OGPとは?設定方法と確認方法、設定する理由を解説

本記事では、Facebook・TwitterなどのSNSや、LINEのタイムラインにURLを投稿する際に活用するOGPの設定・確認方法、設定する理由について解説します。OGPを設定するとSNS上でWEBサイトのURLをシェアした際に、イメージ画像や説明文等が分かりやすく表示されるため、ユーザーへの訴求効果が期待できます。
OGPとは?
OGPとは、「Open Graph Protocol(オープン・グラフ・プロトコル)」の略です。
WEBサイトの特定のページや記事をFacebookやTwitterなどのSNS上でシェアした場合に、対象となるWEBページの「タイトル」「イメージ画像(サムネイル画像)」「URL含めた詳細」「説明文」などの情報をタイムライン上に分かりやすく表示するためのHTMLの仕組みを指します。
OGPの読み方は「オー・ジー・ピー」と読み、Open(公開)+Graph(図式)+Protocol(約束事)の頭文字をとった略語です。直訳すると「公開される図式に関するルール(約束事や規約)」という意味です。
OGPをHTML内に記述することで、SNSやソーシャルメディアでWEBサイトのURLが拡散およびシェアされた際に、任意で指定した画像やタイトル、説明文が反映されるため、ユーザーへの訴求力が高まります。
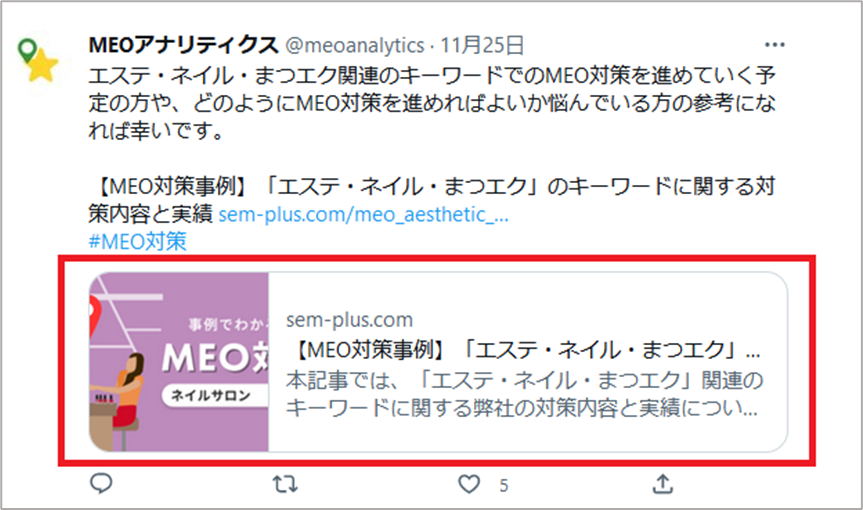
【OGPを設定した場合のTwitter表示例】

