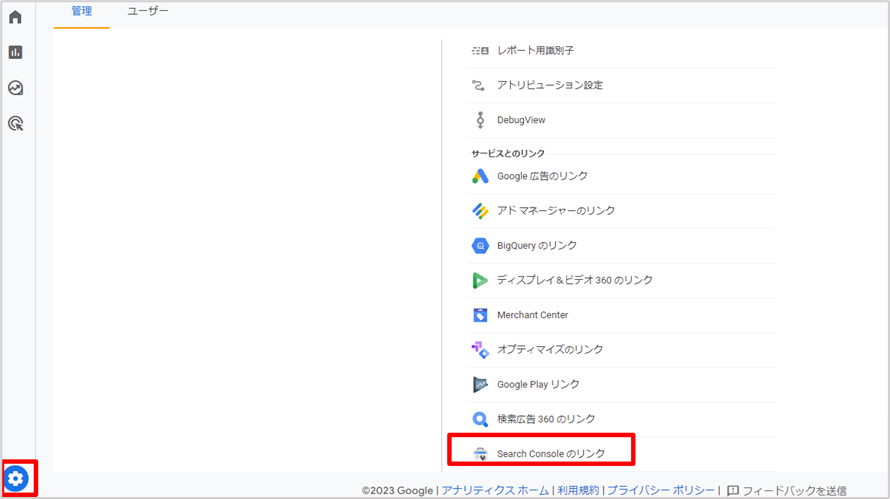
- Googleアナリティクスの左メニュー内の管理(歯車のマーク)をクリック
- 連携するプロパティを選択
- Search Consoleのリンク(赤枠部分)をクリック

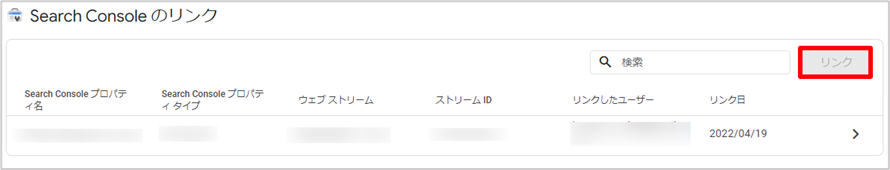
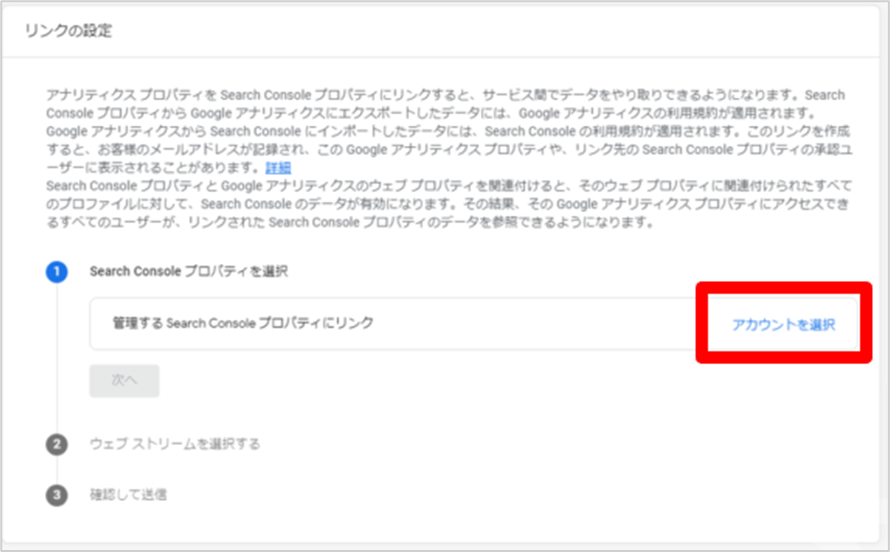
- 下記の画面のリンク(赤枠部分)をクリック