OGPを設定する理由
OGPを事前に設定しておくことで、WEBページの内容をSNS上でも快適に閲覧することができます。
反対に、OGPを設定しなければWEBページのタイトルや説明文、画像、URLなどの情報が意図したテキストとは異なった内容で表示されてしまいます。
OGPを設定したときの最も大きな効果は、「SNS上から視認性が高い形式で情報を拡散できる」ということです。
例えば、SNS上である情報のURLが共有(シェア)されたときに、OGPが設定されていれば、画像やタイトル、説明文などがカード形式で表示されるようになります。SNSのウォール上でその情報を見たユーザーは、意図する形式でWEBページの情報を得ることができます。
OGP設定をして見やすくなったWEBページは、Facebookであれば「いいね!」、その他SNS上で共有(シェア)されることで情報が瞬く間に拡散していき、ページビューやコンバージョン獲得の向上につながるといった大きな効果が得やすくなります。
このように、SNSを活用したWEBマーケティングを行う場合は、より見やすくクリックしたいと思わせる表示にするためにも事前にOGP設定を行っておくことが重要です。
反対にOGPを設定しなかった場合はTwitterやFacebookのクローラーがOGPを認識できないため、自動的にURL内の画像を抽出します。その結果、リンク先のWEBページの内容とマッチしない画像が表示されるなど、本来表示させたい情報とは違う不適切な情報がシェアされている状態になります。
「シェア数の増加」「SNSの認知度向上」「クリック率の向上」などに影響するため、WEBサイトやオウンドメディアを運用する上でOGPの設定は必須となります。
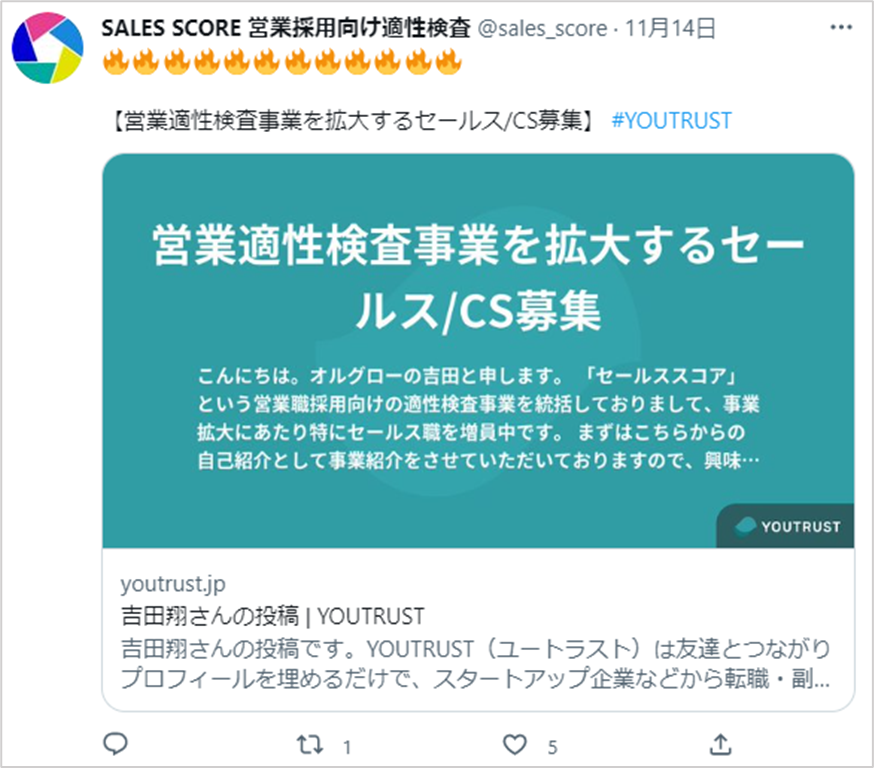
【OGPタグを設定していないTwitterの表示例】
▼ リンク先のページの内容がわかりづらい

OGPを設定する方法
OGPを設定する場合はWEBサイトのheadタグ内にmetaタグのproperty属性を記述する必要があります。
ここでは基本的な記述例を解説します。
■ 設定手順①
最初にhead要素にprefix属性を指定しOGPを使用することを宣言します。
<head prefix="og: https://ogp.me/ns#">
■ 設定手順②
設定したい項目を記述していきます。
ここではOGPを設定する際に代表的な要素をいくつか紹介します。
<meta property="og:url" content="ページのURL">
<meta property="og:type" content="ページの種類">
<meta property="og:title" content="ページのタイトル">
<meta property="og:image" content="ページのアイキャッチ画像のURL">
<meta property="og:site_name" content="サイト名" />
<meta property="og:description" content=" ページの説明文" />
<meta property="og:locale" content="言語の指定">
それぞれのmetaタグの記述内容について解説します。
| プロパティ | 設定内容(設定できること) |
| url | SNS上の表示結果のURL |
| type | SNS上の表示結果の種類 |
| title | SNS上の表示結果のタイトル(見出し) |
| image | SNS上の表示結果の画像URL |
| site name | SNS上の表示結果のサイト名 |
| description | SNS上の表示結果の説明文 |
| locale | SNS上の表示結果の言語設定 |
次の項目ではそれぞれの要素について詳しく解説します。
OGPの宣言タグ
まずはHTMLタグにOGPの宣言タグを設定する必要があるため、下記のようなhead要素にprefix属性を追加したものを記述します。
<head prefix="og: https://ogp.me/ns#">
Facebookでのシェアを考慮した場合は以下のようになります。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website:
http://ogp.me/ns/website#">
トップページにOGPを設定するときは、上記のタグを「website」のままにしてください。
トップページ以外の下層ページにOGPを設定する場合は「website」の綴りを「article」に変更してください。

ページURL(og:url)
SNS上で表示されるページのURLを設定するための記述です。
<meta property=”og:url” content=”対象ページのURL” />
上記の”対象ページのURL”の部分に、SNS上の表示結果に表記させたいWEBサイトのURLを記入します。
ページタイプ(og:type)
SNS上で表示されるページの種類(下層ページかトップページか)を指定するための記述です。
<meta property=”og:type” content=”ページの種類” />
上記の”ページの種類”の部分に、対象ページの種類を記述します。
表示したいページが下層ページや記事ぺージの場合はarticle、トップページの場合であればwebsiteと記入します。
ページタイトル(og:title)
SNS上で表示されるページのタイトル(見出し)を指定するための記述です。
<meta property=”og:title” content=”ページのタイトル” />
上記の”ページのタイトル”の部分に、SNS上の表示結果に反映させたいWEBページのタイトルを入力します。SNS上での見栄えや、クリックされやすくなるように長すぎず短すぎない文字数で設定します。20文字〜30文字が目安となります。
画像のURL(og:image)
SNS上で表示されるサムネイル画像のURLを指定するための記述です。
<meta property=”og:image” content=”ページの画像URL(サムネイル画像)” />
上記の"ページの画像URL(サムネイル画像)"の部分に、SNS上の表示結果に反映させたい画像のURLを記入します。ファイル形式はjpg,pngなどに対応しています。
サイト名(og:site_name)
SNS上で表示されるサイト名を指定するための記述です。
<meta property=”og:site_name” content=”ページが属する大元のサイト名” />
上記の”ページが属する大元のサイト名”の部分に、SNS上の表示結果に反映させたいWEBサイト名を記入します。
ページの説明文(og:description)
SNS上で表示されるページの説明文を指定するための記述です。
<meta property=”og:description” content=”ページの説明文(ディスクリプション)” />
上記の”ページの説明文(ディスクリプション)”の部分に、SNS上の表示結果に反映させたいWEBページの説明文を記入します。
SNS上での見栄えや読みやすさを意識した文字数で設定します。(80〜90字が目安)
言語の指定(og:locale)
SNS上で表示されるページを適切に翻訳されるよう設定するための記述です。
<meta property="og:locale" content="言語コード" />
上記の“言語コード”の部分に、下記のような言語コードを記述します。(日本語の場合:ja_JP)
| 言語 | 言語コード |
| 日本語 | ja_JP |
| 英語 | en_US |
FacebookでOGPを設定する場合の記述方法
App-IDによる設定方法
FacebookのOGPを設定する方法について解説します。
Facebook用の設定を行うときは、<meta>タグ内に「app_id」もしくは、「admins」と記述します。
<meta property=”fb:app_id” content=”App-ID(15文字の半角数字)” />
この記述では個人ID(adminID)を使用してOGP設定をすると個人情報が公になります。そのため、企業アカウント以外の個人アカウントでの使用はおすすめできません。Facebook用の設定を行うときは「app_id」を利用しましょう。
App-IDの取得方法
App-Idは、 FacebookのタイムラインにOGPを表示させるために必要なプロパティ情報です。
取得手順は以下になります。
STEP1. Meta for Developersにアクセス
STEP2. 「Meta for Developers(旧Facebook for Developers)」から15桁のApp IDを取得
STEP3. metaタグの”App-ID(15文字の半角数字)”の部分にIDを記入する
■ OGP Facebookの設定例
<meta property=”fb:app_id” content=”App-ID(15文字の半角数字)” />
<meta property=”og:title” content=OGPタグとは?意味・設定方法とOGPタグの効果について解説<” />
<meta property=”og:description” content=”本記事ではSEOでよく用いられる用語の中から、「OGP」の意味や効果について解説します。実際の記述方法やface book,twitterでの記述例まで紹介します。” />
<meta property=”og:url” content=”https://white-link.com/sem-plus/ogp/”/>
<meta property=”og:image” content=”https://white-link.com/sem-plus/ogp/.png” />
<meta property=”og:type” content=”article” />
<meta property=”og:site_name” content=”SEM Plus” />
FacebookのOGPが設定されているか確認する方法
FacebookにOGPがきちんと設定されているかを確認するには「facebook for developers」というツールを使って確認ができます。