- アカウントを選択(赤枠部分)をクリック
- 連携したいサーチコンソールのプロパティ選択画面へ進む

- 連携したいプロパティにチェックを入れ確認をクリック
- 選択済みのサーチコンソールのプロパティが表示されるので次へ(赤枠部分)をクリック

- 選択をクリックし、Googleアナリティクのデータストリームの選択画面へと進み、対象のデータストリームをクリック後、次へをクリック
- 連携するサーチコンソールとGoogleアナリティクスの表示が確認できたら「送信」をクリック

- 画面右側に「リンク作成済み」が表示されると連携作業は完了となります。
サーチコンソールとGoogleアナリティクスの連携のメリット
サーチコンソールとGoogleアナリティクスを連携するメリットは、前述したように、サーチコンソールの画面を開かずに検索データとサイトのデータをまとめて確認することができる点です。
アナリティクスの計測はサイトに訪問した後のデータがメインなので、どのようにユーザーが辿り着いたかのデータを確認することはできません。
そのため、連携を行うことでどのようなキーワードで検索を行い、「流入したか」「設定したキーワードで自サイトが何位に表示されているのか」「どのくらいクリックされているか」等も、アナリティクスから確認ができるようになります。
サーチコンソールとGoogleアナリティクスの連携を行うことにより、それぞれのツールの強みを活かしつつ、流入前と流入後それぞれの行動分析をしたり、その情報を元にサイトの改善や課題の克服を行うことができるので、連携をおすすめします。
よくある質問
サーチコンソールと、Googleアナリティクスの違いに関する質問をまとめました。
サーチコンソールとGoogleアナリティクスを使うタイミングとは?
サーチコンソールと、Googleアナリティクスを利用するタイミングを比較表で紹介します。
| 利用するタイミング | |
| Googleサーチ―コンソール | ・ぺージの更新や追加をおこなった時 ・サイトのインデックス状況を確認したい時 ・自サイトの外部リンクを確認したい時 ・自サイトへの流入キーワードを確認したい時 ・サイト内のエラーを確認をしたい時 ・ペナルティの有無を確認したい時 |
| Googleアナリティクス | ・サイト内のユーザー行動を把握したい時 ・アクセス数やUU数を把握したい時 ・離脱・直帰率の高いページを把握したい時 ・コンバージョン数を把握したい時 ・ページの滞在時間を把握した時 ・訪問したユーザー属性を把握したい時 |
連携がうまくできない対処法は?
サーチコンソールとGoogleアナリティクスの連携には、必要な権限があるため権限の確認を行いましょう。
- サーチコンソールの場合「Search Consoleプロパティの確認済みサイト所有者」
- アナリティクスの場合 「プロパティの編集権限」
上記の権限がない場合は、権限の付与を行い再度作業を行ってください。それでも連携できない場合は、それぞれのGoogleアカウントの確認を行いましょう。操作が正しく出来ている場合、複数(異なる)のアカウントで作業を進めているのが原因でうまく連携ができない可能性が考えられます。
まとめ
いかがでしたでしょうか?
今回は、サーチコンソールとGoogleアナリティクスの違いや各ツールでできること、連携方法などを初心者にも分かりやすく解説しました。
活用方法は、サーチコンソールでSEOに強いサイトに育て、アナリティクスでユーザーの分析やサイトの方向性を改善していくといったイメージです。
どちらもサイト運営において非常に重要なツールという点は同じでしょう。もしもまだ導入していない方は、この機会にぜひ導入されてみてはいかがでしょうか。

ぜひ、読んで欲しい記事
-
 SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/02
SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/022026/02/02
-
 SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/02
SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/022026/02/02
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/16
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/162026/01/16
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19
-
 SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/20
SEO対策キーワード選定のやり方・コツを初心者向けに徹底解説2025/11/202025/11/20
-
 SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/14
SEO対策クリニックのSEO対策ガイド│キーワード設計から対策方法まで徹底解説2025/11/142025/11/14