URLを入力した結果、「前回のURLのスクレイピングの日時とリンク情報」や「設定されてるOGPのタグ情報」という内容が表示されますので、OGP設定が機能しているか確認することができます。
ツールを使ってOGPが設定されていなければ早めに設定を行い、エラーが出る場合には正しい設定ができているかツールを使って確認しましょう。
TwitterでOGPを設定する場合の記述方法
Twitterカード(twitter:card)
TwitterのOGPを設定する方法について解説します。
Twitterでは、Twitterカードの種類、URLを含むツイートのページ、タイトル、画像、そのほか概要などをOGPで表示させるための設定をします。
<meta>タグ内には「twitter:card」という属性でカード形式で表示する種類を指定します。
「content=”summary_large_image”」、「content=”photo”」などの属性を表示させたい情報の種類によって設定してユーザーが見やすいように工夫をします。

▼ Twitterカードには種類が4つあります。
- サマリーカード
- 大型画像付きサマリーカード
- アプリカード
- プレイヤーカード
TwitterのOGPを設定する際に、WEBサイトのリンクとして「サマリーカード」や「大型画像付きサマリーカード」が用いられますので、こちらの解説をします。
※ サマリーカードと大型画像付きサマリーカード、指定できるのはどちらかひとつです。
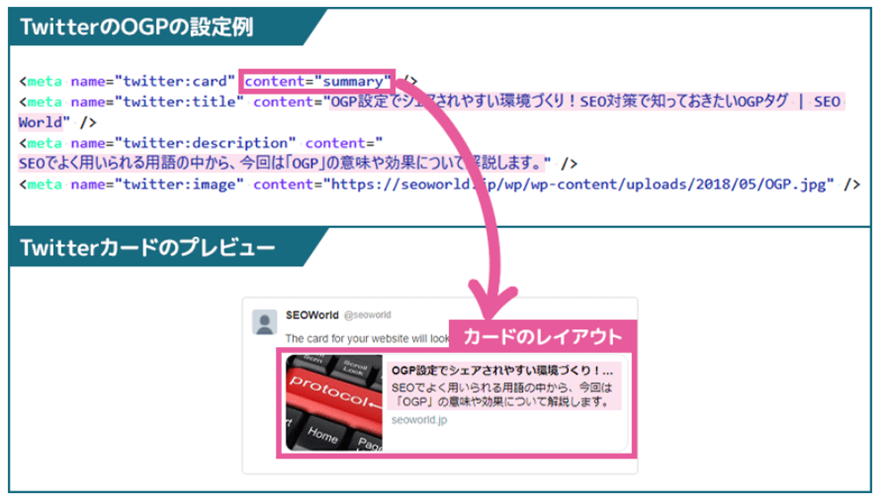
サマリーカード(SummaryCard)
以下がmetaタグになります。
<meta name="twitter:card" content="summary">
ページのタイトルをアピールしたい時はこちらの設定がおすすめです。

▼ サマリーカードは、以下を表示できるカードです。
- 小型で正方形のアイキャッチ画像(サムネイル画像)
- ページタイトル
- 説明文
大型画像付きサマリーカード (SummaryCard with LargeImage)
以下がmetaタグになります。
<meta name="twitter:card" content="summary_large_image">
サマリーカードに比べ、アイキャッチ画像(サムネイル画像)が大きめに表示されます。記事ページのアイキャッチ画像をよりアピールしたい場合は、こちらの設定がおすすめです。

▼ 大型画像付きサマリーカードは、以下を表示できるカードです。
- 大型で横長のアイキャッチ画像(サムネイル画像)
- ページタイトル
- 説明文
ユーザー名(twitter:site)
Twitter上でのOGPを設定する際に、リンク部分にTwitterのユーザー名を表示させることもできます。
その場合のmetaタグの記述形式は下記です。
<meta name="twitter:site" content="@ユーザー名">
上記の”@ユーザー名”の部分に、SNS上の表示結果に反映させたいツイッターアカウントのユーザー名を入力します。アットマーク(@)をつけ忘れないよう気を付けてください。
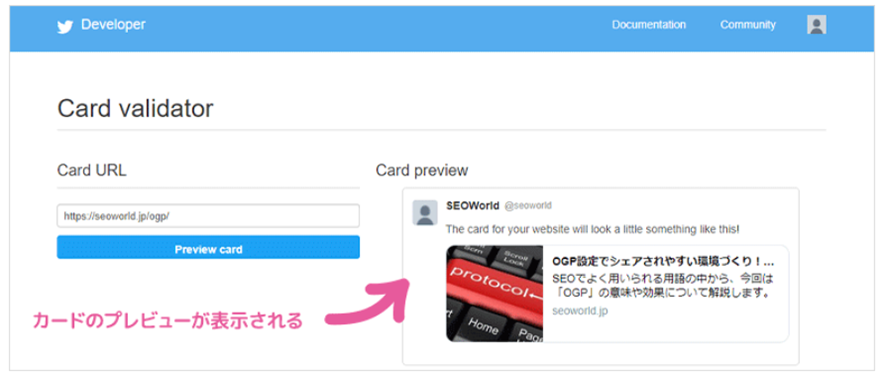
TwitterのOGPが設定されているか確認する方法
TwitterにOGPがきちんと設定されているかを確認するには「Card validator」というツールを使って確認ができます。

OGPを設定する場合の注意点
OGPを設定する場合、大きく2つの注意点があります。
OGPの設定は全ページに行う
OGPを設定する場合は、対象のWEBサイトのすべてのWEBページに対してOGP設定を行うことが重要です。
もしOGPを設定しないWEBページがあると、シェアされたときに、SNS上で表示されるサムネイル画面などが意図したものと違ってしまったり、正確に表示されない場合があります。
SNS側では以下の理由からOGPを設定しないと意図しない表示結果を招きます。
- SNS側が任意でWEBサイト情報を引用(表示)する
- SNS側が任意でサムネイル画像サイズを引用(表示)する
OGPを設定していなくても、SNS側でWEBページのタイトルやURL、サムネイル画像を引用(表示)しますが、SNS側の任意でOGP表示をさせてしまうと、新規ユーザーのクリックされる機会を失うおそれがあります。
OGPの設定はWEBサイトによってできない場合がある
全てのWEBサイトでOGPの設定ができるわけではなく、CMSの仕様であったり、WordPressの仕様によってはプラグインを追加しないといけない場合があります。
まずは、もしWordPressで作成したWEBサイトでOGP設定できない場合は「All in One SEO」や「Yoast SEO」などのプラグインを追加することをおすすめします。
OGPの設定が反映されない場合の対処法
OGP設定をしてもなぜか反映されないことがありますが、その場合の対処法は、キャッシュをクリアすることをおすすめします。
FacebookやTwitterでOGPを設定した上でリンクをシェアしても、サムネイル画像が反映されなかったり、古くて意図していない画像が反映されてしまうことがあります。
原因としては、FacebookやTwitterのクローラーが最新のページ情報を取得できていないことが考えられます。
この場合、「シェアデバッカー(Facebookの表示確認ツール)」というFacebookでシェアしたときに、アイキャッチ画像(サムネイル画像)やタイトル、URLなどの表示結果を確認できるツールできちんとOGP設定が機能しているか確かめる必要があります。
OGP設定状況の確認方法
OGP設定が機能しているか表示結果を確認できるツールがあるため、ご紹介します。
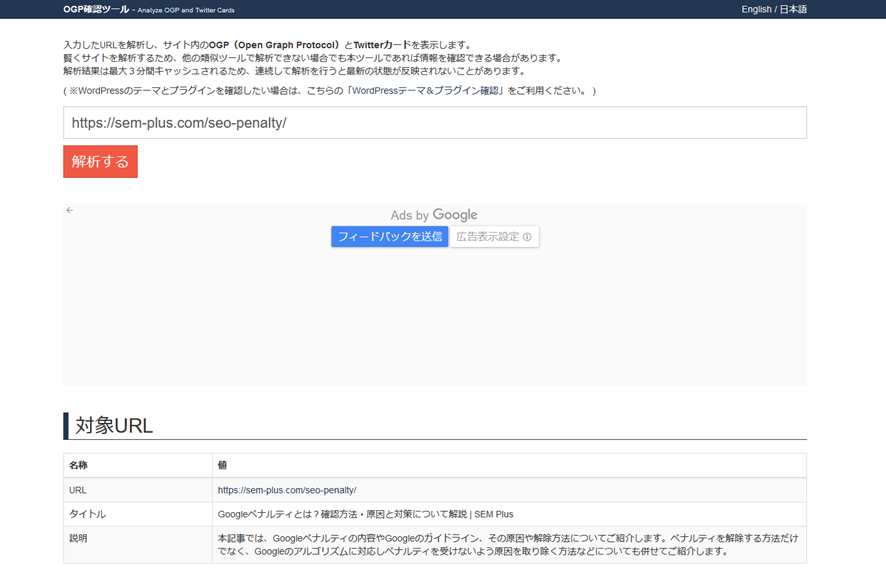
OGP確認ツールを利用する

「OGP確認ツール」ではサイト内のOGPとTwitterカードを表示させることができます。
WEBサイトを開き、確認したいURLを入力し「解析する」をクリックで確認できます。
【URL】:https://ogp.buta3.net/
【費用】:無料
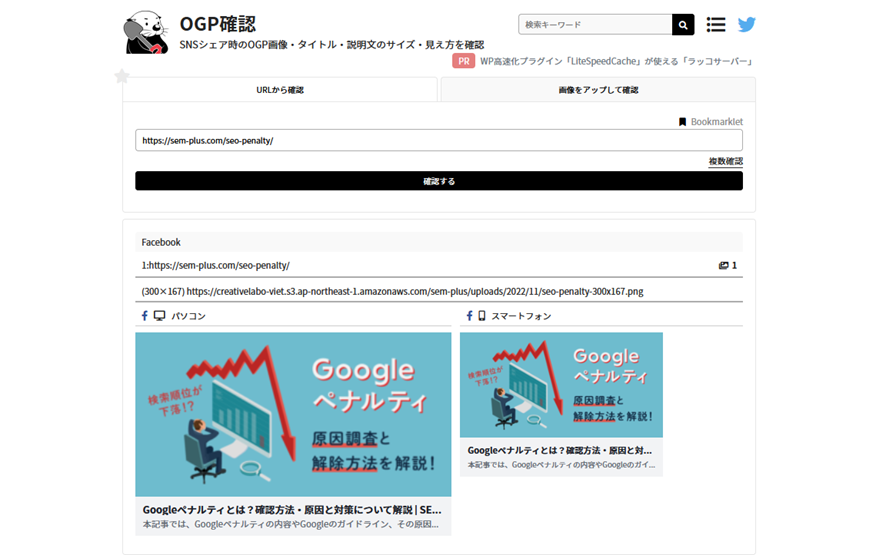
OGP確認(ラッコツールズ)を利用する

「ラッコツールズ OGP確認」は各SNSに対応しているため、Facebook・Twitter・はてなブックマーク・LINEなど様々なSNSのOGPを確認することができます。
また、PC、スマートフォン、アプリのようにデザインの画面のサイズに合わせて表示文字数や表示画面を確認できます。
【URL】:https://rakko.tools/tools/9/
【費用】:無料
OGP画像シミュレーターを使用する

FacebookのOGP画像は横長や正方形で表示されたりするため、イメージ画像のデザインに手間がかかります。OGP画像シミュレーターを使うことで画像がどのように見えるかプレビューを確認することができます。
OGP画像シミュレーターの使い方は、上部の点線枠に「ドラッグ&ドロップで画像を追加」します。
画像をアップロードすると、画面の下部にプレビューが表示され、画像がどのように見えるか確認することができます。
【URL】:https://ogimage.tsmallfield.com/
【費用】:無料
まとめ
ここまでOGPの設定すべき理由や設定方法などについて解説しました。OGPを設定することでWEBサイトがシェアされやすくなります。
反対にOGPを適切に設定しないと、SNS上でのWEBサイトとユーザーとの接触機会を失うおそれがあります。このような機会損失を防ぐためにもOGP設定は重要な施策となりますので、是非有効活用してください。

ぜひ、読んで欲しい記事
-
 SEO対策URL正規化とは?正規化の方法と注意点・必要な理由を解説2026/02/06
SEO対策URL正規化とは?正規化の方法と注意点・必要な理由を解説2026/02/062026/02/06
-
 SEO対策リッチリザルトとは?種類と表示のさせ方・表示されない原因を解説2026/02/06
SEO対策リッチリザルトとは?種類と表示のさせ方・表示されない原因を解説2026/02/062026/02/06
-
 SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/03
SEO対策【2026最新版】検索順位チェックツールおすすめ10選!無料・有料それぞれ紹介2026/02/032026/02/03
-
 SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/02
SEO対策Googleクローラーとは?仕組みと申請方法・巡回頻度を高めるやり方2026/02/022026/02/02
-
 SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/16
SEO対策h1タグとは?初心者向けにSEO効果と正しい使い方を徹底解説2026/01/162026/01/16
-
 SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/19
SEO対策YMYLとは?対象ジャンルやSEOを成功させるためのポイントを解説2025/12/192025/12/19









